ホームページ >ウェブフロントエンド >H5 チュートリアル >html5 video.js を使用し、すべてのブラウザと互換性があります
html5 video.js を使用し、すべてのブラウザと互換性があります
- 高洛峰オリジナル
- 2016-10-12 10:58:092506ブラウズ
1. 素材を準備します
Video.jsダウンロード: http://www.videojs.com/
2. コード
HTMLコードを貼り付けます:
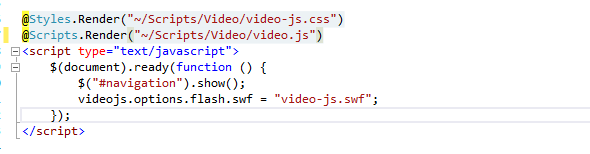
<video id="example_video_1" class="video-js" width="640" height="410" controls="controls" autoplay preload="auto" poster="/Images/treatment/reenex2.png"> <source src="/Content/videos/homepage.MP4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /> <source src="/Content/videos/homepage.oggtheora.ogv" type='video/webm; codecs="vp8, vorbis"' /> <source src="/Content/videos/homepage.webmhd.webm" type='video/ogg; codecs="theora, vorbis"' /> </video>
互換性のためにここにありますブラウザでは 3 つのビデオ形式が指定されていますが、問題はまだ解決されていません。解決策は後で説明します。 
より詳しい紹介については、こちらの記事をご覧ください: http://www.cnblogs.com/kiter/archive/2013/02/25/2932157.html 互換性を解決します メモ。 : 上記の JavaScript コードは、html5 要素をサポートする IE バージョンの場合、古いバージョンの IE の場合、HTML5shiv を使用して、HTML5 をサポートしていないブラウザが HTML の新しいタグをサポートできるようにすることができます。 htnl5shiv は主に、HTML5 で提案された新しい要素が IE6/IE7/IE8 で認識されず、子要素をラップする親ノードとして使用できず、CSS スタイルを適用できないという問題を解決します。 CSS スタイルを不明な要素に適用するには、document.createElement(elementName) を実行するだけです。 html5shiv の動作原理はこれに基づいています。 html5shiv の使い方はとても簡単です。IE9 は html5 をサポートしているので、次のコードを先頭に追加するだけです。 <script></script>
でも、今は本当に XXXXX です、
それから。自分でダウンロードしてみると、html5media.min.js ファイルにまだ問題があることがわかります。2 つの swf ファイルが見つからないことがわかります。ご存知のとおり、ビデオを再生するためのプラグイン、この 2 つのビデオは必須です。それから再びそれらを降ろしてください。
私自身の分析の結果、その理由がわかりました。ビデオの src 属性が必要であるということです 次に、video タグを確認する必要があります
問題ないでしょう、実行して、Chrome、FF IE Safairを見てください、問題ありません
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

