ホームページ >ウェブフロントエンド >H5 チュートリアル >Xiaoqiang の HTML5 モバイル開発への道 (15) - HTML5 のオーディオ
Xiaoqiang の HTML5 モバイル開発への道 (15) - HTML5 のオーディオ
- 黄舟オリジナル
- 2017-01-22 11:43:591580ブラウズ
ブラウザーは急速に発展していますが、HTML4+CSS2+JS の開発初期において、多くのプログラマーを悩ませている問題は、これまでオーディオ再生にも当てはまります。 Web ページ上でビデオとオーディオを再生するための標準はまだ存在しません。現在、ほとんどのブラウザでは、オーディオはプラグイン (Flash プラグインなど) を通じて再生されます。ただし、すべてのブラウザにそのようなプラグインがあるわけではないため、オーディオの再生に特定の問題が発生します。新しい HTML5 標準では、audio 要素を通じてオーディオを含める標準的な方法が規定されています。このタグを詳しく見てみましょう。
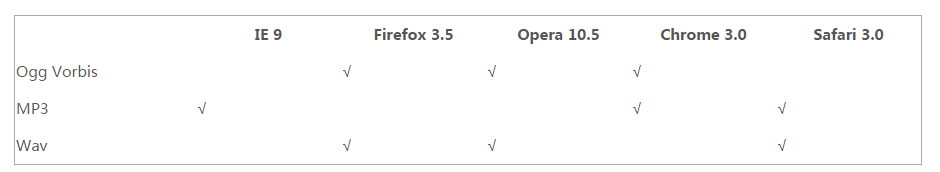
1. オーディオ形式のサポート
現在、audio 要素は 3 つのオーディオ形式をサポートしています

<!DOCTYPE html>
<html>
<body>
<audio src="http://www2.shengda.edu.cn/ytw/gbzx/photo/bgmusic.mp3" controls="controls">
您的浏览器不支持该HTML5标签
</audio>
</body>
</html>
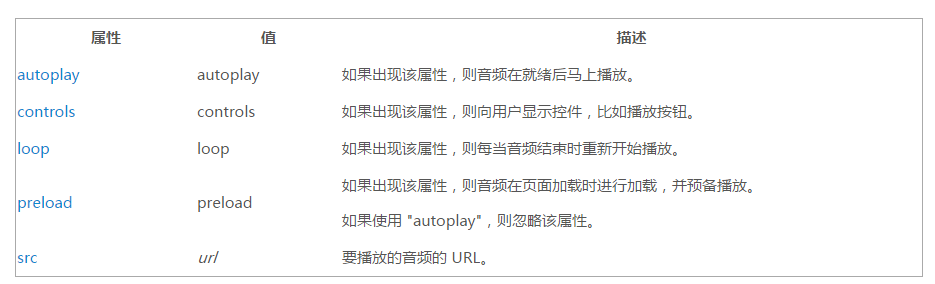
 control 属性を使用してコンソールを表示する方法
control 属性を使用してコンソールを表示する方法
他のブラウザを実行してサポートしたい場合は、次のメソッドを使用する必要があります
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
3.
 上記は Xiaoqiang HTML5 モバイル開発への道 (15) - HTML5 のオーディオ コンテンツです。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。
上記は Xiaoqiang HTML5 モバイル開発への道 (15) - HTML5 のオーディオ コンテンツです。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML5のVideoタグの詳しい説明次の記事:HTML5のVideoタグの詳しい説明

