ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 開発の要点 - ゲーム開発リソース集 (グラフィックとテキスト)
HTML5 開発の要点 - ゲーム開発リソース集 (グラフィックとテキスト)
- 黄舟オリジナル
- 2017-03-16 15:55:363388ブラウズ
HTML5実装プロセスにはまだ多くの問題がありますが、クロスプラットフォームが一般的な傾向になっていますが、どうすれば優れた HTML5 ゲームを開発できるのでしょうか。これらのリソースが役立つはずです:
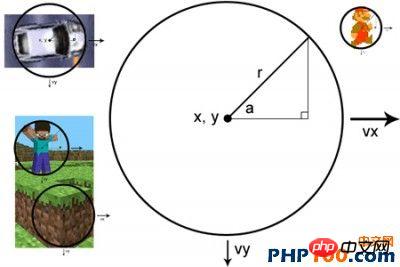
Skookum: 高校で物理学を十分に学ばなかった場合、または多くの基本的な物理原則を忘れてしまった場合は、この Web サイトを参照して、HTML5 ゲーム開発で従う必要がある基本的な物理原則を説明することができます。

Michalbe Blog: これは、Doodle Jump を簡単にコピーする方法を説明するチュートリアル シリーズです。チュートリアルは5つの部分に分かれており、いくつかのコードも添付されているため、非常に優れているとの開発者も述べているため、興味のある方はご覧ください。

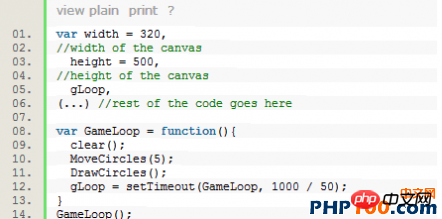
エレスト: これは Ernesto Jimenez によるスピーチで、HTML 5 ゲーム開発の 5 つの鍵、ゲーム リンクの設定と キャンバス ウィンドウの設定について説明しています。コード例があります。
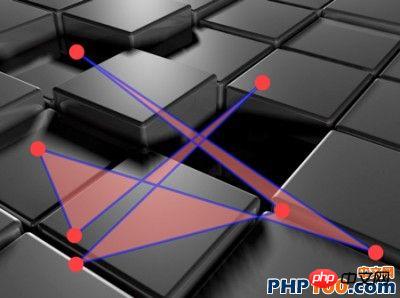
script-Lessen: このチュートリアルは、ステップバイステップのガイダンスとコードを備えた初心者に適しています。各章に新しいコンテンツが徐々に追加されます。最初のセクションでは、7 つの頂点 を使用してオブジェクト を作成する方法を説明します。次に、これら 7 つの頂点を接続し、これらの頂点を全体として移動し、最後に作成したオブジェクトを半透明の色で塗りつぶします。

HTML5ゲーム開発ツールはこちらです
構築: JS や HTML5 について何も知らない場合は、このツールの方が適しています。実はこれ、ゲームデザイナー向きのゲームツールなのです。無料版と有料版があります。

ジュークボックス: これはジュークボックス CD ではなく、Zynga によって開発されたゲーム ミュージックとサウンド コンポーネントです。元々は Github からダウンロードできましたが、現在はこのページにアクセスできません。アクセスが回復する時期を確認してください。もっと詳しく知りたい友達はここをチェックしてください。

Spaceport: ActionScript 3 を使用して開発された無料のクロスプラットフォーム モバイル ゲーム フレームワーク。以前の Flash ゲームをインポートすることもできます。登録後、複雑なゲームを短時間で開発できるという SDK をダウンロードできます。

ゲームエンジン:
Github には、HTML5 フレームワーク と JS エンジンに関するオープン リソースがあり、Cocos2d-html5 から Canvas.js まで、数十のエンジンから選択できます。テーブル の最後には、エンジン関数 notes もあります。参考のため。
GameSalad: これは、HTML5 ゲームを簡単に開発できるドラッグ アンド ドロップ ツールです。プログラミングの経験は必要なく、数日または数時間でゲームを開発できると主張しています。 。 あなたはそれを信じていますか?とにかく信じていました。

以上がHTML5 開発の要点 - ゲーム開発リソース集 (グラフィックとテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

