ホームページ >ウェブフロントエンド >H5 チュートリアル >【HTML5ゲーム開発】横版ACTに挑戦(1):黄忠忠が凱天帝に登場
【HTML5ゲーム開発】横版ACTに挑戦(1):黄忠忠が凱天帝に登場
- 黄舟オリジナル
- 2017-03-01 16:14:591900ブラウズ
私はフルタイムのゲーム開発者ではありませんが、さまざまなタイプのゲームを開発しようとしましたが、横スクロールゲームにはまだ挑戦したことがありません。今回は lufylegend エンジンを使用して横スクロール ACT ゲームに挑戦します。開発、
http://lufylegend.com/lufylegend
にアクセスして、lufylegend エンジンの最新バージョンをダウンロードできます。
このタイプのゲームを開発するのは初めてなので、何かあれば不正確な点がある場合は、議論して修正してください。
この連載の目次(更新中)
(1): 凱天帝の黄忠忠登場http://www.php.cn/html5-tutorial-354344.html
( 2): スキルを誇示します 相変わらず勇敢ですhttp://www.php.cn/html5-tutorial-354345.html
(3): 美しい英雄に出会うと私も情熱的になりますhttp://www.php.cn/html5-tutorial-354347.html
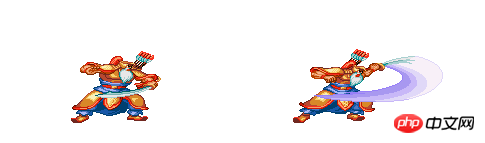
まず、資料の問題ですが、半月探していますが、満足のいく資料がありません。私が戦場に行くと聞いたとき、黄忠将軍に助けを求めるしかありませんでした。私はすぐに「江南スタイル」を踊り、「英雄の歌」を歌いました。歌い終わった後、私はその男を抱き上げて叫びました。無視する勇気はなかったので、急いでコンピューターを手に取り、準備を整えました。今回は最初に黄将軍を使ってブロックします。友人が良い素材を持っている場合は、古い黄将軍が休めるように提供してほしいと思います。





黄将軍は興奮しすぎて、ただ前に突き進み続けたので、左には動かず、右にだけ動いた。これには、lufylegend エンジンの LAnimation オブジェクトを使用する必要がありました。LAnimation オブジェクトは、画像のミラーを使用して、上の画像とは反対のアクションを示すことができるからです。
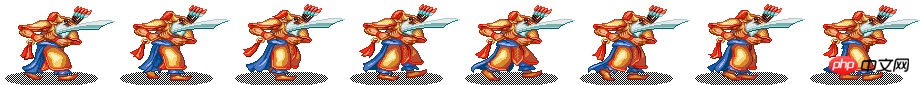
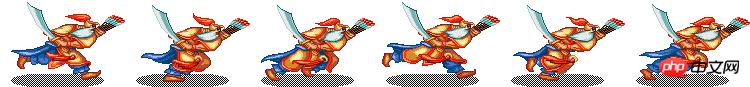
戦場にはさまざまな兵士や将軍がいますが、彼らはすべて人間であり、いくつかの共通の属性を持っていることを考慮すると、管理と運用を容易にするために、この開発は依然として OOP の考え方に基づいています。 ( これを聞いた後、黄将軍はこう思いました、ああ、くそったれ? 上の黄将軍の写真には多くのアクションのグループがあり、各アクションのグループは 1 つの写真であり、パラメーター dataList はこれらの写真のグループです
coodoridList: LAnimation オブジェクトLAnimationオブジェクトの座標配列に渡す必要がある場合でも、アニメーションを形成するために座標に従って画像を順番に表示する必要があります
locationList: キャラクターの各アクション画像のサイズと位置が異なることを考慮して、この配列は対応するアクション グループ画像の表示位置を調整するために使用されます
function Character(dataList,coordinateList,locationList,speed){
base(this,LSprite,[]);
};ACTION 変数と DIRECTION 変数は次のとおりです
function Character(dataList,coordinateList,locationList,speed){
base(this,LSprite,[]);
var self = this;
//初始化
//动作
self.action = ACTION.STAND;
//方向
self.direction = DIRECTION.RIGHT;
//保存参数
self.coordinateList = coordinateList;
self.locationList = locationList;
self.dataList = dataList;
self.speed = speed==null?1:speed;
//保存初始化动作的图片
self.data = dataList[ACTION.STAND];
self.speedIndex = 0;
//利用LAnimation对象来显示连贯的动作
self.anime = new LAnimation(self,self.data,self.coordinateList[0]);
self.anime.setAction(0);
self.anime.x = -self.data.width*0.5;
