ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 マルチスレッド JavaScript ソリューション Web Worker - 専用 Worker と共有 Worker の詳細なコードの紹介
HTML5 マルチスレッド JavaScript ソリューション Web Worker - 専用 Worker と共有 Worker の詳細なコードの紹介
- 黄舟オリジナル
- 2017-03-11 16:18:182332ブラウズ
HTML5 は確かに多くの強力な機能を提供していると言わざるを得ません
それは JavaScript シングルスレッドについてのこれまでの理解を覆すものです
JavaScript マルチスレッド ソリューションを提供します
この新しい機能は Web Worker と呼ばれます
(マルチスレッドはありませんでした)前のスレッド化、setTimeout などは本質的には依然としてシングルスレッドです)
マルチスレッド プログラミングですが
しかし、従来のマルチスレッド言語 C++ で発生するマルチスレッドの問題を心配する必要はありません、Java など
Web ワーカーとは何かを見てみましょう
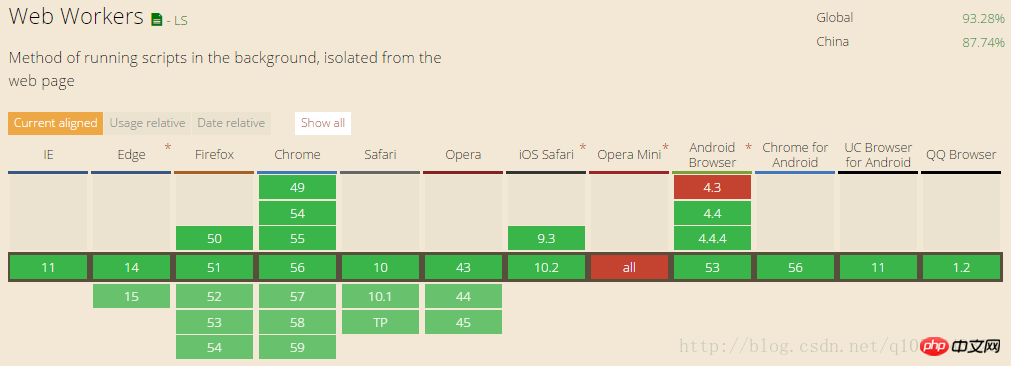
専門化されたワーカー
専用ワーカーは最も一般的に使用される Web ワーカーです
そして各ブラウザはそれをうまく実装しています

宣言
いつ必要ですかたとえば、複雑な計算が必要な場合は、
//demo.jsfunction calculate(){
var ret = 0; for(var i = 1; i <= 1e9; i++){
ret += i;
} return ret;
}var result;var start;var end;
start = +new Date();
result = calculate();
end = +new Date();
console.log(result); //500000000067109000console.log(end - start); //977 1 から 10 億までの値を計算しました1 秒近くページのレンダリングを停止します
ユーザーエクスペリエンスには非常に不親切です
そのようなことはありませんが、開発中にクレイジーな計算が行われる可能性があります
しかし、集中的で複雑なタスクに遭遇した場合には、そうなる可能性があります
現時点では、完了するために新しい独立したスレッドを開いた方がよい場合があります
そして、注意を払う必要があるのは結果の値だけです
HTML5 では次のことを使用できますワーカー スレッド
その作業内容は別の js ファイルに記述する必要があります
複数のプログラム ブロックを同時に実行させます
var worker = new Worker('scripts/worker.js');この方法でワーカーをインスタンス化します
パラメータは js ファイル (HTML メイン ファイルとワーカーファイルは同一生成元ポリシーを満たす必要があります)
プログラムが実行されるとき ここに到達すると
このファイルはワーカーにロードされます
ブラウザはjsファイルを実行するための独立したスレッドを開始します
Exchange 一言で言えば、
相互に通信するにはイベントをサブスクライブする必要があります (onmessage イベント)
//主线程
worker.addEventListener('message', function(e){
//e.data为从worker线程得到的数据
});
worker.possMessage(...);//向worker线程发送数据//工作线程
addEventListener('message', function(e){
//e.data为从主线程得到的数据
});
possMessage(...);//向主线程发送数据データバインディングはデータ送信と似ていますその必要がないだけですオブジェクトを使用してワーカー ファイル内の API を呼び出すためです
このようにして、複雑な計算を実行しただけです ワーカーに実行させることができます
//worker.jsfunction calculate(){
var ret = 0; for(var i = 1; i <= 1e9; i++){
ret += i;
} return ret;
}
postMessage(calculate());//demo.jsvar worker = new Worker('scripts/worker.js');
worker.addEventListener('message', function(e){
console.log(e.data); //500000000067109000}, false); HTML5 Web ワーカーの仕様では、ワーカーは独自のワーカーをインスタンス化することもできます (不要)サブワーカー(スレッドネストされたスレッド)と呼ばれます
しかし、私がテストしたところ、Chromeはまだサブワーカーをサポートしていません
しかし、Firefoxは
終了をサポートしていると言われています
ワーカーを作成できるので、
終了することもできるはずですワーカーは作業を停止しますメインスレッドとワーカースレッドの両方で終了できます
ワーカーオブジェクト内でのみ またはワーカーのスコープで API を呼び出します
1 つは作業を終了させることです
もう 1 つはストライキすることです単独で
//主线程worker.terminate();rree
でも、通常はワーカーオブジェクトのterminateメソッドを呼び出して終了すると思いますその方が安全です
環境
マルチについては心配する必要はありません- 従来のマルチスレッド言語が遭遇するスレッドの問題
たとえば、リソースの占有を防ぐために導入されました... 信じられないほど複雑なロック機構
なぜですか?
