HTMLテーブル
表は私たちの日常生活で非常に一般的ですが、Web ページに表を出力するにはどうすればよいでしょうか?
<table> タグは HTML テーブルを定義します。
単純な HTML テーブルは、table 要素と 1 つ以上の tr、th、または td 要素で構成されます。
tr 要素はテーブル行を定義し、番目の要素はテーブルヘッダーを定義し、td 要素はテーブルセルを定義します。
最も単純なフォームを作ってみましょう
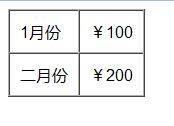
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="10"> <tr> <td>1月份</td> <td>¥100</td> </tr> <tr> <td>二月份</td> <td>¥200</td> </tr> </table> </body> </html>
プログラムの実行結果:

cellspacing、セル間の距離
cellpadding 、テキストからの距離セルの境界線はピクセル単位です
border テキストに境界線を追加します border を border=0 に設定すると、表に境界線が表示されなくなります
上記 3 つの属性値は自分で設定できます、独自の要件に従って
HTML テーブル ヘッダーを設定します
テーブル ヘッダーは <th> タグを使用して定義されます。 ほとんどのブラウザでは、表のヘッダーが太字で中央揃えのテキストとして表示されます:例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="10"> <th>月份</th> <th>金额</th> <tr> <td>1月份</td> <td>¥100</td> </tr> <tr> <td>二月份</td> <td>¥200</td> </tr> </table> </body> </html>
プログラムの実行結果:

コルスパンと行スパン
<td>タグにcolspan属性とrowspan属性を追加することでセルを縦横に結合できます
インスタンス
プログラムの実行結果: マージ後、
マージ後、
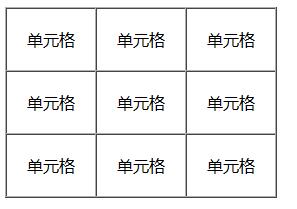
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="20"> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> </table> </body> </html>
コードの実行結果をもう一度見てください:

パターンを探してください
その他の例
この例は、枠線のないテーブルを示しています。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="20"> <tr> <td colspan="2">单元格</td> <td>单元格</td> </tr> <tr> <td rowspan="2">单元格</td> <td>单元格</td> <td rowspan="2">单元格</td> </tr> <tr> <td>单元格</td> </tr> </table> </body> </html>
プログラムの実行結果:

Example
この例では、さまざまな要素内に要素を表示する方法を示します。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h4>这个表格没有边框:</h4> <table> <tr> <td>200</td> <td>300</td> </tr> <tr> <td>500</td> <td>600</td> </tr> </table> <h4>这个表格没有边框:</h4> <table border="0"> <tr> <td>200</td> <td>300</td> </tr> <tr> <td>500</td> <td>600</td> </tr> </table> </body> </html>
コードの実行結果:

HTMLテーブルタグ
<table> テーブルを定義します テーブルのセルを定義します| tag | 説明 | |||||||
| < ;td> | ||||||||
; using - - テーブルのヘッダーを定義します
|
