ホームページ >ウェブフロントエンド >H5 チュートリアル >Canvas ゲーム開発学習パート 8: 組み合わせ
Canvas ゲーム開発学習パート 8: 組み合わせ
- 黄舟オリジナル
- 2017-01-17 09:54:081447ブラウズ
前の例では、常に 1 つの図形を別の図形の上に描画していましたが、ほとんどの場合、これでは十分ではありません。例えば、グラフィックスの描画順序に影響されます。ただし、globalCompositeOperation を使用できます
前の例では、常に 1 つの図形を別の図形の上に描画していましたが、ほとんどの場合、これでは十分ではありません。例えば、グラフィックスの描画順序に影響されます。ただし、globalCompositeOperation
属性を使用して、これらの慣行を変更できます。
globalCompositeOperation
既存の図形の背後に新しい図形を描画できるだけでなく、それらを使用して特定の領域をカバーしたりクリアしたりすることもできます (clearRect
メソッドよりもはるかに強力です)。
globalCompositeOperation = type
type
は、次の 12 個の文字列値のいずれかです。 注: 以下のすべての例では、青い四角形、つまり「既存のキャンバス コンテンツ」が最初に描画され、赤い円が後で描画されます。それは「新しいグラフィックス」です。
source-over (デフォルト): これはデフォルト設定であり、新しいグラフィックスが元のコンテンツにオーバーレイされます。

destination-over: 元のコンテンツの下に新しいグラフィックが描画されます。

source-in: 新しいグラフィックは、元のコンテンツと重なってのみ表示されます。他のすべての領域が透明になります。

destination-in: 新しいグラフィックと重なる元のコンテンツの部分は保持され、他の領域は透明になります。

source-out: その結果、元のコンテンツと重ならない新しいグラフィックの部分のみが描画されます。

destination-out: 新しいグラフィックと重複しない元のコンテンツの部分は保持されます。

source-atop: 元のコンテンツと重なる新しいグラフィックの部分が描画され、元のコンテンツの上にオーバーレイされます。

destination-atop: 新しいコンテンツと重複する元のコンテンツの部分は保持され、新しいグラフィックスが元のコンテンツの下に描画されます。

lighter: 2 つのグラフィックの重なっている部分に色を追加します。

darker: 2 つのグラフィックの重なっている部分が減算されます。

xor: 重なった部分が透明になります。

コピー: 新しいグラフィックのみが保持され、その他はクリアされます。

クリッピングパス
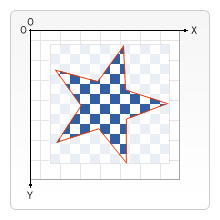
クリッピングパスは通常のキャンバスグラフィックと似ていますが、マスクされていない部分を隠すためにマスクとして使用される点が異なります。以下に示すように。赤い縁の五芒星がクリッピング パスであり、パスの外側の部分はすべてキャンバス上に描画されません。

上で紹介した globalCompositeOperation 属性と比較すると、source-in および source-atop と同様の効果を実現できます。最も重要な違いは、クリッピング パスはキャンバス上に何も描画せず、新しいグラフィックスの影響を受けないことです。これらの機能は、特定の領域にグラフィックを描画するのに役立ちます。グラフィックの描画に関する章では、ストロークと塗りつぶしのメソッドのみを紹介しました。ここでは 3 番目のメソッド クリップを紹介します。
clip()
我们用clip方法来创建一个新的裁切路径。默认情况下,canvas 有一个与它自身一样大的裁切路径(也就是没有裁切效果)。
clip
的例子
这个例子,我会用一个圆形的裁切路径来限制随机星星的绘制区域。首先,我画了一个与 canvas 一样大小的黑色方形作为背景,然后移动原点至中心点。然后用clip
方法创建一个弧形的裁切路径。裁切路径也属于 canvas 状态的一部分,可以被保存起来。如果我们在创建新裁切路径时想保留原来的裁切路径,我们需要做的就是保存一下 canvas 的状态。裁切路径创建之后所有出现在它里面的东西才会画出来。在画线性渐变时这个就更加明显了。然后在随机位置绘制 50 大小不一(经过缩放)的颗,当然也只有在裁切路径里面的星星才会绘制出来。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillRect(0,0,150,150);
ctx.translate(75,75);
// Create a circularclipping path
ctx.beginPath();
ctx.arc(0,0,60,0,Math.PI*2,true);
ctx.clip();
// draw background
var lingrad = ctx.createLinearGradient(0,-75,0,75);
lingrad.addColorStop(0, '#232256');
lingrad.addColorStop(1, '#143778');
ctx.fillStyle = lingrad;
ctx.fillRect(-75,-75,150,150);
// draw stars
for (j=1;j<50;j++){
ctx.save();
ctx.fillStyle = '#fff';
ctx.translate(75-Math.floor(Math.random()*150),75-Math.floor(Math.random()*150));
drawStar(ctx,Math.floor(Math.random()*4)+2);
ctx.restore();
}
}
function drawStar(ctx,r){
ctx.save();
ctx.beginPath()
ctx.moveTo(r,0);
for (i=0;i<9;i++){
ctx.rotate(Math.PI/5);
if(i%2 == 0) {
ctx.lineTo((r/0.525731)*0.200811,0);
} else {
ctx.lineTo(r,0);
}
}
ctx.closePath();
ctx.fill();
ctx.restore();
}以上就是canvas游戏开发学习之八:组合的内容,更多相关内容请关注PHP中文网(www.php.cn)!

