ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5キャンバス描画用グラフィックコードの詳細説明
HTML5キャンバス描画用グラフィックコードの詳細説明
- 黄舟オリジナル
- 2017-03-25 15:27:374432ブラウズ
HTML5キャンバス描画
HTML5
ブラウザのサポート Internet Explorer 9、 Firefox、Opera、Chrome、Safari は
canvas
1.線の太さ
3. 線の描画
2.円1. 円の点3. 長方形を描きます2.長方形の幅。canvas
には以下がありますAPI
canvas
の主なプロパティとメソッド
| メソッド | 説明 |
| save() | 現在の環境の状態を保存します |
| 復元() | に戻る以前に保存された |
| createEvent() | |
| getContext() | のパスステータスとプロパティは、必要なAPIを示すオブジェクトを返します |
| toDataURL() | は、canvasHTML5キャンバス描画用グラフィックコードの詳細説明 |
canvasのAPIカラー、スタイル、シャドウのプロパティとメソッド
| プロパティ | 説明 |
| fillStyle | 塗りつぶしペイントに使用される色、グラデーション、またはパターンを設定または返します |
| StrokeStyle | ストロークに使用される色、グラデーション、またはパターンを設定または返します |
| shadowColor | 影に使用される色を設定または返します |
| shadowBlur | 影に使用されるぼかしレベルを設定または返します |
| shadowOffsetX | 影を設定または返すdistance Shape |
| shadowOffsetY | の水平距離 シェイプからの影の垂直距離を設定または返します |
| メソッド | 説明 |
| createLinearGradient() | 線形グラデーションを作成します(キャンバスコンテンツで使用されます) |
| createPattern() | 指定された要素を指定された方向に繰り返します |
| createRadialGradient() | 放射状/円形グラデーションを作成します(キャンバスコンテンツで使用されます) |
| addColorStop() | 規定の色とグラデーションオブジェクトの停止位置 |
CanvasのAPI - 線スタイルのプロパティとメソッド
| プロパティ | 説明 |
| lineCap | 行を設定または返します |
| lineJoinのend endスタイル | 2本の線が交差するときに作成される角のタイプを設定または返します |
| lineWidth | 現在の線の幅を設定または返します |
| miterLimit | マイターの最大長を設定または返します |
Canvas API - Rectangleメソッド
| メソッド | 説明 |
| rect() | 長方形を作成します |
| fillRect() | 「塗りつぶされた」長方形を描画します |
| ストロークRect() | 長方形を描画します(塗りつぶしなし) |
| clearRect() | 与えられたクリアで長方形内の指定されたピクセル |
Canvas API-Pathメソッド
| 方法 | 描述 |
| fill() | 現在の描画(パス)を塗りつぶします |
| ストローク() | 定義されたパスを描画します |
| パス() | パスを開始する、または現在のパスをリセットします |
| moveTo() | 線を作成せずにパスをキャンバス内の指定された点に移動します |
| closePath() | 現在の点から開始点に戻るパス |
| lineTo() | 新しい点を追加し、その点から最後に指定した点までの線を作成します |
| clip( ) | 元のキャンバスから任意の形状とサイズの領域を切り取ります |
| quadraticCurveTo() | 2次ベジェ曲線を作成します |
| bezierCur veTo() | 3次ベジェ曲線を作成します |
| arc() | 円弧/曲線を作成します(円または部分円を作成するために使用します) |
| arcTo() | rc/ 2つの接線間の曲線 |
| isPointInPath() | 指定されたポイントが現在のパスにある場合、ブール値を返します |
Canvas API - 変換メソッド
| メソッド | 説明 |
| scale() | 現在の図面を拡大または縮小する |
| rotate() | 現在の図面を回転 |
| translate() | キャンバス上の(0,0)位置を再マップします |
