- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet

<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;"> « Conception Web réactive : HTML5 et CSS3 en pratique » combine la technologie de conception réactive populaire dans la conception Web actuelle avec HTML5 et CSS3, fournissant aux lecteurs une explication complète et approfondie des diverses méthodes de conception et de développement de sites Web modernes pour différentes tailles d'écran. . Technologie, il aborde non seulement les requêtes multimédias, la mise en page fluide, les polices relatives et les médias réactifs, mais explique également les points de connaissance pertinents de HTML5 et CSS3. Il s'agit d'un chef-d'œuvre rare de la dernière technologie de conception Web. </span>
Réalisation de pages internet30852292017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">La crackée complète du tutoriel sur l'apprentissage du DIV+CSS en dix jours est une introduction à la programmation de sites Web. C'est aussi l'exigence de conception la plus simple et la plus pratique après tant d'années de développement de logiciels. de conception de logiciels ont un certain héritage et développement. , ce tutoriel est très utile pour les amis qui débutent dans la conception frontale de sites Web. Après avoir appris cela, il sera beaucoup plus facile d'apprendre JS puis PHP plus tard. applications Web au niveau de l'entreprise. </span>
Réalisation de pages internet30855042017-12-15
Bootstrap est actuellement l'un des frameworks de développement Web front-end les plus populaires et les plus populaires au monde. Sa puissance réside dans son encapsulation complète et complète des widgets de mise en page CSS et des plug-ins JS courants, permettant aux ingénieurs front-end et back-end inexpérimentés de le faire. les ingénieurs de développement le maîtrisent et l'utilisent rapidement, améliorant considérablement l'efficacité du développement. Bootstrap se met à jour rapidement et les deux seuls livres actuellement disponibles en Chine sont obsolètes. « Compréhension approfondie de Bootstrap » est écrit sur la base de la dernière crackée de Bootstrap. Il s'adresse à deux types de lecteurs : le développement front-end junior. les ingénieurs sans expérience Bootstrap ;L'explication détaillée des composants fonctionnels Bootstrap et l'affichage d'un grand nombre de cas peuvent les aider à passer rapidement au niveau moyen à haut de gamme ;pour les ingénieurs de développement front-end professionnels ayant une certaine expérience Bootstrap ; Le livre explique les idées architecturales de Bootstrap, l'analyse des principes de mise en œuvre, des extensions et des plug-ins. Le développement secondaire leur permet de résoudre librement divers problèmes difficiles rencontrés lors du développement. <br /> <br /> « Compréhension approfondie de Bootstrap » comprend principalement les contenus suivants : (1) Connaissances de base nécessaires pour apprendre Bootstrap ; (2) L'architecture globale de Bootstrap, le système de grille, l'architecture des composants CSS et l'architecture des plug-ins JavaScript ; de CSS et de composants ; (4) Comment utiliser divers plug-ins JavaScript et leur analyse du code source ; (5) Extension des plug-ins et composants existants et développement d'applications combinées ; ; (7) Compatibilité du navigateur et comment migrer de Bootstrap2.x vers Bootstrap3.x…<br /> <br />
Réalisation de pages internet30878282017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Le livre "Mastering CSS: Advanced Web Standard Solutions" 2e édition rassemble les technologies CSS les plus utiles, résume les meilleures pratiques en matière de conception CSS, discute des techniques pour résoudre divers problèmes pratiques et comble le vide depuis les livres CSS. Pour cette raison, après la publication de la crackée anglaise, le papier de Luoyang a été cher pendant un certain temps et il a été réimprimé à plusieurs reprises. Il s'est rapidement hissé au sommet du classement des livres d'Amazon, et a même suivi le rythme de "Harry Potter" à son apogée. créant un miracle de vente pour les livres informatiques. En tant que dernière crackée mise à jour, ce livre élimine le contenu obsolète et ajoute de nombreuses nouvelles technologies dans le domaine du CSS, couvrant CSS3 et HTML5. Il mérite d'être le premier livre classique que les concepteurs Web doivent lire</span>.
