ホームページ >ウェブフロントエンド >H5 チュートリアル >Canvas ゲーム開発学習パート 8: アニメーションの基本
Canvas ゲーム開発学習パート 8: アニメーションの基本
- 黄舟オリジナル
- 2017-01-17 10:06:061443ブラウズ
キャンバス オブジェクトを制御するためにスクリプトを使用するため、いくつかのインタラクティブなアニメーションを実装するのは非常に簡単です。ただし、Canvas は (Flash とは異なり) アニメーション専用に設計されていないため、必然的にいくつかの制限が生じます。おそらく最大の制限は、一度描画されたイメージがそのまま残ることです。移動する必要がある場合は、すべて (以前のものを含む) を再描画する必要があります。再描画には非常に時間がかかり、パフォーマンスはコンピュータの速度に大きく依存します。
アニメーションの基本手順 アニメーションの基本手順
フレームを描画するには、次の手順が必要です:
キャンバスをクリアする 次に描画するコンテンツ (背景画像など) がキャンバスを完全に埋める場合を除き、次の手順を実行する必要があります。すべてをクリアするために。最も簡単な方法は、clearRect メソッドを使用することです。キャンバスの状態を変更する設定 (スタイル、変形など) を変更し、フレームを描画するたびに元の状態にしたい場合は、最初にキャンバスを保存する必要があります。
アニメーションシェイプを描画する
このステップでは、アニメーションフレームを再描画します。
キャンバスの状態を復元します。キャンバスの状態が保存されている場合は、最初にそれを復元してから、次のフレームを再描画できます。
キャンバス上にコンテンツを描画するアニメーションを制御するには、キャンバスが提供するメソッドまたはカスタマイズされたメソッドを使用します。通常、アニメーションは for ループで完了した後にのみ結果を確認できます。ありそうもない。再描画をスケジュールする何らかの方法が必要です。このようなアニメーション操作を実現するには 2 つの方法があります。まず、setInterval メソッドと setTimeout メソッドを使用して、設定された時点での再描画を制御できます。
setInterval(animateShape,500); setTimeout(animateShape,500);
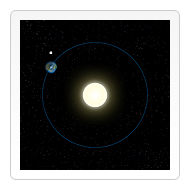
アニメーション例1
この例では、小さな太陽系シミュレーションシステムを動かします。

var sun = new Image();
var moon = new Image();
var earth = new Image();
function init(){
sun.src = 'images/sun.png';
moon.src = 'images/moon.png';
earth.src = 'images/earth.png';
setInterval(draw,100);
}
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.globalCompositeOperation = 'destination-over';
ctx.clearRect(0,0,300,300); // clear canvas
ctx.fillStyle = 'rgba(0,0,0,0.4)';
ctx.strokeStyle = 'rgba(0,153,255,0.4)';
ctx.save();
ctx.translate(150,150);
// Earth
var time = new Date();
ctx.rotate( ((2*Math.PI)/60)*time.getSeconds() + ((2*Math.PI)/60000)*time.getMilliseconds() );
ctx.translate(105,0);
ctx.fillRect(0,-12,50,24); // Shadow
ctx.drawImage(earth,-12,-12);
// Moon
ctx.save();
ctx.rotate( ((2*Math.PI)/6)*time.getSeconds() + ((2*Math.PI)/6000)*time.getMilliseconds() );
ctx.translate(0,28.5);
ctx.drawImage(moon,-3.5,-3.5);
ctx.restore();
ctx.restore();
ctx.beginPath();
ctx.arc(150,150,105,0,Math.PI*2,false); // Earth orbit
ctx.stroke();
ctx.drawImage(sun,0,0,300,300);
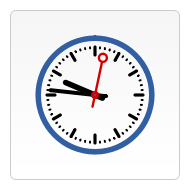
}アニメーション例2

function init(){
clock();
setInterval(clock,1000);
}
function clock(){
var now = new Date();
var ctx = document.getElementById('canvas').getContext('2d');
ctx.save();
ctx.clearRect(0,0,150,150);
ctx.translate(75,75);
ctx.scale(0.4,0.4);
ctx.rotate(-Math.PI/2);
ctx.strokeStyle = "black";
ctx.fillStyle = "white";
ctx.lineWidth = 8;
ctx.lineCap = "round";
// Hour marks
ctx.save();
for (var i=0;i<12;i++){
ctx.beginPath();
ctx.rotate(Math.PI/6);
ctx.moveTo(100,0);
ctx.lineTo(120,0);
ctx.stroke();
}
ctx.restore();
// Minute marks
ctx.save();
ctx.lineWidth = 5;
for (i=0;i<60;i++){
if (i%5!=0) {
ctx.beginPath();
ctx.moveTo(117,0);
ctx.lineTo(120,0);
ctx.stroke();
}
ctx.rotate(Math.PI/30);
}
ctx.restore();
var sec = now.getSeconds();
var min = now.getMinutes();
var hr = now.getHours();
hr = hr>=12 ? hr-12 : hr;
ctx.fillStyle = "black";
// write Hours
ctx.save();
ctx.rotate( hr*(Math.PI/6) + (Math.PI/360)*min + (Math.PI/21600)*sec )
ctx.lineWidth = 14;
ctx.beginPath();
ctx.moveTo(-20,0);
ctx.lineTo(80,0);
ctx.stroke();
ctx.restore();
// write Minutes
ctx.save();
ctx.rotate( (Math.PI/30)*min + (Math.PI/1800)*sec )
ctx.lineWidth = 10;
ctx.beginPath();
ctx.moveTo(-28,0);
ctx.lineTo(112,0);
ctx.stroke();
ctx.restore();
// Write seconds
ctx.save();
ctx.rotate(sec * Math.PI/30);
ctx.strokeStyle = "#D40000";
ctx.fillStyle = "#D40000";
ctx.lineWidth = 6;
ctx.beginPath();
ctx.moveTo(-30,0);
ctx.lineTo(83,0);
ctx.stroke();
ctx.beginPath();
ctx.arc(0,0,10,0,Math.PI*2,true);
ctx.fill();
ctx.beginPath();
ctx.arc(95,0,10,0,Math.PI*2,true);
ctx.stroke();
ctx.fillStyle = "#555";
ctx.arc(0,0,3,0,Math.PI*2,true);
ctx.fill();
ctx.restore();
ctx.beginPath();
ctx.lineWidth = 14;
ctx.strokeStyle = '#325FA2';
ctx.arc(0,0,142,0,Math.PI*2,true);
ctx.stroke();
ctx.restore();
} 上記は、第8回のキャンバスゲーム開発学習:基本的なアニメーションの内容については、PHP中国語Webサイト(www.php)をご覧ください。 .cn)!

