ホームページ >ウェブフロントエンド >H5 チュートリアル >Xiaoqiang の HTML5 モバイル開発への道 (16) – 魔法のドラッグ アンド ドロップ機能
Xiaoqiang の HTML5 モバイル開発への道 (16) – 魔法のドラッグ アンド ドロップ機能
- 黄舟オリジナル
- 2017-01-22 11:50:181316ブラウズ
スマートフォンの急速な発展に伴い、ドラッグ アンド ドロップ機能が流行していますが、この便利で高速な機能はまだブラウザーに欠けていますか? HTML5 の新しい標準には、ドラッグ アンド ドロップに関する標準があります。 , HTML5 標準の一部として、任意の要素をドラッグ アンド ドロップできます。
1. ブラウザのサポート
Internet Explorer 9、Firefox、Opera 12、Chrome、Safari 5 はドラッグ アンド ドロップをサポートします。
注: ドラッグ アンド ドロップは Safari 5.1.2 ではサポートされていません。
2. 使い方
まず、要素をドラッグ可能にするために、draggable 属性を true に設定します:
<img src="/static/imghwm/default1.png" data-src="img_logo.gif" class="lazy" draggable="true" / alt="Xiaoqiang の HTML5 モバイル開発への道 (16) – 魔法のドラッグ アンド ドロップ機能" >
次に、要素がドラッグされたときに何が起こるかを指定します
ondragstart 属性を呼び出しますfunction を返し、関数にドラッグ オブジェクトを返します
<img src="/static/imghwm/default1.png" data-src="img_logo.gif" class="lazy" id="drag1" draggable="true" ondragstart="drag(event)" style="max-width:90%" height="69" />
dataTransfer.setData() メソッドは、ドラッグされたデータのデータ型と値を設定します: (ドラッグされたオブジェクトの ID を dataTransfer に渡します)
function drag(ev)
{
<span style="white-space:pre"> </span>ev.dataTransfer.setData("Text",ev.target.id);
}を配置する場所- ondragover
ondragover イベントは、ドラッグされたデータを配置する場所を指定します。
デフォルトでは、データ/要素を他の要素に配置することはできません。配置を許可する必要がある場合は、要素のデフォルトの処理を防止する必要があります。
これは、ondragover イベントのevent.preventDefault() メソッドを呼び出すことで行われます。
event.preventDefault()
ドラッグされたデータが配置されると、drop イベントが発生します。
上記では、ondrop 属性は関数、drop(event) を呼び出します:
function drop(ev)
{
<span style="white-space:pre"> </span>ev.preventDefault();
<span style="white-space:pre"> </span>var data=ev.dataTransfer.getData("Text");
<span style="white-space:pre"> </span>ev.target.appendChild(document.getElementById(data));
}コードの説明:
ブラウザのデフォルトのデータ処理を回避するために、preventDefault() を呼び出します (drop イベントのデフォルトの動作はリンクの形式 開く)
dataTransfer.getData("Text") メソッドを通じてドラッグされたデータを取得します。このメソッドは、setData() メソッドと同じ型のデータ セットを返します。
ドラッグしたデータはドラッグした要素のID(「drag1」)です
ドラッグした要素を配置要素(対象要素)に追加します
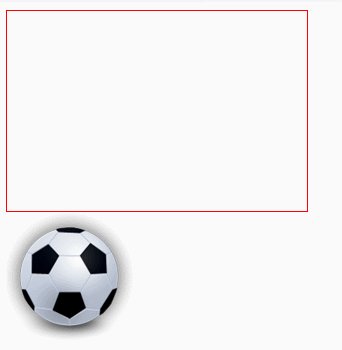
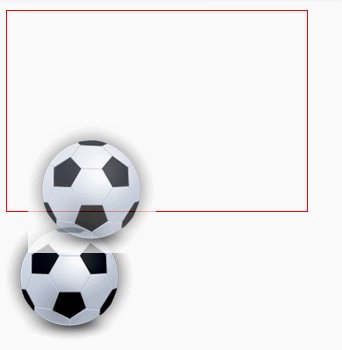
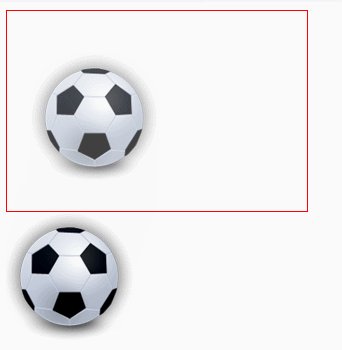
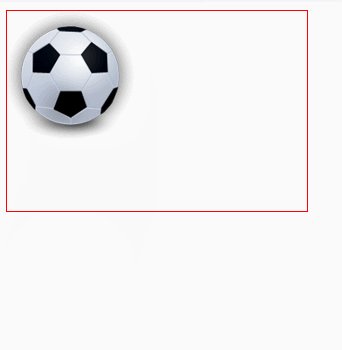
2. 記述例
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
//阻止对元素的默认处理方式
function allowDrop(ev)
{
ev.preventDefault();
}
//将被拖动对象的id传递给dataTransfer中间对象
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
//取得拖动对象id找到对象实例并用DOM模型添加到<div>里面
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<!--要被拖动到的地方-->
<div id="div1" ondrop="drop(event)"
ondragover="allowDrop(event)"
style="border:1px solid red;width:300px;height:200px;">
</div>
<!--要被拖动的对象-->
<img src="/static/imghwm/default1.png" data-src="test.png" class="lazy" id="drag1" draggable="true"
ondragstart="drag(event)"/>
</body>
</html>
上記Xiaoqiang の HTML5 モバイル開発ロード (16) - 魔法のドラッグ アンド ドロップ機能の内容 詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。

