ホームページ >ウェブフロントエンド >H5 チュートリアル >ユーザーが HTML5 でビデオ/オーディオの再生を開始できるときにトリガーされる oncanplay イベント
ユーザーが HTML5 でビデオ/オーディオの再生を開始できるときにトリガーされる oncanplay イベント
- 黄舟オリジナル
- 2017-11-07 11:02:483771ブラウズ
インスタンス
ビデオ (ビデオ) の再生を開始する準備ができたときに実行されます JavaScript:
<video oncanplay="myFunction()">
定義と使用法
oncanplay イベントは、ユーザーがビデオ/オーディオ (オーディオ/ビデオ) の再生を開始できるときにトリガーされます。
ビデオ/オーディオ (オーディオ/ビデオ) の読み込みプロセス中に、トリガーされるイベントのシーケンスは次のとおりです:
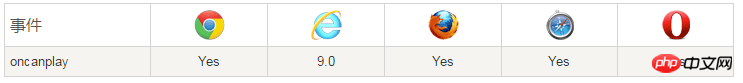
ブラウザサポート
表内の数字は、イベントをサポートする最初のブラウザのバージョン番号を表します。

構文
HTML:
<element oncanplay="myScript">
JavaScript:
object.oncanplay=function(){myScript};JavaScript、addEventListener() メソッドを使用します:
object.addEventListener("canplay", myScript);注: Internet Explorer 8 以前の IE バージョンは、addEventListener() メソッドをサポートしていません。
技術的な詳細
| バブリングがサポートされているかどうか: | いいえ |
| キャンセル可能: | いいえ |
| イベントタイプ: | イベント |
| サポートされているHTMLタグ: | 、 |
その他の例
例
オーディオを再生する準備ができたら JavaScript を実行します:
<audio oncanplay="myFunction()">
以上がユーザーが HTML5 でビデオ/オーディオの再生を開始できるときにトリガーされる oncanplay イベントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

