ホームページ >ウェブフロントエンド >H5 チュートリアル >【html5ゲーム開発】数独ゲーム~完全アルゴリズム~オープンソース講座
【html5ゲーム開発】数独ゲーム~完全アルゴリズム~オープンソース講座
- 黄舟オリジナル
- 2017-03-01 16:08:434264ブラウズ
冒頭の言葉:
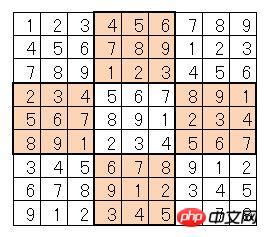
今回は、数独ゲームの開発について話します。 数独ゲームは、9x9 のグリッドで、この 9x9 の大きなグリッドを 9 つの 3x3 に分割できます。小さな 9 正方形のグリッドに、各行、各列、および各小さな 9 正方形グリッド内の数字が繰り返されないように、1 から 9 までの数字を埋めていきます。 ゲームプレイはシンプルで、数字の組み合わせは簡単です。どんどん変化するので遊びやすくてとても面白いです。
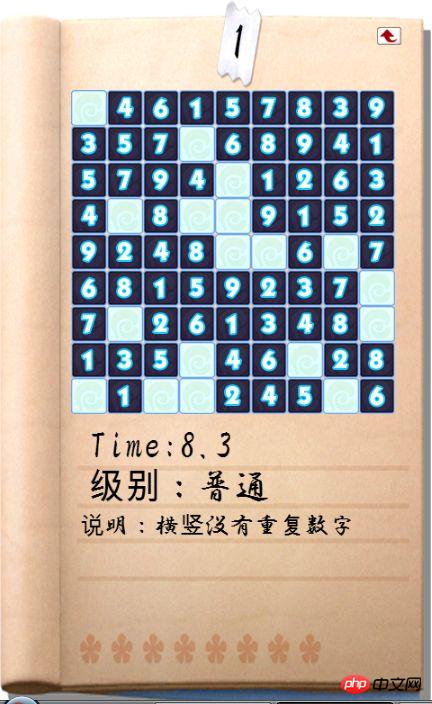
中国では数独ゲームはそれほど人気がないようですが、日本では非常に人気があり、通勤電車では片手に数独、もう一方の手に数独ゲームブックを持っている人をよく見かけます。鉛筆を持って、ひたすら計算しました。ここで、lufylegend.js エンジンを使用してこのゲームをブラウザに移動します。ゲームのインターフェイスは次のとおりです。

最初のステージは、水平方向と垂直方向の数字のみを必要とする、別の高度なステージです。 、各小さな 9 正方形グリッド内の数字が繰り返されないことを確認することも必要です。自分自身に挑戦したい友達は、下のゲームリンクをクリックして、何レベルクリアできるかを確認してください。
http://lufylegend.com/demo/sudoku
前のプッシュボックスゲームと同じように、ゲームには合計6つのレベルがあり、各レベルの後に、あなたはランク付けされます。自分の結果をアップロードして他の人と競うことができます。
制作が始まります
まず、lufylegend.jsエンジンをダウンロードする必要があります
以下は私のブログのlufylegend-1.6投稿です
http://ブログ.csdn.net/lufy_legend/article/details/8593968
開発を段階的に進めていきましょう。
2番目、ゲームアルゴリズム
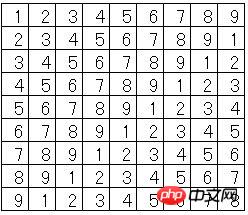
このゲームでは、最初に解決しなければならないのは、数字をスクランブルする方法です。なぜなら、数字をスクランブルするだけでなく、これらの数字の後にスクランブルされている場合でも、数独のルールに準拠しており、スクランブルされた数字の一部を非表示にすると、ゲームを開始できます。
まず一連の数字を見てみましょう
function randomNum01(lv){
var i,j,list = new Array(),result = new Array();
for(i=0;i<9;i++){
list.push([1,2,3,4,5,6,7,8,9]);
for(j=0;j.5?-1:1;});
var rand = new Array(0,1,2,3,4,5,6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;});
for(i=0;i<9;i++){
for(j=0;j<9;j++){
result[i].push(list[i][rand[j]]);
}
}
for(i=0;i<9;i++){
for(j=0;j>> 0;
result[i][ran1] = 0;
ran1 = Math.random()*9 >>> 0;
result[ran1][i] = 0;
}
}
return result;
} 上記の関数では、最初に通常の数値のセットを生成し、次に行と列に従ってそれらをスクランブルし、最後にいくつかの数値をランダムに削除しました。 以下の別の数字のセットを見てください。