Réalisation de pages internet30853972017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">"Guide avancé pour la construction de sites Web hautes performances" - Meilleures pratiques pour l'optimisation des performances des développeurs Web, l'auteur Steve Souders est un Google et Yahoo! Ancien ingénieur en chef des performances. Dans ce livre, Souders partage les meilleures pratiques et suggestions pratiques pour améliorer les performances des sites Web avec huit experts. Le contenu principal comprend : la compréhension des performances d'Ajax, l'écriture de JavaScript efficace, la création d'applications réactives, le chargement non bloquant de scripts, le partage de domaine multiplateforme. des ressources, compression sans perte de la taille des images, utilisation du codage par blocs pour accélérer le rendu des pages, méthodes pour éviter ou remplacer les iframes, simplification des sélecteurs CSS et autres techniques. </span>
Réalisation de pages internet30854962017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">"Web Development Secrets" sélectionne des compétences pratiques en développement Web pour aider les lecteurs de conception Web et de développement Web à maîtriser rapidement les compétences requises pour le travail quotidien. Le contenu couvre la conception de l'interface utilisateur, les méthodes de test, CSS, jQuery et d'autres aspects. Le livre est écrit dans un langage concis et concis et convient particulièrement aux développeurs Web avides de nouvelles compétences. </span>
Réalisation de pages internet30852102017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Vous apprendrez de "Pro CSS for High Traffic Websites" sur la création de CSS puissants et modulaires, comment maximiser les performances des sites Web, les meilleures pratiques pour l'accès multi-navigateurs et CSS, les tendances de la technologie CSS, etc. </span>
Réalisation de pages internet30852822017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Le but du "Tutoriel Web jQuery EasyUI" est d'expliquer comment utiliser le framework jQuery EasyUI pour créer facilement des pages Web. </span><br /> <br /> <span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;"> "JQuery EasyUI Web Tutorial" montre comment faire glisser et déposer des éléments HTML. L'exemple de cet article créera 3 éléments DIV et les fera glisser-déposer. Grâce à jQuery EasyUI, nous disposons de fonctionnalités de glisser-déposer dans les applications Web. Le didacticiel Web jQuery EasyUI montre comment créer une page de panier qui permet aux utilisateurs de glisser-déposer les produits qu'ils souhaitent acheter, en mettant à jour les articles et les prix du panier. </span>
Réalisation de pages internet30851812017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">La quatrième édition de « Advanced Programming with JavaScript » est la dernière crackée chinoise du livre à succès sur JavaScript. En tant que chef-d'œuvre classique de la technologie JavaScript, la quatrième édition de « Programmation avancée avec JavaScript » hérite des caractéristiques de la crackée précédente. Après avoir expliqué en détail le cœur du langage JavaScript, elle montre aux lecteurs les spécifications et implémentations existantes pour le développement d'applications Web. prise en charge et fonctionnalités. ECMAScript 5 et HTML5 ont tous deux remporté la bataille des standards, permettant à un grand nombre d'implémentations propriétaires et d'extensions côté client d'entrer officiellement dans la spécification. Dans le même temps, ils ont également ajouté de nombreuses nouvelles fonctionnalités à JavaScript pour s'adapter aux développements futurs. </span>
Réalisation de pages internet30860762017-12-15
10 11 10 "Le guide définitif de HTML5 et CSS3" est divisé en trois parties. La première partie explique en détail les connaissances pertinentes de HTML5, y compris la prise en charge de HTML5 par les principaux navigateurs, les différences grammaticales entre HTML5 et HTML4 et la structure. éléments, formulaires et fichiers, dessin graphique, lecture multimédia, stockage local, applications hors ligne, API de communication, Web Workers, acquisition d'informations de localisation géographique, etc. La deuxième partie explique en détail les connaissances pertinentes de CSS3, couvrant les sélecteurs, le texte et la police ; -les styles liés, les styles liés aux couleurs, les styles liés aux boîtes, les styles liés à l'arrière-plan et aux bordures, les styles liés à la mise en page, les styles liés à l'interface utilisateur, les styles liés aux requêtes multimédias, le traitement de la déformation, le multimédia et l'animation, etc. Des cas complets sont progressivement présentés de manière itérative, dans le but d'aider les lecteurs à mettre en pratique leurs connaissances théoriques et à devenir rapidement un pionnier dans la nouvelle génération de technologies de développement Web. <br /> <br /> Que vous soyez un nouveau développeur front-end ou un ingénieur front-end senior avec de nombreuses années d'expérience professionnelle, ce livre vous conviendra. <br />
