- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet

Ce document ne parle pas de comment développer des jeux HTML5<br /> Je ne parlerai pas de l'utilisation spécifique de chaque fonctionnalité du HTML5<br /> <p> Parlez-en à tout le monde </p> <p> HTML4 et animation simple<br /> Processus d'annonce flottante : </p> <p> De la simple animation au simple jeu </p>
Réalisation de pages internet30619252017-12-22
<p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> <b>HTML&CSS:</b> </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> <span>Compréhension des </span>Standards Web, différences entre les noyaux des navigateurs, compatibilité, hacks, compétences CSS de base : mise en page, modèle de boîte, priorité et utilisation du sélecteur, HTML5, CSS3, adaptation mobile </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> <b>JavaScript :</b> </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> <span>Type de données, orienté objet, héritage, fermeture, plug-in, portée, inter-domaines, chaîne de prototypes, modularisation, événements personnalisés, fuites de mémoire, mécanisme d'événements, rappel de chargement asynchrone, moteur de modèles, </span>Nodejs, JSON, ajax, etc. . </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> <b><span>Autres :</span></b> </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> HTTP, sécurité, régularité, optimisation, reconstruction, réactivité, terminal mobile, collaboration en équipe, maintenabilité, SEO, UED, architecture, carrière </p>
Réalisation de pages internet30620282017-12-22
<p> <strong>WebStorm</strong> est un outil de développement JavaScript appartenant à jetbrains. Il est salué par la majorité des développeurs JS chinois comme « artefact de développement frontal Web », « l'éditeur HTML5 le plus puissant », « l'IDE JavaScript le plus intelligent », etc. Il a la même origine qu'IntelliJ IDEA et hérite des fonctions de la puissante partie JS d'IntelliJ IDEA. </p> <p> <strong>webStorm</strong> est un outil de développement JavaScript commercial. Bien que l'invite js de WebStorm soit beaucoup moins puissante qu'aptana (la saisie de la lettre d n'invite pas de document), en tant que crackée réduite du js d'IntelliJ IDEA, d'autres fonctions sont également attendues. </p>
Réalisation de pages internet30622662017-12-22
<p class="MsoNormal" style="text-indent:147.0000pt;"> <span>Chapitre 1 </span>XHTML CSS<span>Connaissances de base</span> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> <span>Pour apprendre cette série de tutoriels, vous devez avoir certaines connaissances de base en </span>html<span> et </span><span>css</span><span>, ce qui signifie que vous avez déjà créé des pages Web et que vous savez utiliser la disposition des tableaux. Si vous venez de commencer à apprendre la production de pages web et que vous ne savez pas ce que sont la disposition des tableaux, </span><span>html</span><span> et </span><span>css</span><span>, je vous suggère de vous ressourcer d'abord, sinon vous aurez du mal à apprendre ce tutoriel ou vous ne le comprendrez pas du tout. </span> </p> <p class="MsoNormal"> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> <span>En raison de contraintes de temps, ce tutoriel n'explique que quelques connaissances de base, vous permettant de passer de la mise en page originale du tableau à la mise en page </span>web<span> standard (</span><span>div+css</span><span>), et d'utiliser la norme </span><span>web</span><span> pour créer une page commune, qui sert également à l'objectif de ce didacticiel. </span> </p> <p class="MsoNormal"> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> Ce tutoriel est principalement expliqué étape par étape sous forme d'exemples. Les points clés ou difficultés impliqués dans les exemples seront expliqués, et les concepts seront moins expliqués. Parce que les concepts sont difficiles à expliquer clairement, ou même si vous les expliquez clairement, vous ne pourrez peut-être pas les comprendre, et même si vous les comprenez, vous ne pourrez peut-être pas les comprendre. Je vous laisse donc le concept à étudier en profondeur plus tard. </p> <p class="MsoNormal"> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> <span>En raison de la relation entre les chapitres, </span>css<span> et </span><span>css hack</span><span> ne sont pas séparés séparément. Ils ne sont expliqués qu'intercalés lorsqu'ils sont utilisés. </span><span>html</span><span>basics et </span><span>css</span><span>basics n'introduisent que quelques points importants dans la première section. </span> </p>
