- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet

Ce document est un tutoriel concis sur le développement et la conception des mini-jeux H5 ; le programme du jeu se compose de trois parties. Le premier est le flux de données. La seconde est la procédure. Le troisième est l'art. Parmi eux, le flux de données comprend des fonctions. Le flux de données ne peut être reflété que dans les fonctions.
Réalisation de pages internet30657442017-12-21
FreeMarker permet aux servlets Java de séparer la conception graphique de la logique de l'application en scellant le HTML dans les modèles. Le modèle génère dynamiquement du HTML à partir des données fournies par le servlet. Le langage de modèle est puissant et intuitif, le compilateur est rapide et le résultat est proche de la vitesse des pages HTML statiques.
Réalisation de pages internet30659302017-12-21
Ce livre présente en détail la hiérarchie visuelle des pages de la conception du prototype Axure. Les amis qui en ont besoin peuvent le télécharger et l'utiliser.
Réalisation de pages internet30657352017-12-21
Ce livre présente en détail la bibliothèque de composants Yahoo du prototype Axure. Les amis qui en ont besoin peuvent le télécharger directement et l'utiliser.
Réalisation de pages internet30658262017-12-21
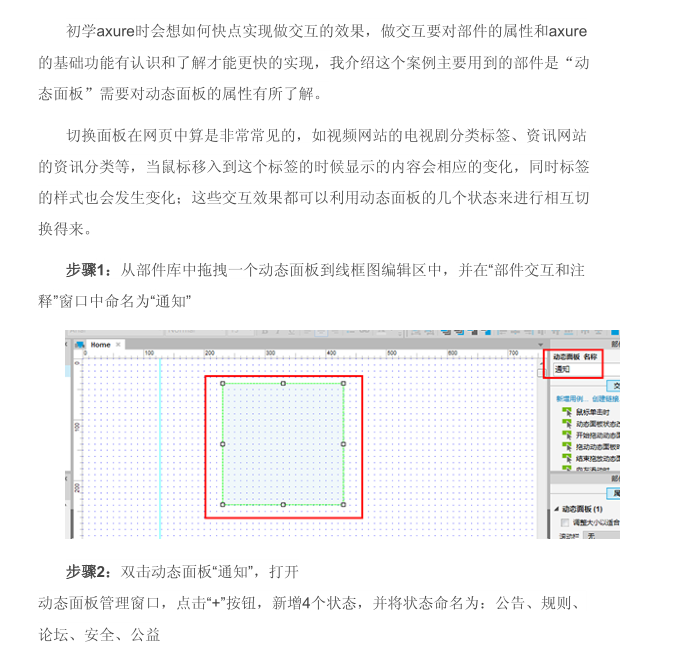
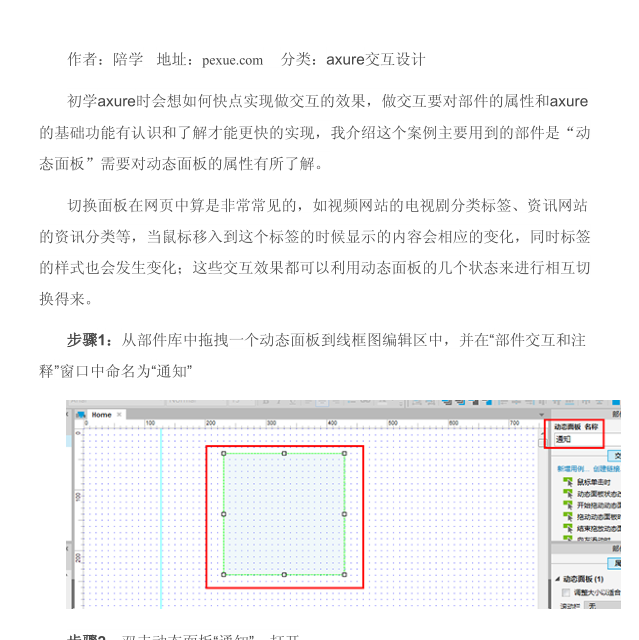
Lorsque vous apprendrez Axure pour la première fois, vous réfléchirez à la manière d'obtenir rapidement l'effet d'interaction. Pour interagir, vous devez connaître et comprendre les propriétés des composants et les fonctions de base d'Axure pour le mettre en œuvre plus rapidement. utilisé dans ce cas est « panneau dynamique ». Vous devez comprendre les propriétés du panneau dynamique. Les amis dans le besoin peuvent le télécharger et y jeter un œil ;
Réalisation de pages internet30657552017-12-21
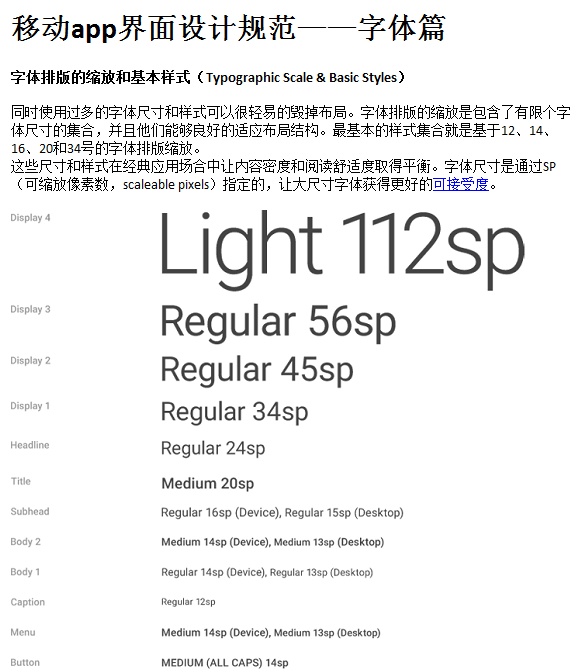
