HTMLリスト
HTML は、順序付きリスト、順序なしリスト、および定義済みリストをサポートします:
順序付きリスト
順序付きリストは <ol> タグで始まります。各リスト項目は <li> タグで始まります。
リストの項目には番号が付けられています。例
この例は、順序付きリストを示します。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>プログラムの実行結果:

HTMLの順序なしリスト
順序なしリストは項目のリストであり、この列の項目は太字の点 (典型的な小さな黒丸) でマークされています。 順序なしリストは <ul> タグを使用します例
この例は順序なしリストを示します。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>一个无序列表:</h4> <ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul> </body> </html>プログラムの実行結果:

HTMLカスタムリスト
カスタムリストは、単なるアイテムのリストではなく、アイテムとそのコメントの組み合わせです。 カスタム リストは <dl> タグで始まります。各カスタム リスト項目は <dt> で始まります。各カスタム リスト項目の定義は <dd> で始まります。例
この例は、定義リストを示します。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h2>一个定义列表:</h2> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>プログラムの実行結果:

ヒント: 段落、改行、画像、リンク、その他のリストなどをリスト項目内で使用できます。
その他の例
この例では、さまざまなタイプの順序なしリストを示します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>Disc 项目符号列表:</h4> <ul type="disc"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Circle 项目符号列表:</h4> <ul type="circle"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Square 项目符号列表:</h4> <ul type="square"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> </body> </html>
プログラムの実行結果:

例
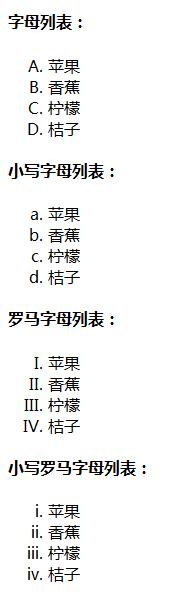
この例は、さまざまな種類の順序付きリストを示します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>字母列表:</h4> <ol type="A"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>小写字母列表:</h4> <ol type="a"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>罗马字母列表:</h4> <ol type="I"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>小写罗马字母列表:</h4> <ol type="i"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> </body> </html>
プログラムの実行結果:

Example
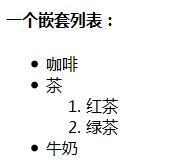
この例は、リストをネストする方法を示します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>一个嵌套列表:</h4> <ul> <li>咖啡</li> <li>茶 <ol> <li>红茶</li> <li>绿茶</li> </ol> </li> <li>牛奶</li> </ul> </body> </html>
プログラム実行結果:

HTMLリストタグ
| タグ | 説明 |
| 順序付きリストを定義します。 | |
| D & lt; dt & gt; 定義定義プロジェクト。 D & dd & gt; | の定義の説明。 |