Réalisation de pages internet30621832017-12-22
Aperçu <br /> La position passée du front-end Web<br /> Le présent et l'avenir à venir du front-end Web<br /> Similitudes et différences entre l'ère des applications Web frontales et le passé<br /> Conjectures sur l'avenir<br />
Réalisation de pages internet30618872017-12-22
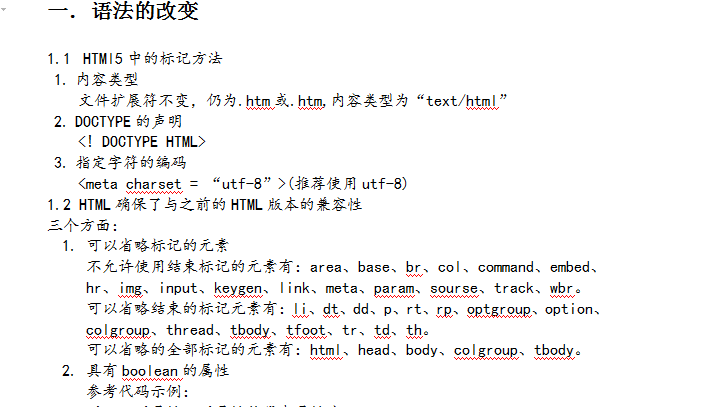
<h2 style="margin-left:33.0000pt;text-indent:-33.0000pt;"> un. <b>Changements de grammaire</b><b></b> </h2> <p class="15" style="margin-left:18.0000pt;text-indent:-18.0000pt;"> 1.1 Méthode de marquage en HTML5 </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 1. Type de contenu </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <span>L'extension du fichier reste inchangée, il s'agit toujours de </span>.htm ou .htm, et le type de contenu est "text/html" </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 2. Instruction DOCTYPE </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <!DOCTYPE HTML> </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 3. Spécifiez l'encodage des caractères </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <meta charset = « utf-8 »> (utf-8 est recommandé) </p> <p class="MsoNormal"> 1.2 HTML garantit la compatibilité avec les crackées HTML précédentes </p> <p class="MsoNormal"> trois volets : </p> <p class="15" style="margin-left:29.2500pt;text-indent:-18.0000pt;"> 1. Les éléments marqués peuvent être omis </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>Les éléments qui ne sont pas autorisés à utiliser les balises de fermeture sont : </span>area, base, br, col, command, embed, hr, img, input, keygen, link, meta, param, source, track, wbr. </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>Les éléments de balise de fin qui peuvent être omis sont : </span>li, dt, dd, p, rt, rp, optgroup, option, colgroup, thread, tbody, tfoot, tr, td, th. </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>Tous les éléments marqués qui peuvent être omis sont : </span>html, head, body, colgroup, tbody. </p> <p class="15" style="margin-left:29.2500pt;text-indent:-18.0000pt;"> 2. <span>a l'attribut </span>booléen </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> Exemple de code de référence : </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <!—<span>Écrire uniquement l'attribut et ne pas écrire la valeur de l'attribut signifie que l'attribut est </span>true--> </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <type d'entrée = « case à cocher » cochée> </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <!—<span>Valeur de l'attribut</span>= nom de l'attribut, ce qui signifie que l'attribut est vrai--> </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <type d'entrée = « case à cocher » cochée = « cochée »> </p> <p class="15" style="margin-left:29.2500pt;text-indent:-18.0000pt;"> 3. Omettez les guillemets </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>Lorsque la valeur de l'attribut n'inclut pas de chaînes vides, </span>"<", ">", "=", guillemets simples, guillemets doubles et autres caractères, les symboles des deux côtés de l'attribut peuvent être omis. </p><p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <type d'entrée = texte> </p> <p class="15" style="margin-left:18.0000pt;text-indent:-18.0000pt;"> 1.2 Exemple de marquage </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <!DOCTYPE HTML> </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <meta charset = « utf-8 »> </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <title>Exemple de balisage HTML5</title> </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <p>Ce code est HTML5 </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <br/>Écrit dans la syntaxe </p>
Réalisation de pages internet30622312017-12-22