Mise à l'échelle de la typographie et styles de base : l'utilisation simultanée de trop de tailles de police et de styles peut facilement gâcher une mise en page. La mise à l'échelle typographique consiste en un ensemble limité de tailles de police qui s'intègrent bien dans la structure de mise en page. L'ensemble de styles le plus basique est basé sur une mise à l'échelle typographique de polices de 12, 14, 16, 20 et 34 points. <br /> Ces tailles et styles équilibrent la densité du contenu et le confort de lecture dans les applications classiques. La taille de la police est spécifiée via SP (pixels évolutifs), ce qui permet de mieux accepter des tailles de police plus grandes. Les amis intéressés peuvent venir jeter un œil. <br />
Réalisation de pages internet30724612017-12-19
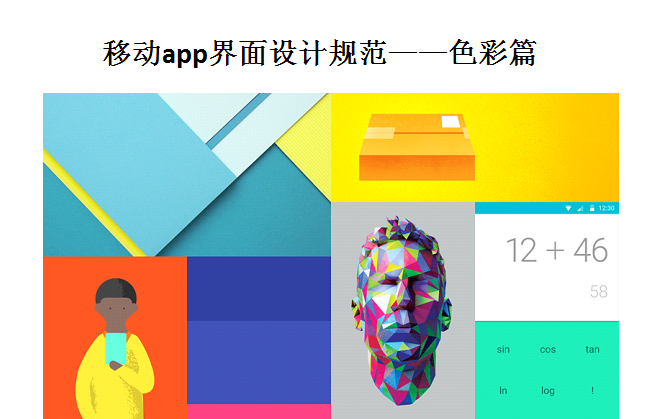
<strong>Couleur</strong><span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;">Dans la conception de notre interface APP, c'est une chose très gênante. Que vous soyez un maître de la conception d'interface utilisateur d'application ou un novice en conception d'application, vous devez tous développer votre propre palette de couleurs ou plan de couleurs et vous inspirer de l'architecture contemporaine, des panneaux de signalisation, des passages pour piétons et des sites sportifs, déclenchant ainsi l'activation d'expressions de couleurs audacieuses. L’utilisation de la couleur contraste fortement avec l’environnement monotone. Insistez sur les ombres et les reflets audacieux. Induit des couleurs inattendues et vibrantes. Les amis intéressés peuvent venir jeter un œil. </span><br />
Réalisation de pages internet30727662017-12-19
HTML est un langage en développement rapide. Les premiers fichiers HTML n'avaient pas une structure aussi stricte. Par conséquent, afin de maintenir la compatibilité avec les premiers fichiers HTML, les navigateurs populaires (tels que Netscape, Mosaic, etc.) prennent également en charge des structures autres que celles ci-dessus. fichier html écrit. Il convient également de noter que différents navigateurs ont des interprétations complètement différentes des éléments HTML et de leurs attributs. Les éléments, les attributs d'élément et les sorties mentionnés dans ce livre sont basés sur le navigateur Netscape2.0. L'auteur essaiera de donner l'interprétation des autres navigateurs. un élément. Les amis intéressés peuvent venir jeter un œil.
