ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 による HTML ドキュメントの作成についての詳細な紹介
HTML5 による HTML ドキュメントの作成についての詳細な紹介
- 黄舟オリジナル
- 2017-03-11 16:52:301678ブラウズ
HTML5 の主な変更点の 1 つは次のとおりです。 要素のセマンティクスを、コンテンツのレンダリングに対する要素の影響から分離します。 原則として、これは理にかなっています。 HTML 要素はドキュメント コンテンツの構造と意味を担当し、コンテンツの表示は要素に適用される CSS スタイルによって制御されます。次に、最も基本的な HTML 要素であるドキュメント要素とメタデータ要素を紹介します。
1. 基本的なドキュメント構造を構築します
ドキュメント要素は、DOCTYPE 要素、html 要素、head 要素、body 要素の 4 つだけです。
1. DOCTYPE 要素
すべての HTML ドキュメントは DOCTYPE 要素で始まる必要があります。これはブラウザに 2 つのことを伝えます。1 つ目は HTML ドキュメントを扱っていること、2 つ目はドキュメントのコンテンツをマークアップするために使用された HTML のバージョンです。
注、HTML4 で必要な DTD は HTML5 では使用されなくなりました。
Web ページのコードに DOCTYPE 要素が含まれている場合、ブラウザは宣言した標準に従ってそれを解析します。
DOCTYPE 要素を追加しない場合、Web ページは quirks モードになり、両者の間には確かな違いがあります。 !
<!-- HTML4 --><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!-- HTML5 --><!DOCTYPE HTML>2.その他の要素
<!DOCTYPE HTML><html>
<head>
<title>title</title>
</head>
<body>
文档内容 </body></html>head要素にはtitle要素が必要であることに注意してください。
2. メタデータ要素を使用してドキュメントを説明します
メタデータ要素は head 要素に配置する必要があります。
1. ドキュメントのタイトルを設定します: title 要素
2. 相対 URL の解析ベースラインを設定します
base 要素は、HTML ドキュメント内の相対リンクを解析するベース URL を設定するために使用できます。また、base 要素は、ユーザーがリンクをクリックしたときにリンクがどのように開くか、およびフォームが送信されたときにブラウザがどのように反応するかを設定します (第 12 章「フォーム」で説明)。
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Base Test</title>
<!-- 指定相对URL的基准URL -->
<base href="http://avatar.csdn.net">
<!-- 指定链接打开方式为:当前页面 -->
<base target="_self"></head><body>
<!-- 图片地址:http://www.php.cn/ -->
<img src="/static/imghwm/default1.png" data-src="/1/4/A/1_ligang2585116.jpg" class="lazy" alt="奋飞">
<a href="http://http://www.php.cn/">PHP中文网</a></body></html>注: ベース URL を指定しない場合、ブラウザは現在のドキュメントの URL をすべての相対 URL の解析ベースとして識別します。
3. メタデータを使用してドキュメントを説明する
meta 要素は、ドキュメントのさまざまなメタデータを定義するために使用できます。各メタ要素は 1 つの目的にのみ使用できます。
(1) 名前と値のメタデータのペアを指定します。
その名前とコンテンツ属性を使用する必要があります。 5 つの事前定義されたメタデータ名が提供されます。