<p> <strong>Cross-platform</strong>Quel est le standard du multiplateforme ?: <br /> 1 Garanti de fonctionner normalement sur toutes les plateformes <br /> 2 Veiller à ce que les performances de chaque plateforme soient prises en compte <br /> 3 Garantir l'expérience utilisateur sur chaque plateforme et prendre en compte les différences entre les plateformes </p> <p> Deux points à noter : <br /> 1 Les événements d'interaction utilisateur doivent être adaptés aux différentes plateformes <br /> 2. Les objets inutilisés doivent être déconnectés du gestionnaire d'événements, sinon des fuites de mémoire se produiront. </p>
Réalisation de pages internet30621042017-12-22
Application HTML5+<br /> Les applications mobiles développées avec HTML5+ ne sont pas des pages Web mobiles. C’est là que les débutants sont le plus confus. <br /> Les fichiers du Web mobile sont stockés sur le serveur Web, tandis que les fichiers de l'application mobile sont stockés localement sur le téléphone mobile. Écriture de l'application mobile<br />. Les fichiers html, js et css sont regroupés dans des packages d'installation natifs tels que ipa ou apk et exécutés sur le client mobile. <br /> Bien entendu, certaines pages de ces applications mobiles peuvent continuer à être téléchargées depuis le serveur en tant que pages Web. <br /> Par conséquent, le Web mobile, lors de la création d’un nouveau projet dans HBuilder, appartient au projet Web. Ne le placez pas dans l'élément de l'application mobile <br /> Maintenant. Les projets Web mobiles ne peuvent pas être débogués et empaquetés conjointement avec de vraies machines. <br />
Réalisation de pages internet30620882017-12-22
"L'essence du prototypage avec Axure RP 6" présente d'abord l'interface, la terminologie et les fonctions d'Axure, puis utilise un exemple de projet de taille moyenne comme arrière-plan pour discuter du processus de création de projets UX et des compétences d'utilisation d'Axure. Par souci de simplicité, "Axure RP 6 Prototyping Essence" simplifie le processus de prototypage, mais explique toujours pleinement les éléments d'un projet UX du plus facile au plus difficile, tels que la définition des exigences commerciales et techniques, l'établissement de cas d'utilisation et d'organigrammes, la construction de niveaux élevés. Des wireframes (basse) fidélité, concevoir des interactions, modifier des notes, produire des documents de spécifications UX détaillés et suivre les itérations.
Réalisation de pages internet30624682017-12-22
Résumé <br /> Avec la promotion et l'application de la technologie HTML5 en Chine<br /> Utilisés, les navigateurs prennent progressivement en charge des fonctionnalités HTML5 plus riches<br /> sexe, diverses plateformes HTML5 ont émergé, riches<br /> Contient des opportunités de marché diversifiées. <br /> En 2015, la plateforme HTML5 nationale a fourni <br /> Principalement des outils de production et de développement, divisés en modèles marketing légers<br /> Classe (comme Yiqixiu), classe de moteur de fonction (comme Bailu) <br /> et les classes d'outils de base (telles que iH5). Avec ceux-ci <br /> Avec le développement progressif de la plateforme, l'industrie HTML5 a commencé à évoluer de la technologie<br /> L’application de la technologie porte atteinte à l’écologie de l’ensemble de l’industrie. <br /> Il y en a quand même d'énormes <br /> Il y a une marge de croissance et il est probable que le secteur de la publicité soit progressivement remplacé dans un avenir proche<br /> Allez progressivement vers l'industrie du jeu, l'industrie de la radio et de la télévision et l'industrie des médias <br /> Transformation de l'industrie, nous pouvons étendre encore plus nos tentacules dans un avenir proche <br /> Loin. En tant que nouvelle génération de standards de développement Web, HTML5<br /> Cet incendie va sûrement brûler l’année prochaine. <br />
Réalisation de pages internet30643482017-12-22
Cet article fournit une analyse détaillée de l'introduction et des perspectives de développement de la technologie HTML5, ainsi qu'une discussion approfondie de l'élément principal Canvas introduit par HTML5. Il présente également les principales fonctions que Canvas peut réaliser sur cette base. fonctions similaires à Windows Drawing Pad.
