PHP 開発の基本チュートリアル AJAX と MySQL
AJAX データベース インスタンス
AJAX を使用してデータベースと対話的に通信できます
次の例は、Web ページが AJAX を通じてデータベースから情報を読み取る方法を示します
ドロップダウンから 1 つ選択してください左側のダウンリスト クライアント:
この例は 4 つの要素で構成されています:
MySQL データベース
単純な HTML フォーム
JavaScript
PHP ページ
データベース
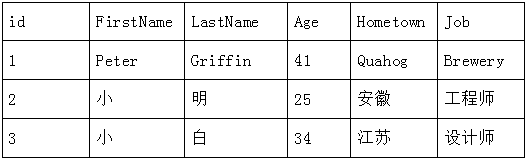
Ben たとえば、データベースに次のデータテーブルを作成する必要があります:

HTMLフォームとJavaScript
ソースコードは1.phpを参照
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function showUser(str){
var xmlhttp;
//检查是否有用户被选择
if(str==""){
document.getElementById("txt").innerHTML="";
return;
}
//创建 XMLHttpRequest 对象
if(window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else{
//IE6,IE5浏览器执行代码
xmlhttp= new ActiveXObject("Microsoft.XMLHTTP");
}
//创建在服务器响应就绪时执行的函数
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("txt").innerHTML=xmlhttp.responseText;
}
}
//向服务器上的文件发送请求
xmlhttp.open("GET","2.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<from>
<!-- onchange 事件会在域的内容改变时触发
当用户在上面的下拉列表中选择某位用户时,会执行名为 "showUser()" 的函数
-->
<select name="users" onchange="showUser(this.value)">
<option value="">选择一个人:</option>
<option value="1">Peter Griffin</option>
<option value="2">小 明</option>
<option value="3">小 白</option>
</select>
</from>
<br/>
<br/>
<div id="txt"><b>选择相应用户,用户信息将在这里展示出来</b></div>
</body>
</html>ソースコードの説明
ユーザーがドロップダウン リストから選択した後、onchange イベント実行 showUser() 関数を通して
showUser() 関数は次の手順を実行します:
ユーザーが選択されているかどうかを確認する
XMLHttpRequest オブジェクトを作成する
サーバー応答の準備ができたときに実行される関数を作成します
-
サーバー上のファイルにリクエストを送信します
URLの末尾に追加されるパラメータ(q)に注意してください(ドロップダウンリストの内容)
PHPページ
上記 JavaScript経由で呼び出されるサーバーページは、「2.php」という名前のPHPファイルです。
「2.php」のソース コードは、MySQL データベースに対してクエリを実行し、HTML テーブルで結果を返します:
<?php
header("Content-type: text/html; charset=utf-8");
$q=$_GET["q"];
//连接数据库
$con = mysqli_connect('localhost','root','root','test');
//判断是否连接成功
if(!$con){
die('连接数据库失败:'.mysqli_error($con));
}
//选择数据库
mysqli_select_db($con,"test");
//设定字符集
mysqli_query($con,'set names utf8');
//从数据库中查出id对应的相应用户信息
$sql="SELECT * FROM customer WHERE id='".$q."'";
$result=mysqli_query($con,$sql);
echo "<table border='1' cellspacing='0' cellpadding='0'>
<tr>
<th>姓</th>
<th>名</th>
<th>年龄</th>
<th>家乡</th>
<th>工作</th>
</tr>
";
//循环显示出用信息
while($row = mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>".$row['FirstName']."</td>";
echo "<td>".$row['LastName']."</td>";
echo "<td>".$row['Age']."</td>";
echo "<td>".$row['Hometown']."</td>";
echo "<td>".$row['Job']."</td>";
echo "</tr>";
}
echo "</table>";
?>学習体験
この例には、主に次の知識ポイントが含まれています。 :
フォームの基本: ドロップダウン オプション
onchange イベント: フィールドの内容が変更されたときに発生します
関数呼び出し、関数値の転送
AJAX XMLHttpRequest オブジェクトの作成、関数が実行されるタイミングサーバーが応答し、サーバー上のファイルにリクエストを送信します。学習体験については 1-5 を参照してください
HTML DOM getElementById() メソッド: 指定された ID を持つ最初のオブジェクトへの参照を返します
データベースの作成、データベース接続、選択 データベース、文字セットの設定、ID に基づいたデータベースからのクエリ、データベースの内容のループアウト
データベースに関連する関数:
mysqli_connect(): MySQL への新しい接続を開きますサーバー
mysqli_error(): 前の MySQL 操作によって生成されたテキスト エラー メッセージを返します。
mysqli_select_db(): 接続のデフォルトのデータベースを変更するために使用されます
mysqli_query(): データベースに対してクエリを実行します
mysqli_fetch_array(): 結果セットから連想配列として行を取得しますまたは数値配列、または両方