Réalisation de pages internet30725182017-12-19
Il existe de nombreux langages pour l'édition de pages Web, et actuellement le plus basique et le plus couramment utilisé est le HTML (Hyper Text Markup Language) qui est un langage réseau de balisage de fichiers. Il est désormais devenu un langage standard sur Internet spécifiquement utilisé pour. créer des fichiers de pages Web. Puisqu'un fichier HTML est un fichier texte brut (Text File), il est très simple de générer un fichier HTML, à condition d'utiliser un logiciel d'édition de texte généraliste. Les amis intéressés peuvent venir jeter un œil. <br /> <br /> Dans la conception de sites Web, les pages Web au format HTML pur (une application sous Standard Universal Markup Language) sont souvent appelées « pages Web statiques ». Les pages Web statiques sont des fichiers HTML standard et leurs extensions de fichier sont .htm, .html et peuvent inclure. textes, images, sons, animations FLASH, scripts clients, contrôles ActiveX et applets JAVA, etc. Les pages Web statiques constituent la base de la construction de sites Web. Les premiers sites Web étaient généralement créés à partir de pages Web statiques. Par rapport aux pages Web dynamiques, les pages Web statiques font référence à des pages Web qui ne disposent pas de base de données principale, ne contiennent pas de programmes et ne sont pas interactives. Les pages Web statiques sont relativement difficiles à mettre à jour, elles conviennent donc aux sites Web d'affichage qui ont généralement moins de mises à jour. Il est facile de se méprendre sur le fait que les pages statiques sont toutes des pages HTML. En fait, les pages statiques ne sont pas complètement statiques. Elles peuvent également avoir divers effets dynamiques, tels qu'une animation au format GIF, FLASH, des sous-titres déroulants, etc. <br />
Réalisation de pages internet30727692017-12-19
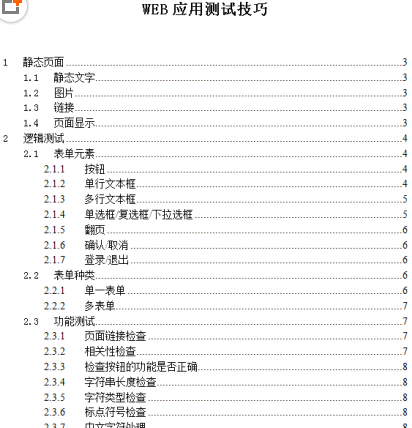
Techniques de test d'applications WEB La crackée chinoise WORD parle principalement de certaines techniques de test d'applications WEB. Les amis dans le besoin peuvent la télécharger et y jeter un œil. <br /> <br /> Étant donné que les applications Web sont directement liées aux utilisateurs et doivent généralement supporter un grand nombre d'opérations sur une longue période, la fonctionnalité et les performances des projets Web doivent être vérifiées de manière fiable. Cela nécessite des tests complets du projet Web. Les tests d’applications Web ne sont pas très différents de tout autre type de test d’applications. <br /> <br /> Avec le développement rapide de la technologie Web 2.0, de nombreuses entreprises ont développé certains services de sites Web basés sur le Web. Il est généralement difficile de simuler la situation réelle d'un grand nombre d'utilisateurs accédant au système en même temps lors de la conception et du développement de systèmes d'applications Web. Par conséquent, lorsqu'un site Web rencontre des heures d'accès de pointe, la vitesse de réponse du serveur peut ralentir, voire une interruption du service. <br /> <br /> Afin d'éviter cette situation, un outil de test de performances capable de véritablement simuler un grand nombre d'utilisateurs accédant au système d'application Web est