Réalisation de pages internet30657742017-12-21
<p> jQuery Mobile est actuellement le framework de développement mobile multiplateforme le plus populaire. « Building Cross-Platform APP: jQuery Mobile Mobile Application Practice » utilise des explications basées sur des exemples pour permettre aux lecteurs n'ayant aucune connaissance de base de maîtriser facilement le développement d'applications sous jQuery Mobile. </p> <p> « Créer des applications multiplateformes : jQuery Mobile Mobile Application Practice » est divisé en 4 articles. Le premier article est une introduction au développement mobile, qui présente des connaissances de base sur jQuery Mobile, HTML5 et le développement mobile, ainsi que sur la manière de créer un environnement de développement. ; le deuxième article est Les bases de jQuery Mobile et présente l'utilisation de boîtes de dialogue, de barres d'outils, de boutons, de formulaires, de mises en page et de plug-ins dans jQuery Mobile ; le troisième est une application multiplateforme pratique, qui présente 6 applications réelles développées à l'aide de jQuery ; Mobile ; le quatrième Cet article concerne la publication et la promotion d'applications, qui explique comment publier et promouvoir votre propre application une fois le développement terminé. </p> <p> "Créer une application multiplateforme : jQuery Mobile Mobile Application Practice" est détaillé dans son contenu et riche en exemples. Il s'agit d'un livre de référence incontournable pour les débutants jQuery Mobile et les développeurs mobiles multiplateformes. Il convient également aux enseignants et aux étudiants. majors connexes dans les collèges, les universités et les écoles de formation. </p> <p> <strong><span>Annuaire : </span></strong> </p> <p> <strong>Partie 1 Introduction au développement mobile <br /> </strong>Chapitre 1 Une exploration préliminaire du développement mobile <br /> Chapitre 2 Commencer le parcours du développement Android <br /> Chapitre 3 Utilisez jQuery Mobile pour développer rapidement une application <br /> <strong>Partie 2 : les bases de jQuery Mobile <br /> </strong>Chapitre 4 Pages et boîtes de dialogue <br /> Chapitre 5 Utiliser la barre d'outils <br /> Chapitre 6 Utilisation des boutons <br /> Chapitre 7 Utilisation des éléments de formulaire <br /> Chapitre 8 Utilisation du contrôle de liste <br /> Chapitre 9 Disposition de jQuery Mobile <br /> Chapitre 10 Fonctionnalités avancées de jQuery Mobile <br /> Chapitre 11 Utiliser des plugins dans jQuery Mobile <br /> Chapitre 12 Combinaison pratique complète de l'interface mobile jQuery <br /> <strong>Partie 3 Pratique de l'application multiplateforme <br /> </strong>Chapitre 13 Projet pratique du campus mobile universitaire <br /> Chapitre 14 Projet de blog personnel en action <br /> Chapitre 15 Lecteur de musique en ligne <br /> Chapitre 16 Lecteur vidéo en ligne <br /> Chapitre 17 Mur de confession du campus universitaire <br /> Chapitre 18 Pratique pratique de la mémorisation de mots au quotidien <br /> <strong>Partie 4 : Publication et promotion des applications</strong> <br /> Chapitre 19 Publication et promotion de l'application </p>
Réalisation de pages internet30658262017-12-21
<p class="MsoNormal"> <span>Ce livre est un tutoriel sur le développement de jeux Web</span> </p> <p class="MsoNormal"> <span>Nous savons que le simple fait de discuter des processus de données est douloureux. </span><br /> <span>Il est aussi plus pénible de discuter du programme sans donner le code. </span><br /> <span>Celui utilisé ici est </span>php+mysql<span>. </span><br /> <span>Alors discutons-en d'une manière super simple </span>webgame<span>. Associé au code approprié. Devrait aider. Veuillez signaler toute lacune, cela me sera utile personnellement. </span><br /> <span>Nous ne prenons pas en compte la jouabilité du jeu, l’équilibre numérique, etc. Considérons d’abord uniquement la mise en œuvre d’un exemple simple. </span><br /> <span>Alors, quel est le contenu de base d'un </span>webgame<span> ? </span><br /> <span>Base de données : joueurs</span><span>, cartes</span><span>, villes, bâtiments, armes, soldats. </span><br /> <span>Fonction : connexion, mise à niveau, bataille personnelle, bataille entre soldats, bataille avec la ville, construction de bâtiments, fabrication d'armes, achat et vente d'accessoires. </span><br /> <span>(Remarque : chaque fonction doit correspondre à </span>1<span> tables de données ou plus. Ce qui est répertorié dans la base de données ci-dessus n'est que la base des bases.) </span> </p>
