CSS 構文、セレクターの作成方法と使用方法
CSS入門
必要な基礎知識
学習を続ける前に、次の知識の基本を理解しておく必要があります:
· CSSは、Cascading Style Sheets (Cascading Style Sheets)の略です
· スタイルの定義どうやってHTML要素を表示するには
・ スタイルは通常スタイルシートに格納されます・ コンテンツとプレゼンテーションの分離の問題を解決するためにHTML 4.0にスタイルが追加されました
・ スタイルシートは文書を定義するために使用されます。コンテンツ。 <h1>、<p>、<table>などのタグを使うことで、「これはタイトルです」「これは段落です」「これは表です」といった情報を表現するのがHTMLの本来の目的です。 」。同時に、ドキュメントのレイアウトは、書式設定タグを使用せずにブラウザーによって完成されます。
スタイルシートで作業効率が大幅に向上スタイルシートは、HTML 3.2のfontタグやcolor属性と同じように、HTML要素の表示方法を定義します。スタイルは通常、外部の .css ファイルに保存されます。外部スタイル シートを使用すると、単純な CSS ドキュメントを編集するだけで、サイト内のすべてのページのレイアウトと外観を同時に変更できます。
CSS は、複数のページのスタイルやレイアウトを同時に制御できるため、WEB デザインの分野における画期的な技術と言えます。 Web サイト開発者は、各 HTML 要素のスタイルを定義し、必要な数のページに適用できます。グローバル更新を行うには、スタイルを変更するだけで、サイト内のすべての要素が自動的に更新されます。
複数のスタイルが 1 つにカスケードされますスタイル シートを使用すると、スタイル情報を複数の方法で指定できます。スタイルは、個々の HTML 要素、HTML ページのヘッダー要素、または外部 CSS ファイルで指定できます。同じ HTML ドキュメント内で複数の外部スタイルシートを参照することもできます。
カスケード順序同じ HTML 要素が複数のスタイルで定義されている場合、どのスタイルが使用されますか? 一般に、すべてのスタイルは、次のルールに従って新しい仮想スタイル シートにカスケードされ、番号 4 が最も高い優先順位を持ちます。
1. ブラウザのデフォルト設定
2. 外部スタイルシート(<head>タグ内にあります)
4. インラインスタイル(HTML要素内)
したがって、インライン スタイル (HTML 要素内) が最も優先されます。つまり、<head> タグ内のスタイル宣言、外部スタイル シート内のスタイル宣言、またはブラウザー内のブラウザー スタイル宣言よりも優先されます。 。
CSS 基本構文
CSS 構文
CSS ルールは、セレクターと 1 つ以上の宣言という 2 つの主要な部分で構成されます。
selector {宣言 1; 宣言 2; ... 宣言 N }
セレクターは通常、スタイルを変更する必要がある HTML 要素です。
各宣言は属性と値で構成されます。
プロパティは、設定するスタイル属性です。各属性には値があります。プロパティと値はコロンで区切られます。
selector {property: value}
次のコード行は、h1 要素内のテキストの色を赤として定義し、フォント サイズを 14 ピクセルに設定します。
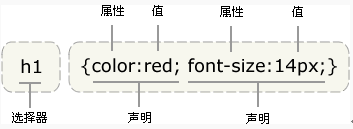
この例では、h1 がセレクター、color と font-size が属性、red と 14px が値です。
h1 {color:red; font-size:14px;}

以下の図は、上記のコードの構造を示しています。
ヒント: 宣言を囲むには中括弧を使用してください。
値のさまざまな記述方法と単位
英語の単語 red に加えて、16 進数の色の値 #ff0000:
p { color: #ff0000 }
バイトを節約するために、短い形式の CSS を使用できます:
p { color: #f00; }
2 つの方法で RGB 値を使用することもできます:
p { color: rgb(255,0,0); { color: rgb(100%,0%,0%); }
引用符を忘れずに記述してください
ヒント: 値が複数の単語の場合は、値に引用符を追加します: p {font-family: "sans serif";}
複数の宣言:
ヒント: 複数の宣言を定義する場合は、各宣言をセミコロンで区切る必要があります。以下の例は、赤いテキストを含む中央揃えの段落を定義する方法を示しています。セミコロンは英語では区切り文字であり、終端文字ではないため、最後のルールではセミコロンは必要ありません。ただし、経験豊富な設計者のほとんどは、各ステートメントの末尾にセミコロンを追加します。これにより、既存のルールにステートメントを追加または削除するときにエラーが発生する可能性が最小限に抑えられます。次のように: p {text-align:center;color:red;}
色: 黒;
フォントファミリー: arial;}
スペースと大文字/小文字
ほとんどのスタイルシートには複数のルールが含まれており、ほとんどのルールには複数の宣言が含まれています。複数の宣言と空白を使用すると、スタイル シートの編集が容易になります。
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif ;
}
スペースが含まれているかどうかは、XHTML とは異なり、CSS がブラウザーでどのように機能するかには影響しません。例外が 1 つあります。HTML ドキュメントを操作する場合、クラス名と ID 名は大文字と小文字が区別されます。
