ホームページ >ウェブフロントエンド >H5 チュートリアル >入力要素をカスタマイズするための HTML5 の詳細なコード例
入力要素をカスタマイズするための HTML5 の詳細なコード例
- 黄舟オリジナル
- 2017-03-11 16:48:522012ブラウズ
input 要素は、ユーザーがデータを入力するための単純なテキスト ボックスを生成できます。欠点は、ユーザーが任意の値を入力でき、追加の属性を取得するようにタイプ type を構成できることです。 type 属性には 23 の異なる値があり、input 要素には合計 30 の属性があり、その多くは特定の type 属性値でのみ使用できます。
1. input 要素を使用してテキストを入力します。
type 属性が text に設定された input 要素は、ブラウザーに 1 行のテキスト ボックスとして表示されます。
1. 要素のサイズを設定します。
maxlength 属性は、ユーザーが入力できる最大文字数を設定します。
size 属性は、テキスト ボックスに表示できる文字数を設定します。
<label for="username"></label> <input type="text" name="username" id="username" maxlength="10" size="20">
2. 初期値とプレースホルダープロンプトを設定します
value 属性はデフォルト値を設定します。
プレースホルダー属性は、入力するデータの種類をユーザーに通知するプロンプトテキストを設定します。
<label for="address"></label> <input type="text" name="address" id="address" value="北京市"> <label for="tel"></label> <input type="text" name="telephone" placeholder="请输入电话号码">
3. データ リストの使用
input 要素の list 属性を datalist 要素の id 属性値に設定できるため、ユーザーはテキスト ボックスにデータを入力するときに、バッチから選択するだけで済みます。後者の要素によって提供されるオプション。
<input type="text" name="city" list="cityList">
<datalist id="cityList">
<option value="BeiJing" label="北京市"></option>
<option value="QingDao">青岛市</option>
<option value="YanTai"></option>
</datalist>
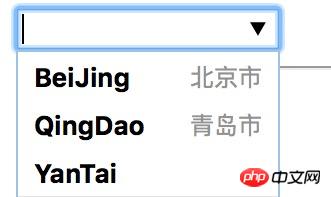
写真は入力要素をカスタマイズするための HTML5 の詳細なコード例で表示されています 
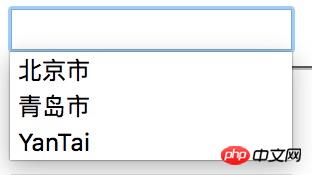
写真は入力要素をカスタマイズするための HTML5 の詳細なコード例で表示されています
注: ブラウザによってパフォーマンスは異なります
(1) datalist要素内の各option要素は、ユーザーが選択する値。その value 属性値は、要素によって表されるオプションが選択されたときに入力要素によって使用されるデータ値です。
(2) 説明情報は、label 属性を通じて、またはそのコンテンツとして設定できます。オプション要素。
4. 読み取り専用または無効なテキスト ボックスを生成する
readonly 属性と無効な属性の両方を使用して、ユーザーが編集できないテキスト ボックスを生成できますが、結果の外観は異なります。
<input type="text" name="readonly" value="readonly" readonly> <input type="text" name="disabled" value="disabled" disabled>
注: 無効な属性が設定された input 要素のデータ はサーバーに送信できます; readonly 属性が設定された input 要素のデータ はサーバーに送信できます
推奨事項 ; : readonly 属性は注意して使用する必要があります ((編集が禁止されて入力できないことをユーザーに知らせる視覚的な信号がないため、ユーザーは混乱します)。隠しタイプの入力要素の使用を検討する必要があります。
- min は許容可能な最小値を設定し、
- max は許容可能な最大値を設定します。
- step は値を上下に調整するためのステップ サイズを指定します。
<fieldset>
<legend>number</legend>
<label for="score">分数:</label>
<input type="number" name="score" id="score" min="60" max="100" step="5"></fieldset>2.入力要素を使用して指定範囲内の値を取得します範囲入力要素は、ユーザーが選択できる値の範囲を事前に指定できます。 <fieldset>
<legend>range</legend>
<label for="price">价格:</label>
<span>1</span>
<input type="range" name="price" id="price" min="0" max="100" step="5">
<span>100</span></fieldset>3. input 要素を使用してブール入力を取得しますチェックボックス入力により、ユーザーが [はい] または [いいえ] を選択するためのチェックボックスが生成されます。 <fieldset>
<legend>checkbox</legend>
<input type="checkbox" name="agree" id="agree">
<label for="agree">同意条款</label></fieldset>
注: フォームを送信するとき、チェックされたチェックボックスのデータ値のみがサーバーに送信されます (チェックボックス入力要素のデータ項目が送信されたアイテムに存在しない場合、それはユーザーがチェックしていません)。
4. input 要素を使用して固定オプションのセットを生成するradio input 要素は、ユーザーが固定オプションのセットから選択するためのラジオ ボタンのセットを生成するために使用されます。有効なデータがあまりない状況に適しています。相互に排他的なオプションのセットを生成するには、関連するすべての入力要素の name 属性を同じ値に設定するだけです。<fieldset>
<legend>选出你最喜欢的水果:</legend>
<label for="oranges">
<input type="radio" value="oranges" id="oranges" name="fave">
Oranges </label>
<label for="apples">
<input type="radio" value="apples" id="apples" name="fave" checked>
Apples </label></fieldset>5. input 要素を使用して、指定された形式の文字列を取得します。 type 属性が email、tel、url に設定されている input 要素は、それぞれ有効なメール アドレス、電話番号、URL を受け入れることができます。 <fieldset>
<legend>规定格式的字符串</legend>
<p>
<label for="email">
邮箱:<input type="email" name="email" id="email">
</label>
</p>
<p>
<label for="password">
密码:<input type="password" name="password" id="password">
</label>
</p>
<p>
<label for="tel">
电话:<input type="tel" name="tel" id="tel">
</label>
</p>
<p>
<label for="url">
URL:<input type="text" name="url" id="url">
</label>
</p></fieldset>
注: 上記のタイプの入力要素は、フォーム送信時にユーザーが入力したデータのみを検出し、チェックの効果は異なります。
6. input 要素を使用して時刻と日付を取得します| 説明 | 例 (Chrome 上) | |
|---|---|---|
| タイムゾーン情報 | 充填状況に基づく | |
| タイムゾーン情報を除いた現地の日時を取得します | 充填状況に応じて | |
| 現地の日付を取得します | 2016-08-12 | |
| 年と月の情報を取得します | 2016-08 | |
| 時間を取得します | 13:00 | |
| 今週を取得する | 2016-W32 |
| 属性 | 说明 |
|---|---|
| accept | 指定接受的MIME类型 |
| multipe | 设置这个属性的input元素可一次上传多个文件 |
<form action="http://localhost:8888/form/uploadFile" method="post" enctype="multipart/form-data">
<label for="filedata">请选择文件:</label>
<input type="file" name="filedata" id="filedata">
<button type="submit">提交</button></form>注意:表单编码类型为multipart/form-data的时候才能上传文件。
以上が入力要素をカスタマイズするための HTML5 の詳細なコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。