nécessaire pour effectuer des tests de résistance afin de tester le temps de réponse des pages HTML statiques et même de tester la réponse des pages Web dynamiques (y compris ASP, PHP, JSP, etc.) pour fournir une base de données pour l'optimisation et l'ajustement des performances du serveur. <br /> <br /> Je recommande à tous les développeurs et testeurs Web 2.0 d'utiliser le WebApplication Stress Tool de Microsoft. Ce petit outil fourni par Microsoft ne fait que 9,58 Mo, très petit et pratique. Bien que la fonctionnalité ne soit pas aussi bonne que celle du LoadRunner professionnel, LoadRunner est encombrant et coûteux, et les entreprises ordinaires ne dépenseront pas autant d'argent pour acheter LoadRunner. Cependant, le WAS de Microsoft est entièrement gratuit et possède toutes les fonctions principales, ce qui est suffisant. . <br /> <br /> Microsoft Web Application Stress Tool peut tester efficacement les performances de chargement d'un site Web. Ce logiciel peut simuler l'accès de 100 utilisateurs simultanés puissants via des scripts et simuler certaines opérations de clic d'utilisateurs réels. WAS peut également se connecter aux compteurs de performances d'un site Web Windows distant. serveurs ( Performance Counter), qui détecte les goulots d'étranglement du système grâce à l'analyse des performances du serveur (CPU/mémoire, etc.). Le pourcentage d'utilisation du processeur reflète la surcharge du processeur, et un pourcentage d'utilisation du processeur qui dépasse systématiquement 75 % est un signe clair que le goulot d'étranglement des performances réside dans le processeur. <br /> <br /> WAS générera des rapports détaillés après chaque exécution de test. Les rapports WAS peuvent être consultés en sélectionnant Rapports dans le menu Affichage. <br />
Réalisation de pages internet30723412017-12-19
Les formulaires WEB jouent un rôle d'intermédiaire essentiel pour les interactions clés telles que l'inscription et le paiement. Selon les statistiques, les formulaires repensés peuvent souvent augmenter le taux de réussite de 10 à 40 %. Cela signifie conclure une nouvelle vente ou acquérir un nouveau client. Les amis intéressés peuvent venir jeter un œil. <br /> <br /> Les formulaires Web sont envoyés au serveur à l'aide de formulaires HTML (à l'aide de la méthode POST ou GET. Lorsque vous utilisez la méthode POST, les paramètres sont envoyés dans le corps du message. En revanche, la méthode GET ajoute les paramètres à l'URL demandée. <br />
Réalisation de pages internet30727582017-12-19
Ce livre parle principalement de l'analyse du langage html ; le html est un langage descriptif sous la définition de sgml, ou on peut dire que le html est un programme d'application de sgml. Le html n'est pas un langage de programmation, comme c++ et java, c'est le cas. est juste un langage de balisage. Fondamentalement, il vous suffit de comprendre l'utilisation de diverses balises pour comprendre le HTML. Le format HTML est très simple, composé uniquement de texte et de balises. En termes d'édition, n'importe quel éditeur de texte fera l'affaire. car le fichier peut être enregistré au format ascii. Le format texte pur est suffisant et, bien sûr, un logiciel d'édition de pages Web professionnel est préféré.
