ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5で要素のスクロールバーがスクロールしているときにトリガーされるイベントonscroll
HTML5で要素のスクロールバーがスクロールしているときにトリガーされるイベントonscroll
- 黄舟オリジナル
- 2017-11-07 09:50:4212395ブラウズ
例
<div onscroll="myFunction()">
定義と使用法
onscrollイベントは、要素のスクロールバーがスクロールしているときにトリガーされます。
ヒント: 要素のスクロール バーを作成するには、CSS オーバーフロー スタイル プロパティを使用します。
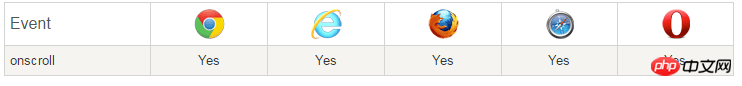
ブラウザのサポート

構文
HTML:
<element onscroll="myScript">
JavaScript:
object.onscroll=function(){myScript};JavaScript、addEventListener()メソッドを使用します:
object.addEventListener("scroll", myScript);注: Internet Explorer 8およびそれ以前のIEバージョンは、addEventListener()メソッドをサポートしていません。
技術的な詳細
技術的な詳細
| バブリングがサポートされているかどうか: | はい |
| キャンセル可能: | いいえ |
| イベントタイプ: | イベント |
| サポートされている HTML タグ: | 、、、 |
onscroll事件失效
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onscroll="checkscroll()">
<div class="father" >
<div class="son">我是移动块</div>
</div>
</body>
</html>
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
/*overflow-x:hidden;*/
/*overflow: scroll;*/
}
.father {
width: 100%;
height: 100%;
box-sizing: border-box;
}
.son {
height: 3000px;
background-color: yellow;
width: 100%;
font-size: 80px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
<script type="text/javascript">
function checkscroll() {
console.info(window.scrollY)
}
</script>大家可以将这段代码copy亲自测试一下,在有和没有overflow属性之间切换,就明白了。
因为很多同学在开发项目时,会有脚手架之类的文件进行快速开发,但是有的脚手架会在入口的html文件,设置overflow: scroll/auto。
这个属性在入口级别的文件中最好不要随意使用,造成的scroll滑动监听整体失效,你无论如何也不会想到是这个原因。
打个比方:
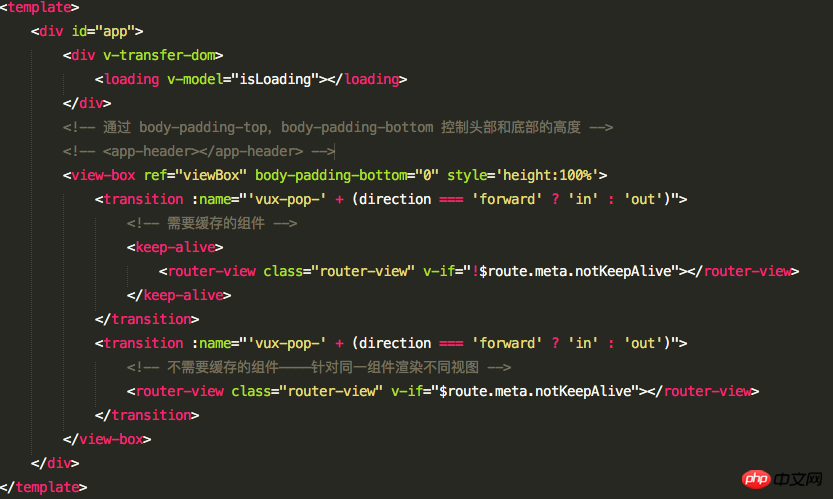
APP.vue

这是用vue.js写的页面,我在其中用了vux(一个基于vuejs的移动组件库)的一个组件view-box,当时我找遍了所有的文件,并没有那里
有over-flow 样式;但是scroll事件失效,window.scrollY一直为0, 最后我发现所有页面都是如此,于是我就定位在入口的几个文件,将
相关的引入组件也进行排查,终于在view-box,这个组建里找到了over-flow:auto;样式。注释掉后,就正常了
所以说:over-flow:auto;如果放在入口文件并且放在包裹的父元素上,一定要慎重!
以上がHTML5で要素のスクロールバーがスクロールしているときにトリガーされるイベントonscrollの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