| transform() | 図面の現在の変換行列を置き換えます |
| setTransform( ) | 現在の変換を単位行列にリセットします。次に、transform() を実行します |
Canvas API - テキストプロパティとメソッド
| Property | Description |
| font | 現在のテキストコンテンツのフォントを設定または返しますプロパティ |
| textAlign | テキストコンテンツの現在の配置を設定または返します |
| textBaseline | テキストを描画するときに使用される現在のテキストベースラインを設定または返します |
| メソッド | 説明 |
| fillText() | キャンバス上に「塗りつぶされた」テキストを描画します |
| ストロークText() | (描画テキスト)キャンバス上(パディングなし) |
| measureText() | 指定されたテキスト幅を含むオブジェクトを返します |
CanvasのAPI - 画像描画メソッド
| メソッド | 説明 |
| drawImage() | Chromeは |
Canvas API - ピクセル操作メソッドとプロパティ
| プロパティ | 説明 |
| width | ImageData オブジェクトの幅を返します |
| height | ImageDataオブジェクトの高さを返します |
| data | 指定されたImageDataオブジェクトの画像データを含むオブジェクトを返します |
| メソッド | 説明 |
| createImageData() | 新しい空のImageDataオブジェクトを作成します |
| getImageData() | キャンバス上の指定された四角形のピクセル データをコピーする ImageData オブジェクトを返します |
| putImageData() | (指定された ImageData オブジェクトからの) 画像データをキャンバスに戻します |
キャンバス API - 画像合成プロパティ
| プロパティ | 説明 |
| globalAlpha | 現在のアルファまたは透明度の値を設定または返します描画 |
| globalCompositeOperation | 新しい画像を既存の画像に描画する方法を設定または返します |
の練習<!doctype html><html>
<head></head>
<body>
<canvas width="500" height="800" style="background:yellow" id="canvas">
您的浏览器当前版本不支持canvas标签
</canvas>
<script>
//获取画布DOM 还不可以操作
var canvas=document.getElementById('canvas');
//alert(canvas);
//设置绘图环境
var cxt=canvas.getContext('2d');
//alert(cxt);
//画一条线段。
//开启新路径
cxt.beginPath();
//设定画笔的宽度
cxt.lineWidth=10;
//设置画笔的颜色
cxt.strokeStyle="#ff9900";
//设定笔触的位置
cxt.moveTo(20,20);
//设置移动的方式
cxt.lineTo(100,20);
//画线
cxt.stroke();
//封闭路径
cxt.closePath();
//画一个空心圆形
凡是路径图形必须先开始路径,画完图之后必须结束路径
//开始新路径
cxt.beginPath();
//重新设置画笔
cxt.lineWidth=3;
cxt.strokeStyle="green";
cxt.arc(200,200,50,0,360,false);
cxt.stroke();
//封闭新路径
cxt.closePath();
//画一个实心圆形
cxt.beginPath();
//设置填充的颜色
cxt.fillStyle="rgb(255,0,0)";
cxt.arc(200,100,50,0,360,false);
cxt.fill();
cxt.stroke();
cxt.closePath();
//画一个矩形
cxt.beginPath();
cxt.rect(300,20,100,100);
cxt.stroke();
cxt.closePath();
//其他方法 建议使用此方式
cxt.strokeRect(300,150,100,100)
//实心矩形
cxt.beginPath();
cxt.rect(300,270,100,100);
cxt.fill();
cxt.closePath();
