ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 Canvas シャドウの使用デモとコードの詳細
HTML5 Canvas シャドウの使用デモとコードの詳細
- 黄舟オリジナル
- 2017-03-03 16:02:201957ブラウズ
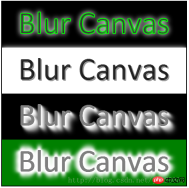
HTML5 Canvas の影の使用デモ
HTML5 Canvas は、影を設定するための 4 つの属性値を提供します:
context.shadowColor = "red" は、影の色を赤に設定することを意味します
context .shadowOffsetX = 0 は TEXT を基準とした影の水平距離を意味し、0 は 2 つの水平位置が一致することを意味します
context.shadowOffsetY = 0 は TEXT を基準とした影の垂直距離を意味し、0 は 2 つの垂直位置を意味します2 つは一致します
context.shadowBlur = 10 影のぼかし効果。値が大きいほど、ぼかしが激しくなります。
影付きの最も単純な四角形のコードは次のとおりです:
context.shadowColor = "RGBA(127,127,127,1)"; context.shadowOffsetX = 3; context.shadowOffsetY = 3; context.shadowBlur = 0; context.fillStyle = "RGBA(0, 0, 0, 0.8)"; context.fillRect(10, hh+10, 200,canvas.height/4-20);
効果は次のとおりです:

:
shadowOffsetXとshadowOffsetYの値を設定するだけです。値が両方とも正の場合、影はテキストの右下
からオフセットされます。値がすべて負の場合、影はテキストの左上を基準にしてオフセットされます。
3D影効果:
shadowOffsetX、shadowOffsetY、shadowBlur
の値を小さい値から大きい値まで変更しながら、同じ位置にテキストを繰り返し描画すると、オフセットは増加し続け、透明性も高まり続けています。影効果のテキストが得られます。
エッジぼかし効果テキスト:
3Dシャドウ効果に基づいて4方向に繰り返し、エッジぼかしテキスト効果を取得します。
実行効果:

プログラムコード:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Clip Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var imageTexture = null;
window.onload = function() {
var canvas = document.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
var context = canvas.getContext('2d');
// section one - shadow and blur
context.fillStyle="black";
context.fillRect(0, 0, canvas.width, canvas.height/4);
context.font = '60pt Calibri';
context.shadowColor = "white";
context.shadowOffsetX = 0;
context.shadowOffsetY = 0;
context.shadowBlur = 20;
context.fillText("Blur Canvas", 40, 80);
context.strokeStyle = "RGBA(0, 255, 0, 1)";
context.lineWidth = 2;
context.strokeText("Blur Canvas", 40, 80);
// section two - shadow font
var hh = canvas.height/4;
context.fillStyle="white";
context.fillRect(0, hh, canvas.width, canvas.height/4);
context.font = '60pt Calibri';
context.shadowColor = "RGBA(127,127,127,1)";
context.shadowOffsetX = 3;
context.shadowOffsetY = 3;
context.shadowBlur = 0;
context.fillStyle = "RGBA(0, 0, 0, 0.8)";
context.fillText("Blur Canvas", 40, 80+hh);
// section three - down shadow effect
var hh = canvas.height/4 + hh;
context.fillStyle="black";
context.fillRect(0, hh, canvas.width, canvas.height/4);
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = i*2;
context.shadowOffsetY = i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
// section four - fade effect
var hh = canvas.height/4 + hh;
context.fillStyle="green";
context.fillRect(0, hh, canvas.width, canvas.height/4);
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = 0;
context.shadowOffsetY = -i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = 0;
context.shadowOffsetY = i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = i*2;
context.shadowOffsetY = 0;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = -i*2;
context.shadowOffsetY = 0;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
}
</script>
</head>
<body>
<h1>HTML5 Canvas Clip Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Fill And Stroke Clip
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