Réalisation de pages internet30723652017-12-19
"L'essence du HTML5 : Utiliser HTML5 pour développer des sites Web étonnants et des applications révolutionnaires" explique et analyse en détail toutes les nouvelles fonctionnalités et technologies de base du HTML5, et peut fournir d'excellentes informations aux lecteurs ayant une certaine base HTML pour améliorer rapidement leur développement HTML5. guide des compétences. Le livre contient 297 exemples de code et 16 index de référence rapide, extrêmement pratiques et pratiques. <br /> <br /> Le livre compte 16 chapitres au total : le chapitre 1 présente la composition de base, la structure globale, le corps principal et la comparaison des éléments anciens et nouveaux des documents HTML5 ; les chapitres 2 et 3 expliquent les paramètres de style CSS, les modèles de boîtes, ainsi que les attributs principaux et les nouveaux. fonctionnalités de CSS3. Règles ; le chapitre 4 se concentre sur les connaissances de base de JavaScript ; le chapitre 5 détaille les fonctionnalités audio et vidéo en HTML5 et comment créer de la vidéo et de l'audio en HTML5 ; le chapitre 6 explique diverses formes en HTML5 (y compris un nouvel élément d'expression) ; et ses nouveaux attributs, ainsi que l'API du formulaire ; le chapitre 7 présente les caractéristiques et l'utilisation de Canvas, ainsi que l'API de Canvas ; le chapitre 8 traite de l'opération glisser-déposer et de son API en HTML5 ; explique les informations de localisation géographique et son API en HTML5 ; le chapitre 10 explique diverses technologies de stockage Web en HTML5, ainsi que l'API de stockage Web ; le chapitre 11 explique le fonctionnement spécifique et le principe de mise en œuvre de la base de données d'index, ainsi que son API ; Le chapitre 12 explique les opérations sur les fichiers et le système de fichiers en HTML5, ainsi que l'API de fichier ; le chapitre 13 présente les principes des technologies de communication telles qu'Ajax, la messagerie interdocuments et les sockets Web en HTML5, ainsi que leurs API. Il explique les principes d'utilisation et d'implémentation de Web Workers en HTML5, ainsi que son API. Les chapitres 15 et 16 présentent l'interface historique et les fonctions hors ligne en HTML5, ainsi que leur API ; <br /> <br /> Table des matières <br /> <br /> Chapitre 1 Document HTML5 1<br /> <br /> Chapitre 2 Paramètres de style CSS et modèle de boîte 24<br /> <br /> Chapitre 3 Propriétés CSS3 63<br /> <br /> Chapitre 4 JavaScript81<br /> <br /> Chapitre 5 Vidéo et audio 94<br /> <br /> Chapitre 6 Formulaires et API de formulaire 108<br /> <br /> Chapitre 7 Canvas API125<br /> <br /> Chapitre 8 API Glisser-Déposer 152<br /> <br /> Chapitre 9 Géolocalisation API163<br /> <br /> Chapitre 10 API de stockage Web 171<br /> <br /> Chapitre 11 API IndexedDB180<br /> <br /> Chapitre 12 Fichier 199<br /> <br /> Chapitre 13 API de communication 229<br /> <br /> Chapitre 14 API253 des Web Workers<br /> <br /> Chapitre 15 Historique API 265<br /> <br /> Chapitre 16 API273 hors ligne<br />
Réalisation de pages internet30726232017-12-19
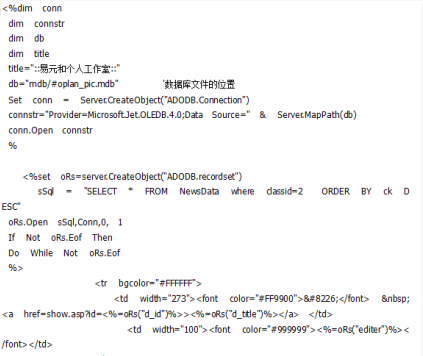
Ce livre parle principalement du code de connexion à la base de données dans Dreamweaver ; j'espère que ce livre aidera les amis dans le besoin à venir y jeter un œil ;
Réalisation de pages internet30724352017-12-19
