- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet

<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">"Complete Mastering Ajax from Easy to Deep" intègre les didacticiels de la série Ajax du site Web d'IBM, et les différents chapitres sont étroitement intégrés. Le système introduit le contenu associé d'ajax. Y compris une programmation robuste, des formats de données, des méthodes de fonctionnement des formats de données et une comparaison des avantages et des scénarios d'utilisation entre les formats de données. L'introduction est assez détaillée et constitue un bon matériel d'apprentissage pour apprendre l'ajax. </span>
Réalisation de pages internet30759562017-12-18
"Sharp jQuery" présente étape par étape les différentes fonctions et appels de méthodes de jQuery. Les lecteurs peuvent systématiquement maîtriser les opérations DOM, la surveillance et l'animation des événements, les opérations de formulaire, AJAX, les plug-ins et d'autres points de connaissances de jQuery, et combiner chaque utilisation des démonstrations de cas lors du fin du chapitre pour pratiquer et maîtriser les points de connaissances de base. <br /> <br /> Afin de permettre aux lecteurs de mieux pratiquer le développement, le dernier chapitre de "Sharp jQuery" intègre les points de connaissance et les effets expliqués dans les sept premiers chapitres pour créer un site Web très personnalisé, et les combine à partir d'études de cas, de matériaux de site Web, de structure de site Web, le style du site Web et les scripts du site Web guident les lecteurs dans leur participation à la construction du projet. <br />
Réalisation de pages internet30757572017-12-18
Qu’est-ce que XmlHttp ? <br /> La définition la plus courante est la suivante : XmlHttp est un ensemble d'API qui peuvent transmettre ou recevoir du XML et d'autres données via le protocole http dans des langages de script tels que javascript, VbScript et Jscript. La plus grande utilisation de XmlHttp est qu’il peut mettre à jour une partie du contenu d’une page Web sans actualiser la page entière. <br /> Explication de MSDN : XmlHttp fournit un protocole permettant au client de communiquer avec le serveur http. Le client peut envoyer une requête au serveur http via l'objet XmlHttp (MSXML2.XMLHTTP.3.0) et utiliser le modèle d'objet de document XML Microsoft® XML Document Object Model (DOM) pour traiter la réponse. <br /> <br /> La plupart des navigateurs actuels ont ajouté la prise en charge de XmlHttp. IE utilise ActiveXObject pour créer des objets XmlHttp. D'autres navigateurs tels que Firefox et Opera utilisent window.XMLHttpRequest pour créer des objets XMLhttp. <br />
Réalisation de pages internet30756562017-12-18
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Java script est un langage de script pour Internet ! Utilisé par des millions de pages Web pour améliorer la conception, valider des formulaires, détecter les navigateurs, créer des cookies, etc. </span><br /> <span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Le script Java est le langage de script le plus populaire sur Internet. Très simple à utiliser ! Vous allez l'adorer! </span><br /> <span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">"Tutoriel JavaScript W3C" Le dernier format Chm est vraiment bon, prend en charge l'indexation et peut être facilement interrogé hors ligne. </span>
Réalisation de pages internet30757352017-12-18
"JQuery in Action" présente de manière exhaustive les connaissances jQuery, montrant comment parcourir des documents HTML, gérer des événements, réaliser des animations et ajouter Ajax aux pages Web. Le livre se concentre étroitement sur l'objectif "d'utiliser des exemples pratiques pour expliquer chaque nouveau concept", décrivant de manière vivante comment jQuery interagit avec d'autres outils et frameworks et comment générer des plug-ins jQuery. jQuery est actuellement l'une des bibliothèques JavaScript/Ajax les plus populaires, capable d'obtenir le plus de fonctionnalités avec le moins de code. <br /> La deuxième édition inclut jQuery 1.4 et