Réalisation de pages internet30659922017-12-21
Le programme du jeu Web se compose de trois parties. <br /> Le premier est le flux de données. La seconde est la procédure. Le troisième est l'art. <br /> Parmi eux, le flux de données comprend des fonctions. Le flux de données ne peut être reflété que dans les fonctions. <br /> Le flux de données est assez gênant et sera discuté plus tard. <br /> Par exemple, le moyen le plus simple consiste à vendre et à acheter des produits. <br /> Pour réaliser cette fonction. <br /> Ensuite, vous avez besoin d'une table de base du produit, d'une table de détail du produit, d'une table de magasin et d'une table de sac à dos. Si l’évolutivité est plus forte, les tables doubles correspondantes sont indispensables. <br /> Les problèmes de table sont tous simples. La clé est de savoir à quoi sert cet élément. La source de ces éléments, beaucoup de données et la direction des éléments sont également nombreuses<br /> Données <br />
Réalisation de pages internet30661742017-12-21
<p> jQury Mobile est un cadre de développement d'applications Web mobiles multiplateforme basé sur jQuery le plus populaire au monde. Depuis sa création, il a suscité une forte attention de la part des experts du secteur et de la communauté technologique. "<strong>jQuery Mobile Introduction Classic</strong>" utilise une méthode intuitive et étape par étape pour expliquer comment utiliser jQuery Mobile pour créer des applications mobiles adaptées à divers appareils mobiles via une base de code unique. </p> <p> "JQuery Mobile Introduction Classic" est divisé en 4 parties : la partie 1 présente les connaissances d'introduction de base de jQuery Mobile ; la partie 2 explique les connaissances liées à l'interface utilisateur, les lecteurs apprendront à utiliser jQuery Mobile pour créer des styles d'interface utilisateur ; l'utilisation de jQuery Mobile pour ajouter des plug-ins, des thèmes et une conception réactive ; la partie 4 présente l'intégration vidéo, la simulation d'appareils, la compression de code, l'utilisation de PhoneGap pour créer des applications Android et l'ajout de jQuery Mobile aux thèmes WordPress, etc. </p> <p> Le contenu de "JQuery Mobile Beginner's Classic" est étape par étape, facile à comprendre et comporte des étapes détaillées. Il comprend également un grand nombre d'exemples adaptés aux exercices pratiques, qui peuvent aider les lecteurs à maîtriser jQuery Mobile. dans les plus brefs délais. "Introduction à jQuery Mobile Classic" convient aux personnes n'ayant aucune connaissance de base de jQuery Mobile et convient également aux développeurs Web intéressés par le développement mobile. </p>
Réalisation de pages internet30657202017-12-21
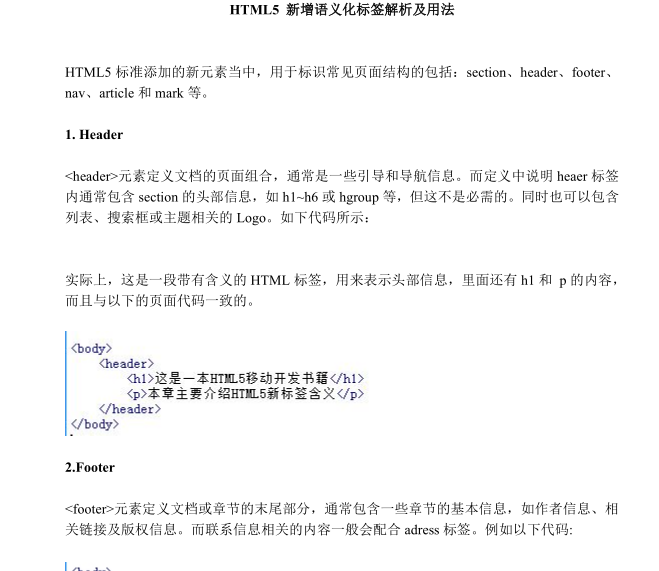
Il parle principalement de l'analyse du langage html ; html est un langage descriptif sous la définition de sgml, ou on peut dire que html est une application de sgml. HTML n'est pas un langage de programmation, comme c++ et java, c'est juste. un langage de balisage, essentiellement. Tant que vous comprenez l'utilisation de diverses balises, vous avez appris le HTML. Le format HTML est très simple. Il s'agit simplement d'une combinaison de texte et de balises. En termes d'édition, n'importe quel éditeur de texte fera l'affaire. tant que le fichier peut être enregistré au format texte brut ascii, le format est bien sûr préférable.