Réalisation de pages internet30854442017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">"The Definitive Guide to HTML5" est l'ouvrage de référence faisant autorité en matière de conception Web. « Le Guide définitif de HTML5 » est divisé en cinq parties : la première partie présente les connaissances préparatoires du livre et les derniers développements en HTML, CSS et JS ; la deuxième partie traite des éléments HTML et détaille les éléments nouveaux et modifiés en HTML5 ; la troisième partie La première partie explique CSS, couvrant tous les sélecteurs et propriétés CSS qui contrôlent les styles de contenu, et est complétée par un grand nombre d'exemples de code et d'illustrations ; la quatrième partie présente le DOM et analyse comment utiliser JS pour manipuler le contenu HTML ; la cinquième partie explique Ajax, les éléments multimédias et canevas et d'autres fonctionnalités HTML5 avancées. </span><br /> <br /> <span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;"> "Le Guide définitif du HTML5" est destiné aux développeurs Web débutants et de niveau intermédiaire. C'est une lecture incontournable pour ceux qui maîtrisent parfaitement HTML5, CSS3 et JavaScript. </span>
Réalisation de pages internet30856262017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">"HTML5 Development Essentials and Détaillés Exemples" est un tutoriel HTML5 pratique orienté par des cas complets et complété par des explications de points de connaissances essentiels. Le contenu est divisé en deux parties : La première partie explique en détail tous les points de connaissance importants de HTML5 à travers une série de cas moyens et grands. Chaque cas comprend un aperçu du cas, un affichage des effets de page et les principaux points de connaissance. impliqués dans le cas (essentiels) et l'analyse du code source, les lecteurs peuvent non seulement pratiquer selon les étapes du livre, mais également apprendre les connaissances théoriques de base des cas, et en même temps comprendre les idées et les méthodes de conception de le code source ; la deuxième partie explique jwebsocket, l'utilisation détaillée de trois frameworks et technologies importants tels que rgraph et webgl. </span>
Réalisation de pages internet30852262017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Tutoriel chinois "HTML5 From Beginner to Master", e-book au format PDF Ce livre présente la vidéo HTML5, l'audio HTML5, le canevas HTML5, le stockage Web HTML5, le type d'entrée HTML5, les éléments de formulaire HTML5, les attributs de formulaire HTML5, le manuel de référence HTML5, Les attributs standard HTML5, les attributs d'événement HTML5, les balises HTML5, etc., axés sur les balises, constituent un excellent didacticiel d'introduction et avancé sur HTML5 pour les débutants. </span>
Réalisation de pages internet30852112017-12-15
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;"> "CSS Design Guide" 3e édition est un guide de conception classique destiné aux lecteurs débutants et intermédiaires, couvrant HTML5, CSS3 et le design réactif. </span><br /> <span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Le livre est divisé en 8 chapitres. Les 4 premiers chapitres présentent respectivement le balisage HTML et la structure du document, le principe de fonctionnement CSS, les éléments de positionnement, les polices et le texte, et fournissent une explication détaillée des concepts de base tels que les règles, les déclarations, la cascade, la spécificité, sélecteurs, etc. ; Les quatre derniers chapitres présentent la mise en page, les composants d'interface, les coins arrondis CSS3, les ombres, les dégradés, les arrière-plans multiples et d'autres techniques de conception visuelle. Enfin, il fournit également une démonstration facile à comprendre de la façon de mettre en œuvre le plus. conception réactive de pointe. </span>
Réalisation de pages internet30852112017-12-15
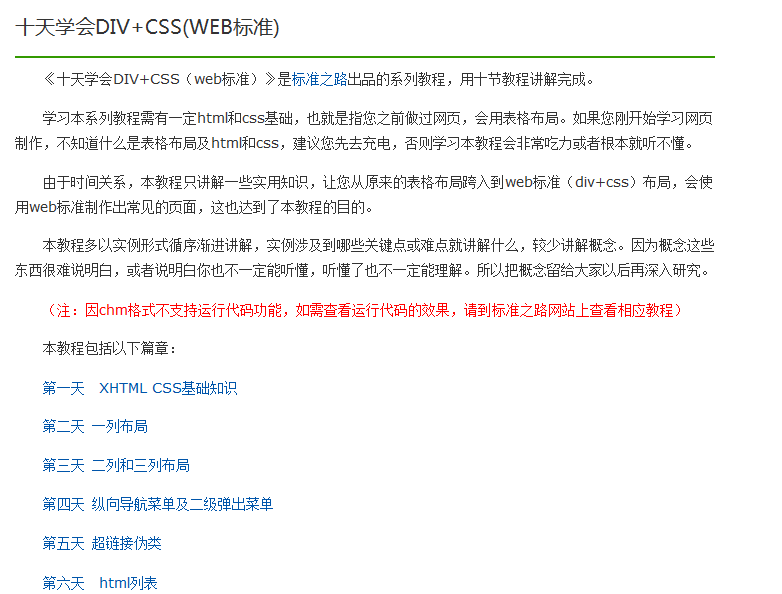
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">"Apprentissage DIV+CSS (Web Standards) en dix jours" est une série de tutoriels produits par Standard Road, qui se compose de dix tutoriels. Ce tutoriel est principalement expliqué étape par étape sous forme d'exemples. Les points clés ou difficultés impliqués dans les exemples seront expliqués, et les concepts seront moins expliqués. En raison de contraintes de temps, ce didacticiel n'explique que quelques connaissances pratiques, vous permettant de passer de la mise en page originale du tableau à la mise en page standard Web (DIV+CSS), et d'utiliser les standards Web pour créer des pages communes, ce qui atteint également l'objectif de ce didacticiel. . </span>
Réalisation de pages internet30851392017-12-15- Réalisation de pages internet32570462017-10-26
- Réalisation de pages internet32571452017-10-26
- Réalisation de pages internet32580992017-10-26
- Réalisation de pages internet32575572017-10-26
- Réalisation de pages internet32574832017-10-26



















!["Collection d'exemples de développement de programmes PHP" (Tomorrow Technology).[PDF]](https://img.php.cn/upload/webcode/000/000/000/59f17cb87bad0441.png)