CSS の高度な構文
セレクターのグループ
セレクターをグループ化して、グループ化されたセレクターが同じ宣言を共有できるようにすることができます。グループ化する必要があるセレクターを区切るにはカンマを使用します。以下の例では、すべての見出し要素をグループ化しています。すべてのタイトル要素は緑色です。
h1,h2,h3,h4,h5,h6 {
color: green;
}
CSS 派生セレクター
派生セレクター
は、その位置にある要素のコンテキストに基づいてスタイルを定義します。マークアップをより簡潔にします。
CSS1 では、この方法でルールを適用するセレクターは、コンテキストに依存してルールを適用または回避するため、コンテキスト セレクターと呼ばれます。 CSS2 では、これらは派生セレクターと呼ばれますが、どのように呼んでも同じことを行います。
派生セレクターを使用すると、ドキュメントのコンテキストに基づいてタグのスタイルを設定できます。派生セレクターを賢明に使用することで、HTML コードをよりクリーンにすることができます。
たとえば、リスト内のstrong要素を通常の太字ではなく斜体にしたい場合は、次のように派生セレクターを定義できます:
li Strong {
font-style: italic;
font-weight:normal ;
}
<strong> とマークされた青いコードのコンテキストに注意してください:
<p><strong>リストに含まれていないため、斜体ではなく太字で表示されています。私にはうまくいきません</strong></p>
<ol>
<li><strong>私の斜体。これは、strong 要素が li 要素の内側にあるためです。 </strong></li>
<li>私は普通のフォントです。 </li>
</ol>
上記の例では、li 要素内の強い要素のみが斜体でスタイル設定されています。強い要素に対して特別なクラスや ID を定義する必要はありません。コードはより簡潔になります。 S 以下の CSS ルールを見てください:
Strong {
Color: red;}
Hh2 {
Color: red;
} 影響する HTML:
<p>この段落で強く強調されている単語は<strong>赤色</strong>です。</p>
<h2>この小見出しも赤色です。</h2>
<h2>強く強調されている単語は赤色です。この小見出しで強調されている単語は<strong>青</strong>です。</h2>
CSS IDセレクター
IDセレクター
IDセレクターは、特定のIDスタイルでマークされた特定のHTML要素を指定できます。
idセレクターは「#」で定義されます。
次の 2 つの ID セレクター。最初のものは要素の色を赤として定義でき、2 つ目は要素の色を緑として定義できます:
#red {color:red;}
#green {color :green;}
以下のHTMLコードでは、id属性が赤色のp要素は赤色で表示され、id属性が緑色のp要素は緑色で表示されています。
<p id="red">この段落は赤色です。 </p>
<p id="green">この段落は緑色です。 </p>
注: id 属性は、各 HTML ドキュメント内で 1 回だけ使用できます。その理由を知るには、「XHTML: Web サイトのリファクタリング」を参照してください。
ID セレクターと派生セレクター
最新のレイアウトでは、派生セレクターの作成に ID セレクターがよく使用されます。
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
上記のスタイルは、ID を持つ要素内に表示される段落にのみ適用されますサイドバーのこの要素は div または table セルである可能性が最も高くなりますが、table またはその他のブロック レベル要素である可能性もあります。 <em></em> や <span></span> などのインライン要素にすることもできますが、インライン要素 <span> 内では使用できないため、このような使用は違法です。 ;p> (理由を忘れた場合は、「XHTML: Web サイトのリファクタリング」を参照してください)。
1 つのセレクターで複数の用途
サイドバーとしてマークされた要素がドキュメント内で 1 回しか出現できない場合でも、この ID セレクターは派生セレクターとして何度も使用できます:
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
#sidebar h2 {
font-size: 1em;
font-weight:normal;
font-style: italic;
余白: 0 ;
ここで、ページ内の他の p 要素と明らかに異なるのは、サイドバー内の p 要素が特別に扱われていることです。同時に、ページ内の他のすべての h2 要素と明らかに異なるのは、h2 要素がサイドバーも特別な処理が施されています。
個別のセレクター 选择 ID セレクターは、派生セレクターの作成に使用されない場合でも、独立して再生できます。ルールに従って、サイドバーの ID を持つ要素にはピクセル幅の黒い点線の境界線があり、その周囲に 10 ピクセルのパディングが存在します。古いバージョンの Windows/IE ブラウザでは、このセレクターが属する要素を明確に定義しない限り、このルールが無視される可能性があります:
div#sidebar {
border: 1px dotted #000; }
CSS クラスselector
.center {text-align: center}
