HTML の概要
HTML の概要
HTML とは?
HTML は、Web ページを記述するために使用される言語です。
· HTML は HyperText Markup Language を指します
· HTML はプログラミング言語ではなく、マークアップ言語です
· マークアップ言語はマークアップ タグのセットです
· HTML の使用法 Web ページを説明するためのマーク タグ
· HTML ドキュメントHTML タグとテキスト コンテンツが含まれています
· HTML ドキュメントは Web ページとも呼ばれます
· ハイパーテキスト マークアップ言語 (HTML) の構造には、「ヘッド」部分 (英語: Head) と「本文」部分 (英語: Body) が含まれます、「ヘッド」部分は Web ページに関する情報を提供し、「メイン」部分は Web ページの特定のコンテンツを提供します。
HTMLタグ
HTMLマークアップタグは通常HTMLタグ(HTMLタグ)と呼ばれます。
· HTML タグは、<html> のように山括弧で囲まれたキーワードです。
· HTML タグは通常、<b> と </b> のようにペアで表示されます
· ペアの最初のタグ 1 つtag は開始タグ、2 番目のタグは終了タグです
· 開始タグと終了タグは開始タグ、終了タグとも呼ばれます
<tags>content</tags>
もちろんそれらも存在します<br>、<hr> などのタグは個別に表示されます。
学習後、よく使用されるタグとその機能の要約を作成して、記憶と検索を容易にすることができます。
HTML要素
「HTMLタグ」と「HTML要素」は通常同じ意味を表します
HTML要素は開始タグ(開始タグ)から終了タグ(終了タグ)までの全てのコードを指します。 。次の例:
HTML 要素:
<p>これは段落です。 </p>
要素の詳細については、http://php.cn/html/html-elements.htmlを参照してください
Webブラウザ
Webブラウザ(Google Chromeなど) 、Internet Explorer、Firefox、Safari)は、HTML ファイルを読み取って Web ページとして表示するために使用されます。
ブラウザは HTML タグを直接表示しませんが、タグを使用して HTML ページのコンテンツをユーザーに表示する方法を決定できます:

これがタグの意味と役割です. Web ページに表示されるスタイルを決定および変更します。
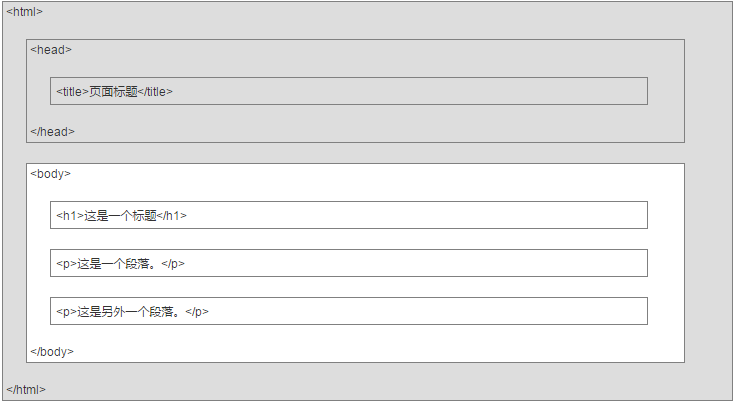
HTML Web 結果
以下は視覚的な HTML ページ構造です:

<html> <head> <title>页面标题</title> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> <p>这是另外一个段落。</p> </body> </html>
<body></body> 領域 (白い部分) のみがブラウザーに表示されます。
HTML バージョン
初期の Web が誕生して以来、多くの HTML バージョンが登場しました。

<!DOCTYPE> 宣言
<!DOCTYPE> 宣言は、ブラウザが Web ページを正しく表示するのに役立ちます。
インターネット上にはさまざまなファイルが存在します。HTML のバージョンを正しく宣言できれば、ブラウザは Web ページのコンテンツを正しく表示できます。
doctype 宣言では大文字と小文字が区別されません。次のメソッドが使用できます:
<!doctype html>
<!DOCTYPE html>
共通のお知らせ
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www . w3.org/TR/html4/loose.dtd">XHTML 1.0<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. .org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
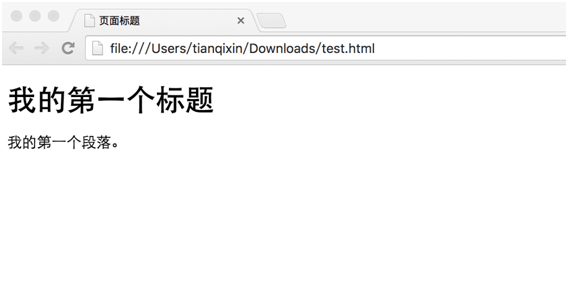
HTML 例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
<meta charset="UTF-8"> を削除した後にページに表示される結果を試し、比較すると、UTF-8 の役割をより明確に理解できます。試してみる! !
上記の研究を通じて、次の例を見てみましょう。
分析に従って、よく理解してください。
HTML インスタンス
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>标题:欢迎学习HTML</h1> <p>第一个段落</p> </body> </html>
分析例
· DOCTYPE はドキュメント タイプを宣言します
· タグ <html> と </html> にあります
· タグ <body> にありますlt;/body> 表示された Web ページのコンテンツ & lt; h1 & gt; および !DOCTYPE html> にも HTML5 のドキュメント タイプが記述されています。
次のセクション