//其他方法 建议使用此方式
cxt.fillRect(300,390,100,100);
//设置文字
cxt.font="40px 宋体";//css font属性
cxt.fillText("jingwhale",20,300);
//将笔触设置为1像素
cxt.lineWidth=1;
cxt.strokeText("jingwhale",20,350);
//画图 把一幅图片画到画布中 注意webkit内核的浏览器 chrome和猎豹不支持
var img =new Image();
img.src="xiaomm.jpg";
cxt.drawImage(img,20,370,230,306);
//画一个三角形
cxt.beginPath();
//移动至开始点
cxt.moveTo(300,500);
cxt.lineTo(300,600);
cxt.lineTo(400,550);
cxt.closePath();//填充或者画路径需要先闭合路径再画
cxt.stroke();
//实心三角形
cxt.beginPath();
//移动至开始点
cxt.moveTo(300,600);
cxt.lineTo(300,700);
cxt.lineTo(400,650);
cxt.closePath();
cxt.fill();
//旋转图片 图片
//设置旋转环境
cxt.save();
//在异次元空间重置0,0点的位置
cxt.translate(20,20);
//图片/形状旋转
//设置旋转角度 参数是弧度 角度 0-360 弧度=角度*Math.PI/180
cxt.rotate(-30*Math.PI/180);
//旋转一个线段
cxt.lineWidth=10;
cxt.beginPath();
cxt.moveTo(0,0);
cxt.lineTo(20,100);
cxt.stroke();
cxt.closePath();
//将旋转之后的元素放回原画布
cxt.restore();
//过程不可颠倒 先设置00点在旋转角度,然后画图
//旋转图片
cxt.save();
cxt.translate(20,370);
cxt.rotate(-10*Math.PI/180);
var img =new Image();
img.src="xiaomm.jpg";
cxt.drawImage(img,0,0,230,306);
cxt.restore();
</script>
</body></html>e
1. 設定、キャンバスDOMの取得
2.新しいパス
cxt.beginPath();
cxt.lineWidth=10;
4. ブラシの幅を設定します5. ブラシの色を設定します
cxt.drawingStyle="# ff9900";cxt.closePath();
6. API
7に従って描画します3.3 キャンバスジョブ - 惑星の回転
デモ
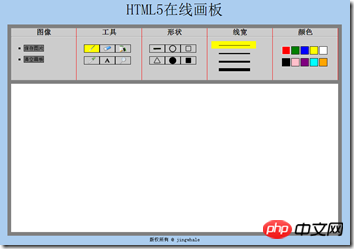
4. キャンバス描画例 - Web描画
1. 描画ボードの機能分析
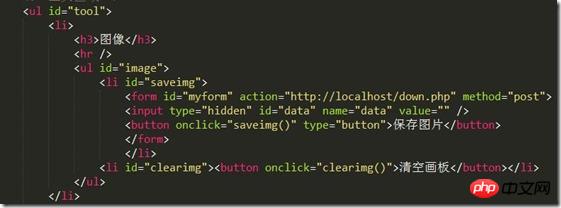
 リボンエリア (保存、クリア)
リボンエリア (保存、クリア)
ツールエリア (図形とツール)
2.要件分析
ページ美化->CSS2->HTML5タグ
ページレイアウト
機能設定->JavaScriptプログラミングキャンバスAPI->属性設定、線画、書き込み、描画、キャンバス操作(クリア) 、キャンバス情報の取得)、ダウンロード→phpダウンロード(JSはローカルファイルの操作はできません)
フラグビットを判定し、値がtrueの場合は絵を描き、falseの場合は絵を描かない3. 簡単なキャンバスを描画します
マウスが動くと
マウスをクリックしたら
始点moveTo()を用意し、フラグを設定しますbit
移動時のパスlineTo()を指定し、stroke()を描くマウスを離すか上げるClearフラグビット
色属性設定トリガー関数を設定
4. 複雑なオンラインお絵かきボード
対応する要素オブジェクトを取得
クリック状態を設定
線幅属性設定描画形状設定ツール仕様
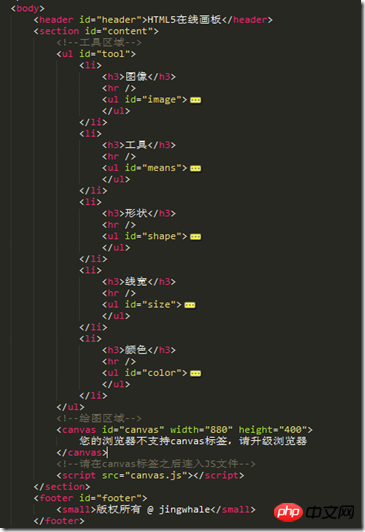
5.html 構造部分:
6. 描画技術ポイント:
 描画全体はマウスによって制御されます
描画全体はマウスによって制御されます

Mouse down イベント - 》mousedown マウス移動イベント - 》mousemove
マウスアップ事件 - 》mouseup以上がHTML5キャンバス描画用グラフィックコードの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

