ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 Canvas の塗りつぶしとストロークの実装のサンプル コード
HTML5 Canvas の塗りつぶしとストロークの実装のサンプル コード
- 黄舟オリジナル
- 2017-03-03 16:08:393049ブラウズ
HTML5 キャンバスの塗りつぶしとストローク (塗りつぶしとストローク)
Canvas がテクスチャの塗りつぶしとストロークを実装する方法に基づいて、HTML5 のキャンバスの塗りつぶしとストロークのテキスト効果を示します。
1: 色の塗りつぶしとストローク
色の塗りつぶしはfillStyleを通じて実現でき、ストロークの色はstrokeStyleを通じて実現できます。簡単な例
は次のとおりです:
// fill and stroke text ctx.font = '60pt Calibri'; ctx.lineWidth = 3; ctx.strokeStyle = 'green'; ctx.strokeText('Hello World!', 20, 100); ctx.fillStyle = 'red'; ctx.fillText('Hello World!', 20, 100);
2 つ: テクスチャの塗りつぶしとストローク
HTML5 キャンバスは、テクスチャ画像をロードしてブラシ モードを作成することによって、
を作成することもできます。テクスチャ モードの API は ctx.createPattern(imageTexture,
"repeat"); です。 2 番目のパラメータは、それぞれ 4 つの 値をサポートします
"repeat-x"、"repeat- y" "、"repeat"、"no-repeat"は、テクスチャがそれぞれX
軸、Y軸、XY方向に沿って繰り返されるか繰り返されないことを意味します。テクスチャのストロークと塗りつぶしのコードは次のとおりです: var woodfill = ctx.createPattern(imageTexture,"repeat");
ctx.strokeStyle = woodfill;
ctx.strokeText('Hello World!', 20, 200);
// fill rectangle
ctx.fillStyle = woodfill;
ctx.fillRect(60, 240, 260, 440);
テクスチャ画像:

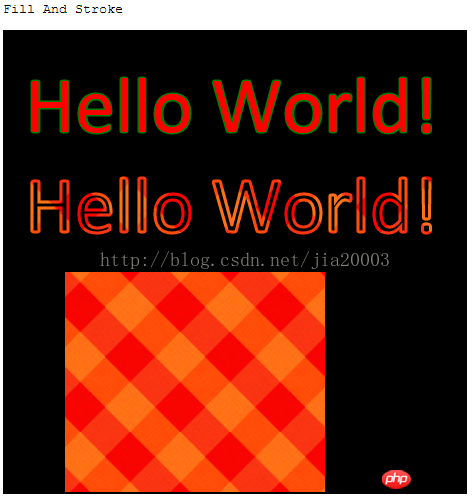
3: ランニングエフェクト
 コード:
コード:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Fill And Stroke Text Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var imageTexture = null;
window.onload = function() {
var canvas = document.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw rectangel
ctx = canvas.getContext("2d");
ctx.fillStyle="black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// fill and stroke text
ctx.font = '60pt Calibri';
ctx.lineWidth = 3;
ctx.strokeStyle = 'green';
ctx.strokeText('Hello World!', 20, 100);
ctx.fillStyle = 'red';
ctx.fillText('Hello World!', 20, 100);
// fill and stroke by pattern
imageTexture = document.createElement('img');
imageTexture.src = "../pattern.png";
imageTexture.onload = loaded();
}
function loaded() {
// delay to image loaded
setTimeout(textureFill, 1000/30);
}
function textureFill() {
// var woodfill = ctx.createPattern(imageTexture, "repeat-x");
// var woodfill = ctx.createPattern(imageTexture, "repeat-y");
// var woodfill = ctx.createPattern(imageTexture, "no-repeat");
var woodfill = ctx.createPattern(imageTexture, "repeat");
ctx.strokeStyle = woodfill;
ctx.strokeText('Hello World!', 20, 200);
// fill rectangle
ctx.fillStyle = woodfill;
ctx.fillRect(60, 240, 260, 440);
}
</script>
</head>
<body>
<h1>HTML5 Canvas Text Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Fill And Stroke