| メタデータ名 | 説明 |
|---|---|
| アプリケーション名 | 現在のページが属するWebアプリケーションシステムの名前 |
| author | 現在のページの作成者名 |
| 説明 | 現在のページの説明 |
| ジェネレーター | HTMLの生成に使用されるソフトウェアの名前 |
| キーワード | ページのコンテンツを説明するために使用されるカンマ区切りの文字列のバッチ |
説明: ブラウザに通知する コンテンツを分類および評価する方法は、これまでの主な方法はキーワード メタデータを使用することでした。現在では、ページのコンテンツと関連性を錯覚させるために誤用されているため、その価値が低下しています。
(2) Meta は広く使われています
<!-- 文档内容的字符编码 --> <meta charset="UTF-8"> <meta http-equiv="content-type" content="text/html charset=UTF-8"> <!-- 5s后刷新当前页面 --> <meta http-equiv="refresh" content="5"> <!-- 5s后跳转到MyBlog --> <meta http-equiv="refresh" content="5; http://www.php.cn/">
4. CSS スタイルを定義する
style 要素は HTML 文書に埋め込まれた CSS スタイルを定義するために使用され、link 要素はそのスタイルを外部スタイルシートにインポートするために使用されます。
(1) スタイルが適用されるメディアを指定します。
media 属性は、この要素で定義されたスタイルをドキュメントが使用する必要があることを示すために使用できます。
| デバイス | 説明 |
|---|---|
| すべて | すべてのデバイス(デフォルト) |
| 音声 | スピーチシンセサイザー |
| 点字 | 点字装置 |
| ハンドヘルド | ハンドヘルド機器 |
| 投影 | プロジェクター |
| 印刷 | 印刷プレビューと印刷ページ |
| 画面 | コンピューターモニター画面 |
| tty | テレタイプライターなど |
| テレビ | TV |
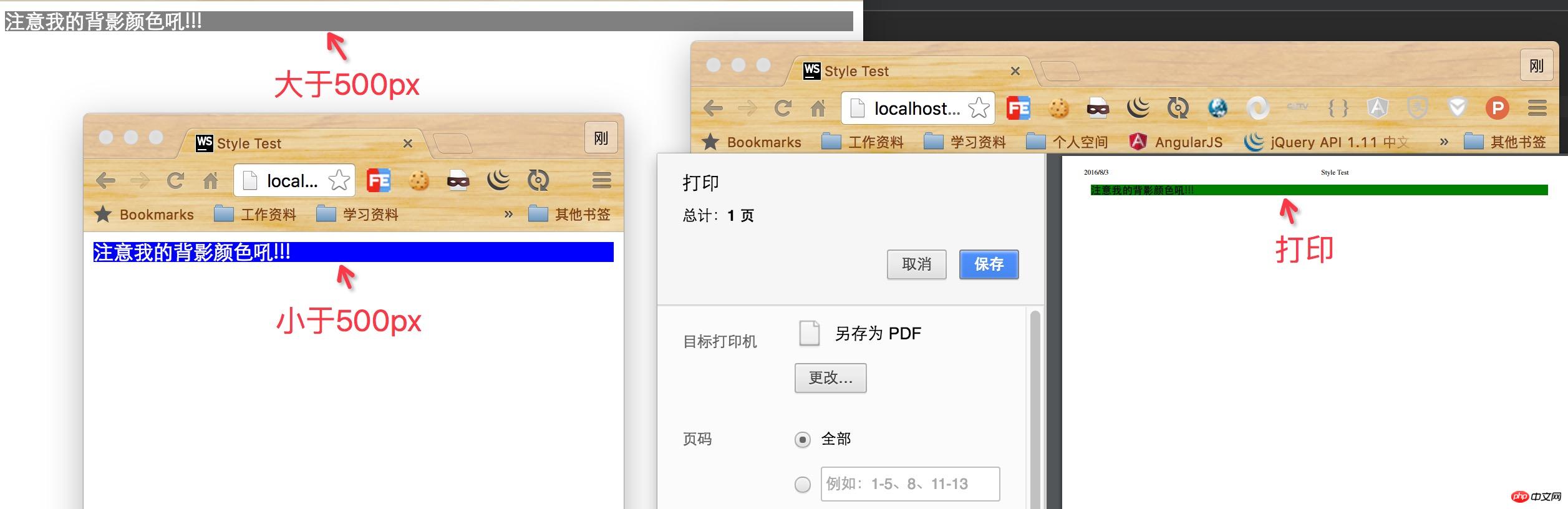
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Style Test</title>
<!-- 显示样式 && 小于500px -->
<style media="screen and (max-width:500px)">
p{
background-color: blue;
color: white; }
</style>
<!-- 显示样式 && 大于500px -->
<style media="screen and (min-width:500px)">
p{ background-color: grey; color: white; }
</style>
<!-- 打印样式 -->
<style media="print">
p{ background-color: green; font-weight: bold; }
</style></head><body>
<p>
注意我的背影颜色吼!!! </p></body></html>
上記のメディア属性を使用する場合は、徹底的なテストを実施し、使用できないバックアップ スタイルを準備する必要があることに注意してください。 (2) 外部リソースの指定
linkタグはmedia属性にも対応しています。このうち、ref 属性はブラウザがリンク要素をどのように扱うかを決定します。
| 説明 | |
|---|---|
| ドキュメントの作成者 | |
| 現在のドキュメントの説明ドキュメント | |
| アイコンリソース | |
| 現在ドキュメント | |
| 外部スタイルシートの読み込み |
以上がHTML5 による HTML ドキュメントの作成についての詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