jQuery UI 1.8. <br /> <br /> "JQuery in Action" convient aux développeurs Web de tous niveaux. <br /> <br /> Fortement recommandé par le père de jQuery ; livre cinq étoiles d'Amazon ; analyse approfondie du mécanisme de fonctionnement interne de jQuery ; un raccourci pour améliorer l'efficacité du développement Web. <br /> <br /> jQuery est actuellement l'un des frameworks JavaScript/Ajax open source les plus utilisés et est devenu partie intégrante des plates-formes de développement grand public telles que Microsoft ASP.NET, Visual Studio et Nokia Web Run Time. Avec la magie de jQuery. Des dizaines de lignes de code JavaScript peuvent être compressées comme par magie en quelques lignes seulement. Combien de développeurs Web étaient profondément obsédés par cet outil pratique, rapide et entièrement fonctionnel à ce moment-là. <br /> <br /> "JQuery in Action" est un navigateur qui vous amène à maîtriser jQuery librement. Vous aider à éliminer divers obstacles sur la voie de l'apprentissage et de la programmation. Ici, vous pouvez non seulement apprendre en profondeur les différentes fonctionnalités et techniques de jQuery, mais également apprécier le mécanisme de travail interne et l'architecture des plug-ins de jQuery, ainsi que les différentes stratégies et théories qui les sous-tendent, et apprendre à interagir avec d'autres outils et cadres. Avec jQuery et ce "jQuery en action", vous n'avez plus besoin de vous soucier de diverses techniques javascript avancées et complexes. Il vous suffit d'utiliser des feuilles de style en cascade, du XHTML et des connaissances javascript ordinaires pour faire fonctionner directement les éléments de la page, pour obtenir des résultats plus rapides et plus efficaces. développement web. <br />
Réalisation de pages internet30757072017-12-18
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">La quatrième édition chinoise du "JQuery Basics Tutorial" présente les concepts de base de jQuery d'une manière facile à comprendre, comprenant principalement les sélecteurs jQuery, les événements, les effets spéciaux, les opérations DOM, AJAX, les opérations sur table, les fonctions de formulaire, le glisser et la rotation. , et les plug-ins, etc., les derniers chapitres se concentrent sur les opérations pratiques. Sur la base du contenu précédent, des problèmes pratiques courants des clients sont soulevés et leurs solutions sont données. </span><br /> <span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">"JQuery Basics Tutorial" est un tutoriel de base qui se concentre sur la combinaison de la théorie et de la pratique, et qui peut être lu et consulté par les développeurs Web. </span>
Réalisation de pages internet30759112017-12-18
jQuery Mobile est la crackée de jQuery pour les téléphones mobiles et les tablettes. jQuery Mobile apportera non seulement la bibliothèque principale jQuery aux plates-formes mobiles grand public, mais publiera également un cadre d'interface utilisateur mobile jQuery complet et unifié. Prend en charge les plates-formes mobiles grand public mondiales. L'équipe de développement de jQuery Mobile a déclaré : Nous sommes très enthousiastes à l'idée de développer ce projet. Le Web mobile a besoin d'une infrastructure multi-navigateurs pour permettre aux développeurs de développer des sites Web véritablement mobiles. <br /> <br /> Comme pour la bibliothèque principale jQuery, rien ne doit être installé sur votre ordinateur de développement ; incluez simplement les différents fichiers *.js et *.css directement dans vos pages Web. De cette façon, les fonctionnalités de JQM sont placées à portée de main, prêtes à être utilisées à tout moment. <br />
Réalisation de pages internet30758822017-12-18