上記の例では、中心クラスを持つすべての HTML 要素が中央に配置されます。
以下の HTML コードでは、h1 要素と p 要素の両方にセンター クラスがあります。これは、両方が「.center」セレクターのルールに従うことを意味します。 <h1 class="center">
この見出しは中央揃えになります</h1>
<p class="center">
この段落も中央揃えになります
注: クラス名の最初の文字として数字を使用することはできません。 Mozilla や Firefox では動作しません。
id と同様に、クラスも派生セレクターとして使用できます:
.fancy td {
color: #f60; 大きな要素内の表のセルには、灰色の背景にオレンジ色のテキストが表示されます。 (fancy という名前のより大きな要素は table または div である可能性があります。)
要素はクラスに基づいて選択することもできます:
td.fancy {
上記の例では、クラス名 ファンシーウィル灰色の背景にオレンジ色になります。
<td class="ファンシー">
クラス fancy はテーブル要素に何度でも割り当てることができます。ファンシーでマークされたセルは、背景がグレーのオレンジ色になります。 fancy という名前のクラスが割り当てられていないセルは、このルールの影響を受けません。また、ファンシー クラスの段落はオレンジ色の背景ではなく、ファンシーとしてマークされた他の要素はこのルールの影響を受けないことにも注意してください。これはすべてこのルールの記述方法によるもので、効果はファンシーとしてマークされたテーブル セル (つまり、td 要素を使用してファンシー クラスを選択する) に限定されます。
CSSの作成方法
スタイルシートの挿入方法
スタイルシートが読み込まれると、ブラウザはそれに応じてHTMLドキュメントをフォーマットします。スタイル シートを挿入するには 3 つの方法があります:
外部スタイル シート
多くのページにスタイルを適用する必要がある場合、外部スタイル シートが理想的な選択肢になります。外部スタイル シートを使用すると、1 つのファイルを変更するだけでサイト全体の外観を変更できます。各ページは、<link> タグを使用してスタイル シートにリンクします。 <link> タグは (ドキュメントの) head にあります:
<head>
<linkrel="stylesheet" type="text/css" href="mystyle.css" />
< /head>
ブラウザは、ファイル mystyle.css からスタイル宣言を読み取り、それに応じてドキュメントをフォーマットします。
外部スタイルシートは、任意のテキストエディタで編集できます。ファイルには HTML タグを含めることはできません。スタイル シートは .css 拡張子を付けて保存する必要があります。以下はスタイルシート ファイルの例です:
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
属性値と単位の間にスペースを入れないでください。 「margin-left: 20px」の代わりに「margin-left: 20 px」を使用すると、IE 6 でのみ機能し、Mozilla/Firefox または Netscape では機能しません。
内部スタイル シート
単一のドキュメントに特別なスタイルが必要な場合は、内部スタイル シートを使用する必要があります。次のように、<style> タグを使用してドキュメントの先頭に内部スタイル シートを定義できます。
<head>
<style type="text/css">
hr {color: sienna; }
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
</style>
</head>
インライン スタイル
プレゼンテーションとコンテンツを組み合わせることで、インライン スタイルはスタイル シートの利点の多くを失います。たとえば、スタイルを要素に 1 回だけ適用する必要がある場合など、この方法は注意して使用してください。
インライン スタイルを使用するには、関連するタグ内で style 属性を使用する必要があります。 Style プロパティには、任意の CSS プロパティを含めることができます。この例は、段落の色と左マージンを変更する方法を示しています:
<p style="color: sienna; margin-left: 20px">
これは段落です
</p>
複数のスタイル
一部のプロパティが異なるスタイル シートの同じセレクターによって定義されている場合、プロパティ値はより具体的なスタイル シートから継承されます。
たとえば、外部スタイルシートには h3 セレクターの 3 つのプロパティがあります:
h3 {
color: red;
text-align: left;
font-size: 8pt;
}
一方、内部スタイルシートには For h3 セレクターの 2 つの属性:
h3 {
text-align: right;
font-size: 20pt;
}
内部スタイル シートを持つこのページが同時に外部スタイル シートにリンクされている場合、その後、 h3 が取得します。 スタイルは次のとおりです:
color: red;
text-align: right;
font-size: 20pt;
つまり、color 属性は外部スタイル シートから継承され、テキストの配置は-alignment) とフォント サイズ (font-size) は、内部スタイル シートのルールに置き換えられます。
