HTML5 セマンティック要素
セマンティック = 意味。
セマンティック要素 = 要素の意味。
セマンティック要素とは何ですか?
セマンティック要素は、ブラウザーや開発者に対してその意味を明確に説明できます。
セマンティクスなし 要素の例: <div> および <span> - コンテンツを考慮する必要はありません。
セマンティクス要素の例: <form>、<img> を明確に定義します。 it Content.ブラウザのサポート

HTML5 の新しいセマンティック要素 多くの既存の Web サイトには次の HTML が含まれています。コード: <div id="nav">、<div class="header">、または <div id="footer"> は、
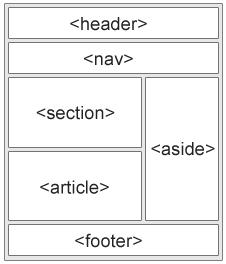
HTML5 が提供するナビゲーション リンク、ヘッダー、トレーラーを示します。 Web ページのさまざまな部分を明確にするための新しいセマンティック要素:
<header> <nav> <section> <article> <aside> <figcaption> <図> <フッター> ; |
|
HTML5の<header>要素は、ドキュメントのヘッダー領域を記述します<header>導入部分を定義するコンテンツの表示領域。
ページ内で複数の <header> 要素を使用できます。次の例は、記事のヘッダーを定義します。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <header> <h1>Internet Explorer 9</h1> <p><time pubdate datetime="2016-10-15"></time></p> </header> <p> Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p> </article> </body> </html>
pubdate は、<header> 内の日付/時刻を示します。 time> 要素はドキュメント (または最新の Senior<article> 要素) のリリース日です
プログラムを実行して試してください
HTML5の<nav>要素
<nav>は、ナビゲーションリンクの部分を定義します。 <nav> 要素は、ページのナビゲーション リンク領域を定義するために使用されます。ただし、すべてのリンクを <nav> 要素に含める必要はありません。 プログラムを実行してみます。HTML5 要素
<section> タグを見てみましょう。ドキュメント内のセクション (セクション、セクション) を定義します。章、ヘッダー、フッター、文書のその他の部分など。
W3C HTML5 ドキュメントによると、セクションには一連のコンテンツとそのタイトルが含まれます。
インスタンス
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <nav> <a href="">HTML</a> | <a href="">CSS</a> | <a href="">JavaScript</a> | <a href="">jQuery</a> </nav> </body> </html>
プログラムを実行して試してください
HTML5 の <article> 要素
<article> は、独立したコンテンツを定義します。 .
<article> 要素の使用例:
フォーラム投稿 (フォーラム投稿)
ブログ投稿 (ブログ)
コメント (コメント)
- 例
プログラムを実行して試してみましょう
HTML5 <aside> 要素
<aside>メインエリア ページコンテンツ その他サイドバーより)。 Asideタグの内容は、メイン領域のコンテンツに関連している必要があります<footer>
<footer> 要素には、ドキュメントの作成者、著作権情報、リンクされた利用規約、連絡先が含まれます。 ドキュメント要素内で複数の < を使用できます。独立したストリーム コンテンツ (画像、図、写真、コードなど) を指定します。
<figure> 要素のコンテンツはメインコンテンツに関連している必要がありますが、削除してもドキュメント フローに影響はありません。
<figcaption> タグは、<figure> 要素の最初または最後の子要素として配置する必要があります。
例<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<section>
<h1>WWF</h1>
<p>世界自然基金会(WWF)是一个国际组织致力于保护问题,研究和恢复环境,前身世界野生动物基金。世界自然基金会成立于1961年。</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>熊猫已经成为世界自然基金会的象征。著名的熊猫世界自然基金会的标志来自一个名为痴痴的熊猫,从北京动物园的伦敦动物园同年世界自然基金会的建立。</p>
</section>
</body>
</html>
プログラムを実行して試してみてください
これらのセマンティック要素の使用を開始できますか?上記の要素はすべてブロック要素です(<figcaption>を除く)。
これらのブロックと要素をすべてのバージョンのブラウザで有効にするには、スタイル シート ファイルにいくつかの属性を設定する必要があります (次のスタイル コードを使用すると、古いバージョンのブラウザでこの章で紹介するブロック レベルの要素をサポートできます)。
<head> ;</head>真ん中に移動
<style>
{Internet Explorer 8 以前の IE バージョンの問題display: block; }
</style>
IE8 以前のバージョンでは、これらの要素で CSS 効果をレンダリングできないため、<header>、< を使用できません。 Section>、<footer>、<aside>、<nav>、<article>、<figure>、またはその他の HTML5 要素。
解決策: HTML5 Shiv Javascript スクリプトを使用して、IE の互換性の問題を解決できます。 HTML5 Shiv ダウンロード アドレス: http://code.google.com/p/html5shiv/
ダウンロード後、次のコードを Web ページに追加します:
<!--[if lt IE 9]> <script src="html5shiv.js"></script>
<![endif]-->
上記のコードは、ブラウザーが IE9 より小さい場合に html5shiv.js ファイルを読み込みます。 IE ブラウザは head が読み込まれた後に HTML5 のこれらの新しい要素をレンダリングする必要があるため、<head> 要素に配置する必要があります