function randomNum02(lv){
var i,j,k,list = [],result = [],rand;
for(i=0;i<9;i++){
list.push([1,2,3,4,5,6,7,8,9]);
for(j=0;j.5?-1:1;}).concat(
new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),
new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;})
);
for(i=0;i<9 i="" result="" push="" list="" rand="" i="" list="result;" rand="new" array="" 0="" 1="" 2="" sort="" function="" a="" b="" return="" math="" random="">.5?-1:1;}).concat(
new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),
new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;})
);
result = [];
for(i=0;i<9;i++){
result.push([]);
for(j=0;j<9;j++){
result[i].push(list[i][rand[j]]);
}
}
for(i=0;i<9;i++){
for(j=0;j>> 0;
result[i][ran1] = 0;
ran1 = Math.random()*9 >>> 0;
result[ran1][i] = 0;
}
}
return result;
}
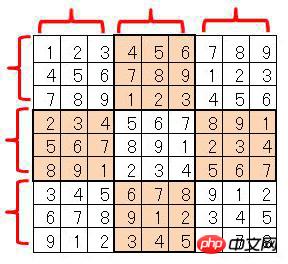
3、数字の正しさを判断します
プレイヤーは奪われた数字をすべて元に戻した後、記入した数字が正しいかどうか、そしてそれらが正しいかどうかを判断しなければなりません。数独ゲーム ルールと方法は非常に簡単で、上級ステージの各行、各列、各9マスの数字が重複していないかどうかを確認するだけです。 以下はコードです
function checkWin(){
var check01,check02;
for(var i=0;i<9;i++){
check01 = [];
check02 = [];
for(var j=0;j<9 j="" if="" stagenumlist="" i="" j="" value=""> 0)check01.push(stageNumList[i][j].value);
if(stageNumList[j][i].value > 0)check02.push(stageNumList[j][i].value);
}
check01 = deleteEleReg(check01);
check02 = deleteEleReg(check02);
if(check01.length < 9)return false;
if(check02.length < 9)return false;
}
var stage = stageMenu[stageIndex];
if(stage.flag){
return checkWin02();
}
return true;
}
function checkWin02(){
for(var i=0;i<3;i++){
for(var j=0;j<3;j++){
if(!check_mini(i,j))return false;
}
}
return true;
}
function check_mini(i2,j2){
var check_arr = [];
for(var i=i2*3;i<i2*3+3;i++){
for(var j=j2*3;j<j2*3+3;j++){
if(check_arr[stageNumList[i][j].value])return false;
check_arr[stageNumList[i][j].value] = 1;
}
}
return true;
}。以上で、ゲーム全体の核となるアルゴリズムはすべて解決されました。
4番目に、以下のようにスタート画面
を作成します。

图4
上次我也说了,使用lufylegend.js引擎做个界面,可以说毫无难度,代码如下。
function GameLogo(){
base(this,LSprite,[]);
var self = this;
var logolist = [[1,1,1,1],[1,2,4,1],[1,4,2,1],[1,1,1,1]];
var bitmap,logoLayer;
logoLayer = new LSprite();
bitmap = new LBitmap(new LBitmapData(imglist["logo"]));
bitmap.scaleX = bitmap.scaleY = 2;
logoLayer.addChild(bitmap);
self.addChild(logoLayer);
var social = new Social();
social.x = 60;
social.y = 500;
self.addChild(social);
labelText = new LTextField();
labelText.font = "HG行書体";
labelText.size = 14;
labelText.x = 50;
labelText.y = 650;
labelText.text = "- Html5 Game Engine lufylegend.js";
self.addChild(labelText);
labelText = new LTextField();
labelText.color = "#006400";
labelText.font = "HG行書体";
labelText.size = 14;
labelText.x = 50;
labelText.y = 700;
labelText.text = "http://www.lufylegend.com/lufylegend";
self.addChild(labelText);
self.addEventListener(LMouseEvent.MOUSE_UP,menuShow);
};这一次我用了一张图片做界面,代码就更简单了,文字显示依然是LTextField对象,使用方法请参考官方API文档。
五,建一个选择画面
如下。

图5
代码如下。
function GameMenu(){
base(this,LSprite,[]);
var self = this;
var menuLayer;
menuLayer = new LSprite();
bitmap = new LBitmap(new LBitmapData(imglist["menu_back"]));
bitmap.scaleX = bitmap.scaleY = 2;
menuLayer.addChild(bitmap);
self.addChild(menuLayer);
labelText = new LTextField();
labelText.color = "#B22222";
labelText.font = "HG行書体";
labelText.size = 40;
labelText.x = 30;
labelText.y = 700;
labelText.stroke = true;
labelText.lineWidth = 4;
labelText.text = "Please select !!";
menuLayer.addChild(labelText);
for(var i=0;i<stageMenu.length;i++){
self.stageVsMenu(stageMenu[i]);
}
};
GameMenu.prototype.stageVsMenu = function(obj){
var self = this;
var menuButton = new LSprite();
var bitmap = new LBitmap(new LBitmapData(imglist["menu_stage"]));
menuButton.addChild(bitmap);
menuButton.x = obj.x * 220 + 30;
menuButton.y = obj.y * 200 + 50;
self.addChild(menuButton);
if(obj.open){
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 20;
labelText.x = 50;
labelText.y = 90;
menuButton.addChild(labelText)
labelText.text = "第"+(obj.index+1)+"关";
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 12;
labelText.x = 30;
labelText.y = 30;
menuButton.addChild(labelText)
labelText.text = "times:"+obj.times;
menuButton.obj = obj;
menuButton.addEventListener(LMouseEvent.MOUSE_UP,function(event,self){
gameStart(self.obj.index);
});
}else{
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 20;
labelText.x = 60;
labelText.y = 40;
menuButton.addChild(labelText)
labelText.text = "???";
};
}好了,游戏基本的代码已经都贴出来了。
源码
下面提供完整游戏源代码,想研究一下的朋友可以点击下面的连接下载。
http://lufylegend.com/lufylegend_download/sudoku.rar
注意:该附件只包含本次文章源码,lufylegend.js引擎请到http://www.php.cn/进行下载。
以上就是[html5游戏开发]数独游戏-完整算法-开源讲座的内容,更多相关内容请关注PHP中文网(www.php.cn)!