Cet article parle de la conception graphique Web réactive ([américain] Christopher Schmitt) crackée numérisée en pdf chinois, crackée couleur. La conception graphique des pages Web est essentielle à l'expérience utilisateur du contenu en ligne, en particulier maintenant que les utilisateurs utilisent plusieurs appareils pour accéder aux pages Web, tels que des smartphones, des tablettes, des ordinateurs portables, des ordinateurs de bureau et même des téléviseurs intelligents. "Responsive Web Graphic Design" présente la syntaxe de base HTML et CSS du point de vue de la création d'un Web réactif et étudie en profondeur le contenu de la couleur, de la mise en page, des images, de la typographie, de l'animation, de la vidéo et de l'audio dans la conception Web réactive. <br /> <br /> La « conception graphique Web réactive » a une structure bien organisée et est facile à comprendre. Elle peut aider les concepteurs Web débutants à démarrer rapidement et à établir des bases solides. <br /> <br /> Répertoire de conception graphique Web adaptative <br /> <br /> Chapitre 1 Comprendre le HTML 1<br /> <br /> Chapitre 2 Utiliser CSS pour définir les styles 17<br /> <br /> Chapitre 3 Mise en page des pages Web 35<br /> <br /> Chapitre 4 Les défis de la conception Web 55<br /> <br /> Chapitre 5 La couleur dans les pages Web 73<br /> <br /> Chapitre 6 Images du site Web 93<br /> <br /> Chapitre 7 Création d'images pour des pages Web 109<br /> <br /> Chapitre 8 Transparence et ombres 125<br /> <br /> Chapitre 9 Icônes de favoris et signets mobiles 137<br /> <br /> Chapitre 10 Polices de listes et d'icônes 149<br /> <br /> Chapitre 11 Cartographie d'images 165<br /> <br /> Chapitre 12 Mise en page 173<br /> <br /> Chapitre 13 Images réactives dans la conception Web 201<br /> <br /> Chapitre 14 Aligner les images 219<br />
Réalisation de pages internet30724872017-12-19
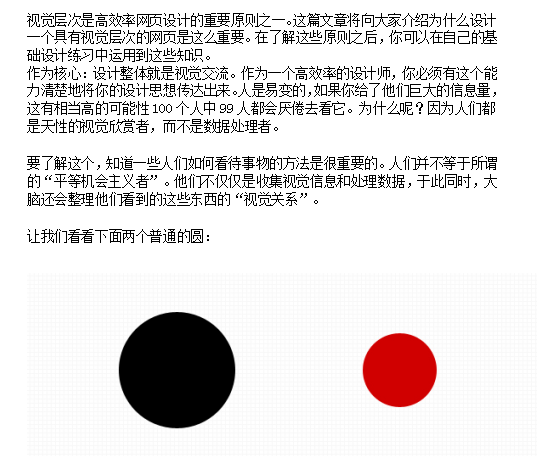
La hiérarchie visuelle des pages de la conception du prototype Axure parle principalement de la hiérarchie visuelle des pages de la conception du prototype Axure. La hiérarchie visuelle est l'un des principes importants d'une conception Web efficace ; Cet article vous expliquera pourquoi la conception d'une page Web avec une hiérarchie visuelle est si importante. Après avoir compris ces principes, vous pouvez appliquer ces connaissances dans vos propres exercices de conception de base. <br /> <br /> À la base : le design dans son ensemble est une question de communication visuelle. En tant que designer efficace, vous devez avoir la capacité de transmettre clairement vos idées de conception. Les gens sont inconstants, et si vous leur donnez une énorme quantité d'informations, il y a de fortes chances que 99 personnes sur 100 en aient assez de les regarder. Pourquoi ? Parce que les gens sont naturellement des appréciateurs visuels, pas des processeurs de données. <br />
Réalisation de pages internet30727292017-12-19
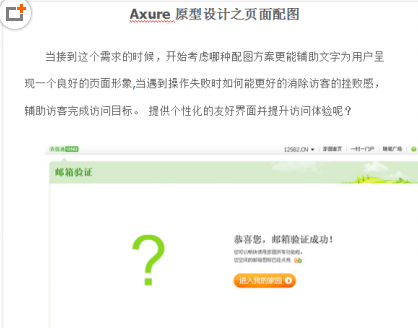
La crackée chinoise WORD des graphiques de page du prototype Axure parle principalement des graphiques de page du prototype Axure ; lorsque j'ai reçu cette demande, j'ai commencé à réfléchir au schéma graphique qui pouvait mieux aider le texte à présenter une bonne image de page aux utilisateurs. Comment mieux l'éliminer. la frustration des visiteurs lorsqu'ils sont confrontés à une défaillance opérationnelle et aider les visiteurs à atteindre leurs objectifs d'accès. Proposer une interface personnalisée et conviviale et améliorer l'expérience d'accès ?
