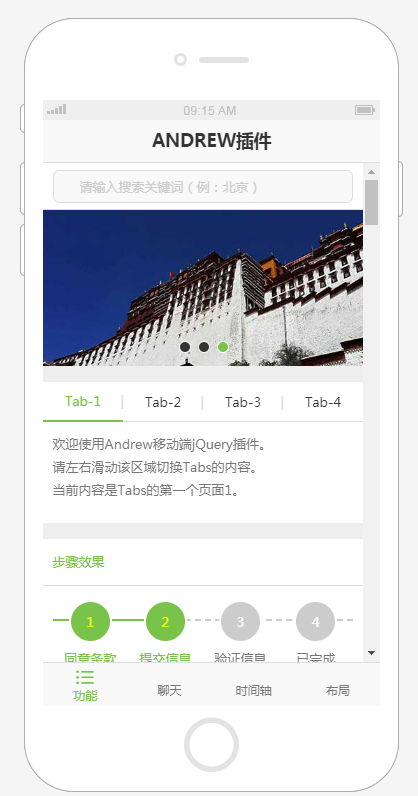
Plug-in AKjs-mobile
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Instructions pour utiliser le plug-in d'architecture utilisant la technologie de réflexion en PHP
Instructions pour utiliser le plug-in d'architecture utilisant la technologie de réflexion en PHP23Dec2016
L'architecture de plug-in basée sur la réflexion n'est pas réellement classée comme un modèle car il ne s'agit pas réellement d'un modèle, mais d'une série de concepts combinés pour former une architecture de programme.
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?05Dec2024
Comment transmettre les paramètres rendus du backend à la méthode d'amorçage d'Angular2Dans Angular2, la méthode d'amorçage lance l'application et accepte un...
 Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?12Nov2024
Icônes d'amorçage chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amorçage avec une icône localement, l'icône s'affiche correctement. Cependant,...
 Route de développement mobile HTML5 de Xiaoqiang (38) - ActionSheet du plug-in jqMobi
Route de développement mobile HTML5 de Xiaoqiang (38) - ActionSheet du plug-in jqMobi13Feb2017
Les feuilles d'action sont désormais très courantes sur les clients mobiles, comme le menu du bouton de partage dans WeChat. Ci-dessous, nous utilisons jqMobi pour implémenter une feuille d'action, comme suit :
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?11Dec2024
Transmission des paramètres rendus par le backend à la méthode d'amorçage Angular2Pour transmettre les arguments rendus sur le backend à la méthode d'amorçage Angular2,...
 Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?
Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?30Nov2024
Colonnes d'amorçage à plusieurs lignesProblème : création d'une grille d'amorçage dans laquelle une colonne spécifique s'étend sur plusieurs lignes, en particulier lorsque des boîtes sont générées...
 Comment combler les lacunes dans les lignes d'amorçage trop remplies ?
Comment combler les lacunes dans les lignes d'amorçage trop remplies ?06Nov2024
Réduire les lacunes dans les lignes d'amorçage trop rempliesAnalyse des problèmes : lors de la conception d'un système de grille d'amorçage pour un portefeuille, les utilisateurs peuvent rencontrer des situations...
 Route de développement mobile HTML5 de Xiaoqiang (39) - Format json du plug-in jqMobi ActionSheet
Route de développement mobile HTML5 de Xiaoqiang (39) - Format json du plug-in jqMobi ActionSheet13Feb2017
Dans l'article précédent, nous avons appris à utiliser ActionSheet. Des amis prudents constateront peut-être que le format de création de listes est HTML. Le code est le suivant :


Outils chauds