ホームページ >ウェブフロントエンド >H5 チュートリアル >H5画像マスク
H5画像マスク
- 高洛峰オリジナル
- 2016-10-12 10:55:322789ブラウズ
コードが実行できない場合は、ブラウザのバージョンが十分ではないため、対応するブラウザのプレフィックスを追加しても機能しません。
(1) 知識の準備
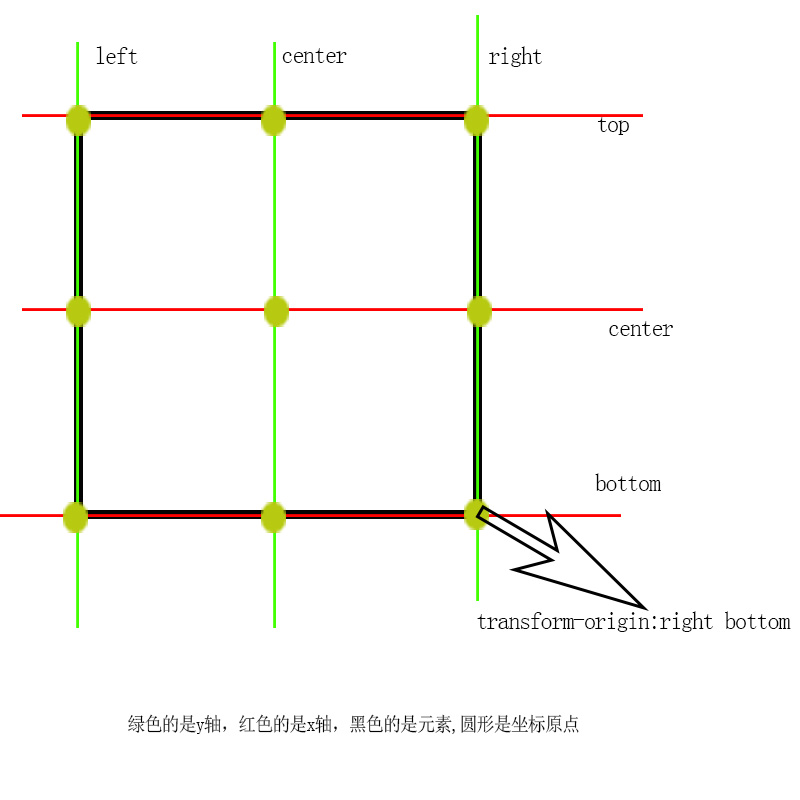
a.transform-origin
transform-origin: x 軸 y 軸 z 軸;
x 軸の値は、たとえば、左、中央、右です、長さ、%、デフォルトの中心は 50% で、これは要素の幅に対する X 軸座標の原点の位置を指します。たとえば、Y 軸の値は上、中心、下、です。デフォルトの中心は要素の幅に対する y 軸の座標の原点を指します
 x 軸と y 軸の値を交換するとよいでしょう。y 軸を左側に、x 軸を中央に描きます。すると、2 つの軸の交点は次のようになります。座標軸の原点
x 軸と y 軸の値を交換するとよいでしょう。y 軸を左側に、x 軸を中央に描きます。すると、2 つの軸の交点は次のようになります。座標軸の原点
b. トランジションと変換の組み合わせ
transition-duration:500ms;
transform:rotate(0deg)
要素を 0 度回転させるのに 500ms かかります
c #lol : hover p:nth-child(2)
idがlolの要素Aにマウスを置いたとき、Aの全子要素のうち2番目がp要素であればマッチング成功です。
d. キーコード
#lol:hover p:nth-child(2)/*鼠标放在p元素上时触发*/
{
transform:rotate(0deg)
/*等价于transform:translate(0px,0px) rotate(0deg) 不要忘记默认属性*/
/* transition-duration:500ms;transform-origin:right bottom;不写也是一样的,因为#lol p:nth-child(2)设置了*/
}
#lol p:nth-child(2)/*浏览器显示p元素时执行*/
{
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
…
}(2) すべてのコード
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>为了生活</title>
<style type="text/css">
*
{
margin:0px;
padding:0;
}
#lol
{
width:222px;
height:221px;
position:relative;
overflow:hidden;
cursor:pointer;
margin:20px auto;
border:10px #333 solid;
}
#lol:hover p:nth-child(2)
{
transform:rotate(0deg)
}
#lol p:nth-child(2)
{
width:222px;
height:221px;
position:absolute;
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
background:orange;
top:0px;
left:0px;
}
</style>
</head
<body>
<div id="lol">
<img src="images/H5画像マスク" alt="H5画像マスク" >
<p>Hello World</p>
</div>
</body>
</html>
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