ワーカー内部では
メインプログラムのどのリソースにもアクセスできないため
完全に独立したスレッドであるため
Web Workerには次の制限があります:
- ページDOMなどにアクセスできないリソース
- ブラウザの実装は異なります
- しかし、ワーカー内で次のことを実行できます:
- タイマーを使用できます (set/clearTimeout( )、set/clearInterval())
- いくつかの重要なグローバル変数と関数 (ナビゲーター、ロケーション、JSON、applicationCache) のコピーにアクセスします
- importScrips() を使用して追加の JS スクリプトをロードできます
-
//工作线程close();
興味がある場合は、ワーカーのスコープ内に何が含まれているかを確認できます
console.log(this); アプリケーションについて
これらのことを行うために Web Worker を使用します
複雑な数学的計算
- 複雑なデータの並べ替え
- データ処理 (圧縮、画像処理...)
- 高トラフィックのネットワーク通信
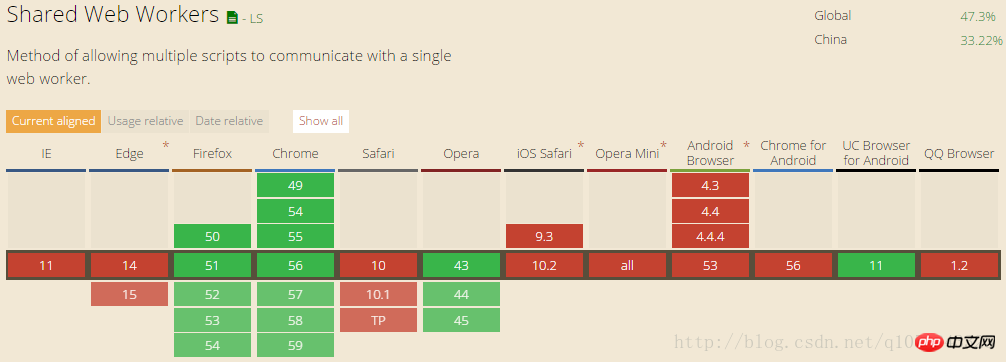
- Shared Worker 専用スレッドに加えて、共有スレッドもあります Shared Worker について学ぶことができます
これまでのところ、このテクノロジーを実装しているのは Google、Firefox、OPEN だけです
次に、通常のワーカーを使用すると、重複が作成される可能性があります 複数のスレッド  これは必然的にシステム リソースを占有します
これは必然的にシステム リソースを占有します
それは素晴らしいですね〜
共有スレッドが使用されます専用スレッドと同じ方法ですが、少し複雑です。これですべてです
var worker = new SharedWorker('scripts/worker.js');
由于共享线程需要与多个程序实例或页面链接
所以它需要通过某种方式来了解消息的来源
这个方式就是利用一个唯一标识符port(端口)
这样我们刚才的例子就需要写成这个样子
//demo.jsvar worker = new SharedWorker('scripts/worker.js');
worker.port.addEventListener('message', function(e){
console.log(e.data); //500000000067109000}, false);
worker.port.start();在主线程中
端口连接必须初始化
使用API worker.port.start();
//worker.jsfunction calculate(){
var ret = 0; for(var i = 1; i <= 1e9; i++){
ret += i;
} return ret;
}
addEventListener('connect', function(e){
var port = e.ports[0];
port.start();
port.postMessage(calculate());
});在共享worker内部同样需要初始化端口连接port.start();
除此之外,我们还需要处理额外事件onconnect
这个事件为我们的特定连接提供了端口对象
而var port = e.ports[0];用于获取连接分配的端口
我们的onmessage事件就可以写在onconnect事件处理函数内部
addEventListener('connect', function(e){
var port = e.ports[0];
port.addEventListener('message', function(e){ ...
port.postMessage(...); ...
});
port.start();
});除此之外,其他的功能共享Worker和专用Worker都是一样的
以上がHTML5 マルチスレッド JavaScript ソリューション Web Worker - 専用 Worker と共有 Worker の詳細なコードの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