Réalisation de pages internet30656882017-12-21
Il parle principalement de l'analyse et de l'utilisation de nouvelles balises sémantiques en HTML5 ; parmi les nouveaux éléments ajoutés par la norme HTML5, ceux utilisés pour identifier les structures de page courantes incluent : section, en-tête, pied de page, navigation, article, marque, etc.
Réalisation de pages internet30656332017-12-21
<p class="MsoNormal" style="background:#FFFFFF;"> <b><span>Le processus depuis la proposition jusqu'à la réalisation d'une page </span>HTML5 : </b> </p> <p class="MsoNormal" style="background:#FFFFFF;"> 1. Du côté de la demande, les concepteurs et les responsables de la mise en œuvre du H5 discutent conjointement du plan de mise en œuvre </p> <p class="MsoNormal" style="background:#FFFFFF;"> 2. Les concepteurs produisent des dessins de conception </p> <p class="MsoNormal" style="background:#FFFFFF;"> 3. Le personnel H5 créera la page H5 selon le dessin de conception. </p> <p class="MsoNormal" style="background:#FFFFFF;"> 4. Le côté demande évalue la page H5 mise en œuvre et donne son avis. </p> <p class="MsoNormal" style="background:#FFFFFF;"> 5. Les concepteurs et le personnel de H5 effectuent les ajustements appropriés en fonction des commentaires. </p> <p class="MsoNormal" style="background:#FFFFFF;"> 6. Libération </p>
Réalisation de pages internet30661522017-12-21
<div> Le produit Web App de la plate-forme iPhone NetEase Weibo a été lancé avec succès au premier trimestre 2012. J'aimerais maintenant partager avec vous mon expérience et les leçons tirées du développement de ce projet, dans l'espoir de grandir avec vous dans l'environnement de développement HTML5. <br /> </div>
Réalisation de pages internet30657742017-12-21
<p> HTML et CSS sont les deux langages de programmation de base qui doivent être compris pour créer des pages Web. Ce "HTML5 & CSS3 Programming Introduction Classic" édité par Larson présente ces deux langages en détail. </p> <p> "HTML5&CSS3 Programming Introduction Classic" fournit des conseils étape par étape sur les meilleures pratiques et technologies. À titre de référence pratique, "HTML5 & CSS3 Programming Classic" fournit des explications détaillées sur les dernières crackées de HTML et CSS nécessaires au développement de sites Web modernes et uniques pour l'environnement multi-appareils et multi-plateformes d'aujourd'hui. </p> <p> "HTML5 & CSS3 Programming Classic" couvre une richesse de contenu : de l'organisation des structures de documents et de l'affinage du texte des pages Web, aux liens vers d'autres pages Web ou adresses e-mail, et à l'utilisation d'images, d'audio, de vidéos et de tableaux. </p> <p> <strong><span>Table des matières</span></strong> </p> <p> Chapitre 1 Documents structurés pour le Web <br /> Chapitre 2 Affinement du texte <br /> Chapitre 3 Liens et navigation <br /> Chapitre 4 Images, audio et vidéo <br /> Tableau du chapitre 5 <br /> Chapitre 6 Formulaire <br /> Chapitre 7 Feuilles de style en cascade <br /> Chapitre 8 En savoir plus sur les feuilles de style en cascade <br /> Chapitre 9 Coins arrondis, animations, polices personnalisées et bien plus encore avec CSS3 <br /> Chapitre 10 Apprendre JavaScript <br /> Chapitre 11 Utiliser jQuery <br /> Chapitre 12 jQuery : Au-delà des bases <br /> Liste de contrôle du chapitre 13 <br /> Annexe A Réponses aux exercices <br /> Annexe B Référence des éléments HTML <br /> Annexe C Propriétés CSS <br /> Annexe D Noms et valeurs des couleurs <br /> Annexe E Encodage des caractères <br /> Annexe F Caractères spéciaux <br /> Annexe G Code de langue <br /> Annexe H Types de médias MIME <br /> Annexe I Modifications entre HTML4 et HTML5 </p>
Réalisation de pages internet30656802017-12-21