"L'essence du langage JavaScript (édition révisée)" est un livre faisant autorité qui présente l'essence du langage JavaScript. Il vaut la peine d'être lu par toute personne qui se lance actuellement dans le développement JavaScript ou se prépare à le faire. Il doit également être lu et compris à plusieurs reprises. et pratiqué par les idées du maître. Ce n'est qu'en nous tenant sur les épaules des géants que nous pourrons avoir l'opportunité de surpasser les maîtres. Ce livre "L'essence du langage JavaScript" est le début. <br /> <br /> Annuaire : <br /> Avant-propos<br /> Chapitre 1 Essence <br /> Chapitre 2 Grammaire <br /> Chapitre 3 Objet <br /> Chapitre 4 Fonction<br /> Chapitre 5 Héritage<br /> Chapitre 6 Tableau <br /> Chapitre 7 Expressions régulières<br /> Chapitre 8 Méthode <br /> Chapitre 9 Style de code<br /> Chapitre 10 Belles caractéristiques<br /> Annexe A Cancer<br /> Annexe B Scories<br /> Annexe C JSLint<br /> Annexe D Diagramme de grammaire <br /> Annexe E JSON<br />
Réalisation de pages internet30759102017-12-18
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Une collection d'effets spéciaux JavaScript, comprenant des centaines d'effets spéciaux JavaScript tels que l'heure et la date, la navigation dans les pages, l'arrière-plan de la page, les effets de page, les graphiques et les images, les effets de boutons, les événements de souris, les effets de texte, etc. </span>
Réalisation de pages internet30759052017-12-18
"Advanced Programming with JavaScript" est un livre publié par People's Posts and Telecommunications Press en 2006. L'auteur est Nicholas C. Zakas (États-Unis). Ce livre convient aux développeurs ayant une certaine expérience en programmation et peut également être utilisé comme matériel pédagogique pour des cours professionnels pertinents dans les collèges et universités. Ce livre commence par JavaScript dans le premier navigateur Netscape jusqu'à sa prise en charge spécifique actuelle de XML et des services Web. Le contenu couvre principalement les caractéristiques du langage JavaScript, l'interaction entre JavaScript et les navigateurs, les compétences JavaScript plus avancées et l'interaction avec JavaScript. liés au déploiement de solutions JavaScript dans des applications Web, telles que la gestion des erreurs, le débogage, la sécurité, l'optimisation/obscurcissement, XML et les services Web, et enfin à l'application de toutes ces connaissances pour créer des interfaces utilisateur dynamiques. <br /> Ce livre convient aux développeurs ayant une certaine expérience en programmation et peut également être utilisé comme matériel pédagogique pour des cours professionnels pertinents dans les collèges et universités. <br />
Réalisation de pages internet30759132017-12-18
Chapitre 1, Éléments constitutifs d'une page Web<br /> <br /> La page Web se compose principalement de trois parties : <br /> <br /> 1. Contenu texte (texte brut)<br /> 2. Références à d'autres fichiers : images, audio, vidéos, fichiers de feuille de style, fichiers js<br /> 3. Balisage : décrivez le contenu du texte et assurez-vous que les références fonctionnent correctement <br /> REMARQUE : Tous ces composants sont constitués uniquement de texte <br /> Page HTML de base <br /> <br /> HTML utilise <,> pour entourer les balises HTML. La balise d'ouverture (telle que <head>) marque le début de l'élément et la balise de fermeture (</head>) est utilisée pour marquer la fin de l'élément<br /> Haut de page et en-tête <br /> <body>Le contenu situé au-dessus de la balise d'ouverture est préparé pour les navigateurs et les moteurs de recherche. La partie <!DOCTYPE html> indique au navigateur qu'il s'agit d'une page HTML5. <br /> Remarque : DOCTYPE doit toujours être sur la première ligne de la page<br /> Vient ensuite l'élément <html>, qui contient le reste de la page. Vient ensuite l'en-tête du document <head>, <meta>, <title> <br /> Tags : éléments, attributs, valeurs et autres <br /> <br /> Composition des balises : élément, attribut, valeur<br /> Remarque : Il est d'usage d'utiliser des lettres minuscules pour les étiquettes <br /> Remarque : Les guillemets des deux côtés de la valeur de l'attribut sont facultatifs. Il est recommandé de les écrire. Essayez d'utiliser des lettres minuscules pour écrire le nom de l'attribut<br />. Élément parent, élément enfant <br /> Si un élément contient un autre élément, il s'agit de l'élément parent de l'élément contenu et l'élément contenu est appelé élément enfant. <br /> Remarque : veillez à emboîter correctement, par exemple : <br /> <div> <p></p> N'emboîtez pas comme suit, des problèmes surviendront<br /> <br />