self.anime.y = -self.data.height;
};
■関数:
■参数:
上面的三个参数中,layer是一个LSprite对象,data是一个LBitmapData对象,这些都比较好理解,第三个参数list是一个二维数组,它的格式如下
[
[{x:0,y:0},{x:0,y:0},{x:0,y:0}],
[{x:0,y:0},{x:0,y:0},{x:0,y:0}],
[{x:0,y:0},{x:0,y:0},{x:0,y:0}]
]LAnimation对象的setAction函数,有四个参数,分别为
LAnimation.setAction(rowIndex,colIndex,mode,isMirror) 参数: rowIndex:播放动画的行号 colIndex:播放动画的列号 mode:(1,0,-1)分别代表(正序播放,静止,倒序播放) isMirror:Boolean型,当设定为true的时候,图片显示为水平翻转后的镜像
当然,光有一个构造器是不行的,因为LAnimation对象是通过调用onframe函数来实现播放的,所以给Character类添加一个函数,如下
Character.prototype.onframe = function (){
var self = this;
//人物动作速度控制
if(self.speedIndex++ < self.speed)return;
self.speedIndex = 0;
//人物动画播放
self.anime.onframe();
};如此一来,只要不断的调用Character的实例的onframe函数,就能实现动态播放了。
黄老将军可能对比不感兴趣,此时已经在一旁打起了呼噜,我必须加快速度了......
考虑到战场上敌方和我方会有不同处理,建立一个继承自Character类的子类,如下
function Player(datalist,coordinateList,locationList,speed){
base(this,Character,[datalist,coordinateList,locationList,speed]);
};因为想要实例化这个类,需要三个参数,我再新建一个对象来获取这三个参数
var CharacterList = {
huangzhong:function(){
//图片数据
var dataList = new Array();
dataList.push(new LBitmapData(imglist["player_stand"],0,0,106,77));
dataList.push(new LBitmapData(imglist["player_move"],0,0,115,85));
dataList.push(new LBitmapData(imglist["player_run"],0,0,125,87));
dataList.push(new LBitmapData(imglist["player_jump"],0,0,131,212));
dataList.push(new LBitmapData(imglist["player_attack"],0,0,242,143));
//图片分割数据
var coordinateList = new Array();
coordinateList.push(LGlobal.pideCoordinate(1272,77,1,12));
coordinateList.push(LGlobal.pideCoordinate(920,85,1,8));
coordinateList.push(LGlobal.pideCoordinate(750,87,1,6));
coordinateList.push(LGlobal.pideCoordinate(786,212,1,6));
var attackList = LGlobal.pideCoordinate(484,143,1,2);
coordinateList.push([[attackList[0][0],attackList[0][1],attackList[0][1],attackList[0][1]]]);
//图片位置数据
var locationList = new Array();
locationList.push({x:0,y:0});
locationList.push({x:0,y:0});
locationList.push({x:0,y:0});
locationList.push({x:0,y:0});
locationList.push({x:20,y:20});
return [dataList,coordinateList,locationList];
}
}所以我们要得到黄老将军的参数的话,就直接CharacterList.huangzhong()就可以了。
这时候,耳旁突然一声大吼,用什么拼音,要用English,怎么的也得叫Mr.Huang或者Huang Sir吧,由于英语太差,所以我假装没听到,继续写代码......