Réalisation de pages internet30723422017-12-19
Axure RP est un outil professionnel de prototypage rapide. Axure (prononcé : Ack-sure) représente la société américaine Axure ; RP est l'abréviation de Rapid Prototyping. <br /> <br /> L'environnement de travail visuel d'Axure vous permet de créer facilement et rapidement des wireframes avec des annotations à l'aide de la souris. Des connexions simples et des interactions avancées peuvent être définies sur des diagrammes filaires sans programmation. Sur la base du diagramme filaire, un prototype HTML (une application sous le langage Standard Universal Markup Language) et des spécifications de format Word peuvent être automatiquement générés. <br /> <br /> Lorsque vous apprendrez Axure pour la première fois, vous réfléchirez à la manière d'obtenir rapidement l'effet d'interaction. Pour interagir, vous devez connaître et comprendre les propriétés des composants et les fonctions de base d'Axure pour le mettre en œuvre plus rapidement. utilisé dans ce cas est "panneau dynamique". Vous devez comprendre les propriétés des panneaux dynamiques. <br />
Réalisation de pages internet30725232017-12-19
"Axure RP 8 Practical Manual" est un livre qui présente l'utilisation du logiciel Axure RP 8.0 pour créer des prototypes Web et d'applications grâce à l'explication des opérations de base et des cas pratiques, il aide les lecteurs à acquérir une compréhension approfondie de la façon de développer un produit. prototypes pour plateformes Web et App ainsi que divers La réalisation d'un effet interactif. <br /> <br /> Ce livre est divisé en 2 parties. La première partie contient 56 opérations de base. En étudiant cette partie, les lecteurs peuvent essentiellement maîtriser l'utilisation du logiciel. Si vous rencontrez des problèmes de fonctionnement inconnus dans le contenu suivant, vous pouvez vous référer à cet article pour les résoudre. La partie 2 contient 110 cas pratiques. Dans cette partie, les lecteurs peuvent apprendre et maîtriser les techniques de développement de prototypes et obtenir des références pour divers cas pratiques. <br /> <br /> Ce livre convient non seulement aux lecteurs n'ayant aucune connaissance de base pour apprendre de manière superficielle à approfondie, mais convient également aux lecteurs ayant certaines connaissances de base comme référence pour des projets pratiques. Il peut également être utilisé comme manuel de soutien pour les cours pertinents dans les écoles. , ou comme tutoriel pour la formation interne des nouveaux arrivants dans les sociétés Internet, les entreprises de haute technologie, etc. <br /> <br /> Table des matières du manuel pratique Axure RP 8<br /> <br /> Opérations de base<br /> <br /> Chapitre 1 Utilisation des composants / 9<br /> <br /> Chapitre 2 Paramètres des pages / 17<br /> <br /> Chapitre 3 Définition des conditions / 19<br /> <br /> Chapitre 4 Utiliser des variables/formules / 21<br /> <br /> Chapitre 5 Paramètres des fonctions / 23<br /> <br /> Chapitre 6 Visualisation du prototype / 26<br /> <br /> Cas pratiques <br /> <br /> Chapitre 7 Cas de composant / 31<br /> <br /> Chapitre 8 Cas variable / 76<br /> <br /> Chapitre 9 Cas particulier / 88<br /> <br /> Chapitre 10 Cas de fonction / 106<br /> <br /> Chapitre 11 Cas complet (Web) / 169<br /> <br /> Chapitre 12 Cas complet (APP) / 227<br />
Réalisation de pages internet30729692017-12-19
"Trois jours pour apprendre à créer des sites Web" convient à : la production de sites Web d'entreprise et d'entreprise, la production de sites Web personnels, la production de sites Web de portail, etc. Tutoriels graphiques gratuits, bienvenue à télécharger et à utiliser ! <br /> <br /> Les avantages d'apprendre à créer un site Web<br /> 1. Vous pouvez avoir votre propre site Web sans passer beaucoup de temps à rechercher et à explorer ; 2. Vous pouvez créer un beau site Web d'entreprise, ce qui permettra aux entreprises d'économiser beaucoup de dépenses de production de sites Web ; 3. Vous pouvez maîtriser une technologie disponible partout, qu'il s'agisse d'emploi ou de création d'entreprise <br /> ; <br /> Que peut vous apprendre « Apprendre à créer un site Web en trois jours » ? 1. Vous pouvez rapidement maîtriser la technologie de production de sites Web et créer votre premier site Web <br /> ; 2. Vous pouvez rapidement maîtriser la construction et la production de sites Web et créer de beaux sites Web grâce à des opérations pratiques ; Combien de temps faut-il pour apprendre à créer un site Web<br /> 1. 30 minutes - Comprendre le processus de production d'un site Web Il s'avère que créer un site Web est si simple. <br /> 2. 72 heures - Maîtrisez les étapes de production d'un site Web et créez un beau site Web grâce à des démonstrations pratiques. <br />
Réalisation de pages internet30758012017-12-18