Réalisation de pages internet30759192017-12-18
Nous savons que de nombreuses pages Web utilisent désormais H5 pour développer des petits jeux afin d'améliorer l'optimisation et l'expérience utilisateur. Alors, comment utiliser H5 pour développer des petits jeux ? Les précautions à prendre pendant le processus de développement seront présentées en détail dans ce livre. <br />
Réalisation de pages internet30761222017-12-18
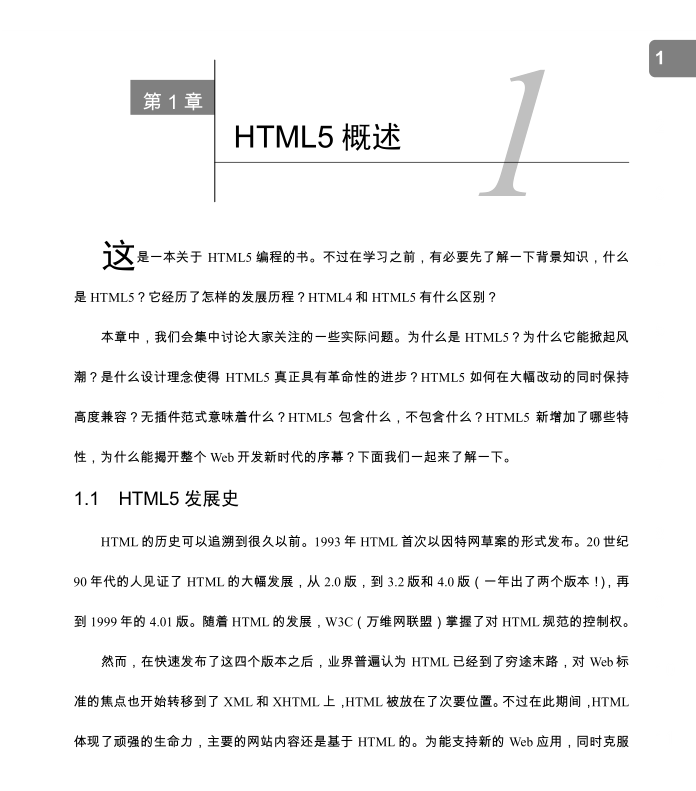
<p> "HTML5 in Action" est rédigé personnellement par un expert senior en développement Web, et il ne devrait y avoir aucun doute quant à l'autorité du contenu. Ce livre héritera des avantages du « JQuery Authoritative Guide » en termes de structure de contenu. Presque chaque point de connaissance est accompagné d'un cas soigneusement conçu, afin que les lecteurs puissent le comprendre et le mettre en pratique. Cela distinguera ce livre des livres similaires existants. . L'une des fonctionnalités les plus importantes. Le livre est divisé en 10 chapitres. Il commence par l'environnement d'utilisation et les fonctionnalités de base de HTML 5, et explique en détail les nouveaux éléments interactifs, les éléments importants, les formulaires et fichiers, la vidéo et l'audio, la peinture, le stockage de données et hors ligne en HTML. 5. Contenu de base comme les applications, les applications Web, le glisser-déposer <br /> Table des matières "Combat pratique HTML5" : <br /> Avant-propos<br /> Chapitre 1 Adoptez HTML5 <br /> Chapitre 2 Éléments interactifs couramment utilisés en HTML5<br /> Chapitre 3 Éléments importants en HTML5<br /> Chapitre 4 Formulaires en HTML5<br /> Chapitre 5 Fichiers en HTML5<br /> Chapitre 6 Vidéo et audio en HTML5<br /> Chapitre 7 Bases du dessin HTML5<br /> Chapitre 8 Stockage de données en HTML5<br /> Chapitre 9 Applications hors ligne en HTML5<br /> Chapitre 10 Autres API d'application en HTML5<br /> Chapitre 11 Glisser-déposer d'éléments en HTML5<br /> Annuaire d'instances<br /> </p>
Réalisation de pages internet30773292017-12-18
<p style="text-indent:2em;color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;"> Aujourd'hui, la plupart des navigateurs modernes prennent déjà en charge HTML5. Apprendre à découvrir la commodité, la rapidité et les fonctions puissantes que HTML5 apporte au développement Web est une priorité absolue pour tout concepteur et développeur Web. </p> <p style="text-indent:2em;color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;"> Ce livre est créé conjointement par le fondateur du San Francisco HTML5 User Group et deux autres experts chevronnés en développement Web. Il fournit aux lecteurs une explication claire de l'origine, du développement et de la situation actuelle de la spécification HTML5, et montre de manière exhaustive comment utiliser WebSocket. , Géolocalisation, Stockage Web, Canvas et audio et vidéo. Créez des applications Web avancées avec de nouvelles fonctionnalités sans précédent et couvrez l'intégralité de l'API HTML5 avec un grand nombre d'exemples. En outre, il introduit également la prise en charge des fonctionnalités HTML5 par les navigateurs actuels. </p> <p style="text-indent:2em;color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;"> <p style="text-indent:2em;color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;"> Peter Lubbers est directeur de la formation à la documentation chez Kaazing et fondateur du San Francisco HTML5 User Group. Passionné de HTML5 et de WebSocket, Peter intervient souvent lors de conférences internationales et dispense également des formations techniques HTML5 dans le monde entier. Avant de rejoindre Kaazing, Peter a travaillé comme architecte de l'information senior chez Oracle pendant près de dix ans et a obtenu deux brevets logiciels. </p> <p style="text-indent:2em;color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;"> Brian