下面,开始就马上开始游戏初始化的工作。
//初始化层 baseLayer = new LSprite(); addChild(baseLayer); //背景层 backLayer = new LSprite(); backLayer.graphics.drawRect(1,"#000",[0,0,LGlobal.width,LGlobal.height],true,"#000"); baseLayer.addChild(backLayer); //人物层 charaLayer = new LSprite(); baseLayer.addChild(charaLayer); addHero(); //添加贞事件 baseLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
暂时没有准备背景图片,所以就画了一个黑色矩形当做背景了,下面看addHero函数和onframe函数
function addHero(){
var heroData = CharacterList.huangzhong();
hero = new Player(heroData[0],heroData[1],heroData[2]);
hero.x = 200;
hero.y = 200;
charaLayer.addChild(hero);
}
function onframe(){
var key = null;
for(key in charaLayer.childList){
charaLayer.childList[key].onframe();
}
}运行代码,得到效果如下

话说,黄老将军正在呼呼地睡大觉,突然被我弄进了游戏里,并且四种漆黑一片,立刻就想到跑,但是由于我没有添加动作变换代码,它只能傻傻的站在那里,脑子里各种问号,为了不欺负人家,我必须赶紧写下去。
游戏中,有走,跑,跳,攻击等各种动作,咱们就用键盘的wsad来控制上下左右,j控制攻击,k控制跳,首先要添加键盘事件
//添加键盘事件 LEvent.addEventListener(LGlobal.window,LKeyboardEvent.KEY_DOWN,onkeydown); LEvent.addEventListener(LGlobal.window,LKeyboardEvent.KEY_UP,onkeyup);
function onkeydown(e){
if(keylock)return;
switch(e.keyCode){
case KEY.LEFT:
hero.setAction(ACTION.MOVE,DIRECTION.LEFT);
break;
case KEY.RIGHT:
hero.setAction(ACTION.MOVE,DIRECTION.RIGHT);
break;
case KEY.UP:
hero.setAction(ACTION.MOVE,hero.direction);
break;
case KEY.DOWN:
hero.setAction(ACTION.MOVE,hero.direction);
break;
case KEY.ATTACK:
keylock = true;
hero.setAction(ACTION.ATTACK,hero.direction);
break;
case KEY.JUMP:
keylock = true;
hero.setAction(ACTION.JUMP,hero.direction);
break;
}
}
function onkeyup(e){
if(hero.action == ACTION.MOVE || hero.action == ACTION.RUN)hero.setAction(ACTION.STAND,hero.direction);
keylock = false;
}hero是Player对象的一个实例,既然调用了Player对象的setAction函数,那就必须给Player对象添加这个函数,不过我依然将函数添加到它的父类Character里面
/**
* 动作变换
* @param action 动作
* @param direction 方向
*/
Character.prototype.setAction = function (action,direction){
var self = this;
//动作和方向都没有改变,则不做变换
if(self.action == action && self.direction == direction)return;
//重新设定保存在LAnimation对象中的图片和坐标数组
self.data = self.dataList[action];
self.anime.bitmap.bitmapData = self.data;
self.anime.bitmap.bitmapData.setCoordinate(0,0);
self.anime.imageArray = self.coordinateList[action];
self.action = action;
self.direction = direction;
//如果方向向左则必须使用镜像
self.anime.setAction(0,0,null,self.direction == DIRECTION.LEFT);
//调整位置
self.setLocation();
//如果被添加了事件,则将事件移除
self.anime.removeEventListener(LEvent.COMPLETE,self.overAction);
//除了走和跑,其他动作要保持连贯性,在一个动作结束之前,不能再次变换,所以添加动画播放结束事件,来控制keylock的值
if(self.action != ACTION.MOVE && self.action != ACTION.RUN){
self.anime.addEventListener(LEvent.COMPLETE,self.overAction);
}
};
Character.prototype.setLocation = function (){
var self = this;
self.anime.x = self.locationList[self.action].x*(self.direction == DIRECTION.LEFT ? -1 : 1)-self.data.width*0.5;
self.anime.y = self.locationList[self.action].y-self.data.height;
};
Character.prototype.overAction = function (anime){
var self = anime.parent;
self.anime.removeEventListener(LEvent.COMPLETE,self.overAction);
self.setAction(ACTION.STAND,self.direction);
keylock = false;
};也许是黄老将军太久没有上战场了,现在已经开始活蹦乱跳了
测试连接
http://lufy.netne.net/lufylegend-js/act/index.html



黄老将军虽然无比兴奋,但是很快就发现了不对劲儿,因为无论走,跳,向左,向右,他只能在同一个地方折腾,急得他满头大汗,于是我在他回头看我之前,我就先闪人了,身后传来黄老将军的一声怒吼:“我X”。
本次丫丫就到这里了,要想知道黄老将军在战场上究竟做了什么,请听下回分析。
本次源码下载
http://fsanguo.comoj.com/download.php?i=act01.rar
以上就是[HTML5游戏开发]挑战横版ACT(一):开天地黄忠初登场的内容,更多相关内容请关注PHP中文网(www.php.cn)!

