ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5のクロスドメイン情報連携技術のpostMessageコード例を詳しく解説
HTML5のクロスドメイン情報連携技術のpostMessageコード例を詳しく解説
- 黄舟オリジナル
- 2017-03-16 15:53:181893ブラウズ
従来の HTML 仕様にはクロスドメイン リクエストに対する厳しい制限があることを私たちは知っています。この制限がないと、職場で社内の管理情報システムを開いたときに、同時に別の外部 Web を開くと、恐ろしいことが起こります。ページが開かれると、その外部 Web ページ内の動的スクリプト (JS スクリプトなど) が会社の内部管理情報システムの内容を盗聴する可能性があります。会社の情報システムに機密情報が含まれている場合、実際にはそれが何であるかわかりません。 . 知らず知らずのうちに企業情報が漏洩し、企業に多大な損害を与える可能性があるため、ブラウザはこれらのクロスドメインアクセスをブロックします。
しかし、実際には、クロスドメイン サイト間には合理的な相互作用がいくつかあります。読者は、従来の HTML 仕様におけるクロスドメイン ソリューションを知っているかもしれません
。
例えば、iframeメソッド、jsonpメソッドなど。今日話したいのは、HTML5におけるクロスドメインデータインタラクションに関する知識です。
HTML5 では、postMessage と呼ばれる新しい API が導入されています。実際、postMessage にクロスドメイン操作があるかどうかに関係なく、メッセージの配信には postMessage を使用することが推奨されます。
早速、まずデモを見てみましょう。
2 つのドメイン名を設定します http://www.yuetong.com/
http://my.bbs.com/
http://www.yuetong.com/ ドメインの下に新しい comm_main.html を作成します。アドレスは http://www.yuetong.com/comm_main.html
です。
ファイルの内容は以下の通りです
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>跨站通信 当前域 http://www.yuetong.com</title>
<script type="text/javascript">
function sendMsg(){
if(typeof window.postMessage == undefined){
//
alert("对不起 您的浏览器不支持 postMessage 特性");
return false;
}
var msg = document.getElementById("message").value;
document.getElementsByTagName("iframe")[0].contentWindow.postMessage(msg,"http://my.bbs.com");
}
var originWhiteList = ["http://my.bbs.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
/** 接受消息 */
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
alert(d);
}
window.addEventListener("message", messageHandler, true);
</script>
</head>
<body>
<h1>您好,我这里是http://www.yuetong.com/</h1>
<input type="text" name="message" id="message" value=""/>
<input type="button" name="handler" value="发生消息" onclick="sendMsg()"/>
<br/>
<iframe name="msg" src="http://my.bbs.com/comm_client.html" width="400" height="400"/>
<p></p>
</body>
</html>
http://my.bbs.com/ ドメインの下に新しい comm_client.html を作成します。アドレスは http://my.bbs.com/comm_main.html で、ファイルの内容は次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>跨站通信 当前域 http://my.bbs.com</title>
<script type="text/javascript">
var originWhiteList = ["http://www.yuetong.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
var ta = document.getElementsByTagName("textarea")[0].value;
ta += d + "\n";
document.getElementsByTagName("textarea")[0].value = ta;
}
function sendMsg(){
var msg = document.getElementById("message").value;
window.top.postMessage(msg,"http://www.yuetong.com");
}
window.addEventListener("message",messageHandler,true);
</script>
</head>
<body>
<h1>您好,我这里是 http://my.bbs.com/</h1>
<input type="text" name="message" id="message" value=""/>
<input type="button" name="handler" value="发生消息" onclick="sendMsg()"/>
<textarea name="msg" rows="15" cols="40"></textarea>
</body>
</html>
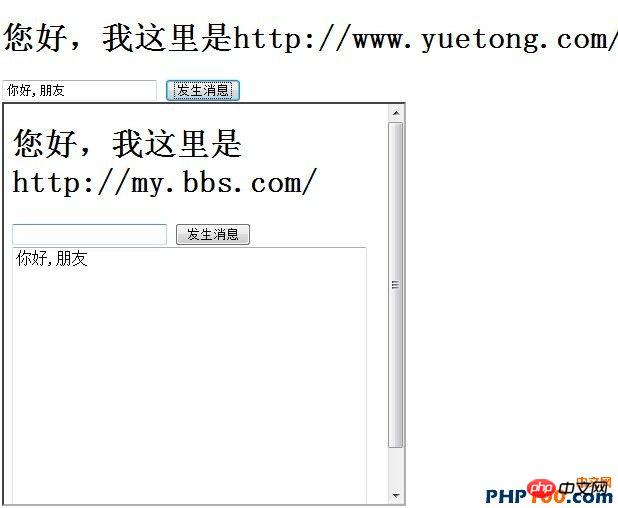
図 1 に示すように、入力ボックスに「Hello, friends」と入力すると、受信したメッセージが iframe ウィンドウに表示されます。

写真1
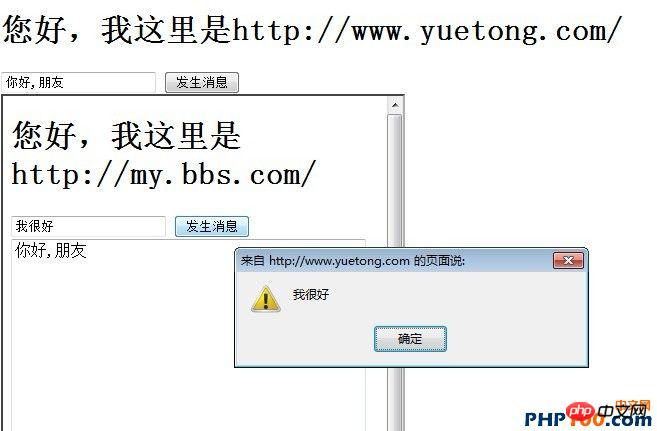
iframe ウィンドウに「大丈夫です」と入力すると、メイン ウィンドウがメッセージを受信してプロンプト ボックスをポップアップ表示します
最も重要なのは、メッセージ メッセージの監視と処理、および信頼サイトの構成を追加することです。
以上がHTML5のクロスドメイン情報連携技術のpostMessageコード例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