Albers, vice-président du centre de R&D de Kaazing. Il possède des décennies d'expérience en développement Web et a occupé le poste de responsable principal du développement chez Oracle. Brian intervient fréquemment lors de conférences internationales telles que Web 2.0 Expo, AJAXWorld Expo et Web JavaOne. </p> <p style="text-indent:2em;color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;"> Frank Salim Kaazing est un ingénieur chevronné qui a participé à des projets de passerelle WebSocket et de stratégie client. Il est diplômé du Pomona College avec une spécialisation en informatique et, en plus de la programmation, il aime lire, dessiner et faire du roller. </p> </p>
Réalisation de pages internet30759622017-12-18
<p style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;"> Le "Guide d'optimisation des moteurs de recherche Google" a été lancé par Google. Lorsque j'ai vu Google lancer ce guide, j'ai pensé que c'était une excellente initiative de la part de Google, alors je l'ai traduit en chinois lorsque j'ai vu ce guide dans l'après-midi du 13 novembre. Les amis qui me connaissent savent que mon anglais n'est pas bon, c'est donc un grand défi. Cependant, avec l'aide de l'outil de traduction en ligne de Google, il a fallu 2 jours pour enfin terminer la traduction. Les difficultés rencontrées pendant cette période ne sont pas à mentionner. . </p> <p style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;"> Dans ce guide d'optimisation, Google résume les points clés de l'optimisation d'un site Web en 13 points. Après un examen plus approfondi, l'auteur estime que c'est presque la même chose que ce que disent de nombreux tutoriels sur Internet. On peut dire qu'il s'agit d'une optimisation très basique. sens, mais comme le dit l'article, une utilisation raisonnable et appropriée de ces méthodes d'optimisation aidera le classement de recherche de votre site Web. Dans cet article, Google a toujours souligné que le site Web sert les utilisateurs, plutôt que d'optimiser la recherche. Il est préférable pour les utilisateurs de visiter le site Web pour obtenir des informations. L'optimisation de la recherche permet uniquement aux moteurs de recherche d'identifier plus facilement le contenu et la structure de votre site Web. C'est uniquement pour la commodité des moteurs de recherche. Elle a toujours mis l'accent sur l'optimisation pour servir les utilisateurs. ! ! </p> <p style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;"> Au cours des deux derniers jours, l'auteur a constaté que des crackées chinoises sont apparues en ligne les unes après les autres, ce qui montre la popularité du guide. Afin de compléter la traduction de manière indépendante, je n'ai jamais comparé les traductions d'autres personnes. J'ai fait de mon mieux pour être fidèle au texte original dans la traduction du guide. Pour certaines parties qui ne peuvent pas exprimer le sens original, j'ai fait de mon mieux. pour écrire le sens tel que je le comprends, les erreurs sont inévitables. J'espère que si vous avez des commentaires à me faire, ils seront grandement appréciés ! </p>
Réalisation de pages internet30761632017-12-18
Macromedia Dreamweaver 8 est un outil professionnel permettant de créer des sites et des applications Web. Sa puissante combinaison d'outils de mise en page visuelle, de capacités de développement d'applications et de prise en charge de l'édition de code permet aux développeurs et concepteurs de tous niveaux de créer rapidement de superbes interfaces pour des sites Web et des applications basés sur des normes. De la prise en charge leader de la conception basée sur CSS aux capacités de codage manuel, Dreamweaver fournit les outils dont les professionnels ont besoin dans un environnement intégré et productif. Les développeurs peuvent utiliser Dreamweaver et leur choix de technologie de serveur pour créer de puissantes applications Internet, permettant aux utilisateurs de se connecter à des bases de données, des services Web et des systèmes existants.
Réalisation de pages internet30760952017-12-18
Récemment, parce que le mode de mise en page div + css a été utilisé dans le projet TrueLove, j'ai eu besoin d'acquérir beaucoup de connaissances sur la mise en page div + css, j'ai donc parcouru la plupart des articles, compilé ce qui suit, l'ai emballé dans un livre et l'ai fait au format pdf. La fonction de génération de PDF fournie par la sortie d'Office 2007 me donne toujours envie d'organiser la plupart de mon matériel d'étude dans des documents PDF. On estime que la plupart de ces documents seront fournis à l'avenir. Jetez un œil, je pense que le contenu de base devrait être correct. Si vous êtes plus avancé, allez sur le site css-discuss, c'est très cool...<br /> <br /> PS : Peut-être que la plupart des lecteurs n'ont pas vu ma phrase « J'ai donc parcouru la plupart des articles, les ai compilés comme suit, les ai regroupés en volumes et les ai créés au format pdf. » En d'autres termes, aucun des articles n'a été écrit par moi. , j'ai réglé le problème. Il n'y a pas de composition car je l'ai organisé uniquement pour une référence facile. Conserver son format original et créer une table des matières peut répondre aux besoins. <br />
Réalisation de pages internet30758792017-12-18
Actuellement, le développement d’applications mobiles a déclenché une nouvelle vague dans l’industrie du logiciel. Cependant, les appareils mobiles se développent rapidement, avec des tailles d'écran, des limitations de stockage et de performances différentes. Comment créer des sites Web mobiles réactifs et performants sur plusieurs plates-formes est le principal défi auquel sont confrontés les programmeurs. <br /> <br /> "Le développement Web mobile HTML5 en pratique" propose des solutions à ce défi. En lisant ce livre, vous apprendrez comment exploiter efficacement les dernières fonctionnalités HTML5 spécifiques aux mobiles sur plusieurs plates-formes mobiles. Le livre est divisé en 10 chapitres, en commençant par les perspectives du Web mobile, de la configuration et de l'optimisation côté appareil, de l'interaction, de la conception réactive, de l'accès aux appareils, du débogage, des tests de performances, des médias riches, etc. Il contient plus de 60 instructions pratiques, expliquant en détail comment créer des sites Web mobiles HTML5 rapides et réactifs pour de nombreuses plates-formes d'applications mobiles grand public telles que iOS, Android, Windows Phone et BlackBerry. <br /> <br /> L'auteur de "HTML5 Mobile Web Development Practice" est membre du projet HTML5 Boilerplate et le principal développeur de Mobile Boilerplate. "Le développement Web mobile HTML5 en pratique" est conçu sur mesure pour les programmeurs qui s'engagent à mettre en œuvre des sites Web mobiles HTML5 multiplateformes hautes performances, réactifs et adaptés aux lecteurs intéressés par le développement Web mobile. <br />
Réalisation de pages internet30853162017-12-15
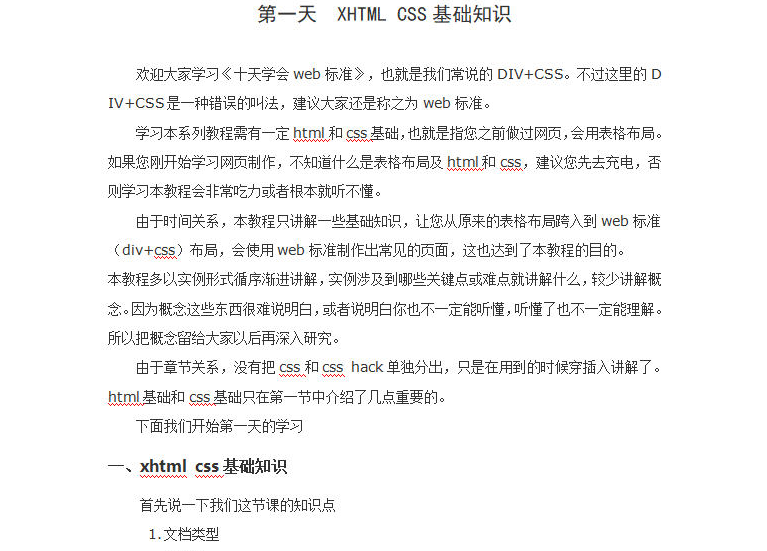
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">« Apprenez DIV+CSS (Web Standards) en dix jours » est une série de didacticiels produits par Standard Road, qui se compose de dix didacticiels. Ce tutoriel est principalement expliqué étape par étape sous forme d'exemples. Les points clés ou difficultés impliqués dans les exemples seront expliqués, et les concepts seront moins expliqués. En raison de contraintes de temps, ce didacticiel n'explique que quelques connaissances pratiques, vous permettant de passer de la mise en page originale du tableau à la mise en page standard Web (DIV+CSS), et d'utiliser les standards Web pour créer des pages communes, ce qui atteint également l'objectif de ce didacticiel. . </span>
Réalisation de pages internet30854502017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Le manuel de développement Web front-end, la partie hors ligne des ressources W3CSchool, est bien conçu et comprend une variété de manuels techniques front-end, notamment un manuel de référence HTML, un manuel de référence CSS, un manuel de référence javascript et HTML DOM, un didacticiel jQuery, Bootstrap. tutoriel, tutoriel XML DOM, etc. </span>
Réalisation de pages internet30855672017-12-15

