Maison >interface Web >Tutoriel H5 >Route de développement mobile HTML5 de Xiaoqiang (39) - Format json du plug-in jqMobi ActionSheet
Route de développement mobile HTML5 de Xiaoqiang (39) - Format json du plug-in jqMobi ActionSheet
- 黄舟original
- 2017-02-13 14:18:361998parcourir
Dans l'article précédent, nous avons appris à utiliser ActionSheet. Des amis prudents constateront peut-être que le format de création de listes est HTML. Le code est le suivant :
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}Dans cet article, nous allons étudier l'ActionSheet au format json. C'est en fait très simple. Tout comme la méthode d'analyse de l'article précédent, on retrouve d'abord le code source dans l'exemple de code comme suit :
<.>
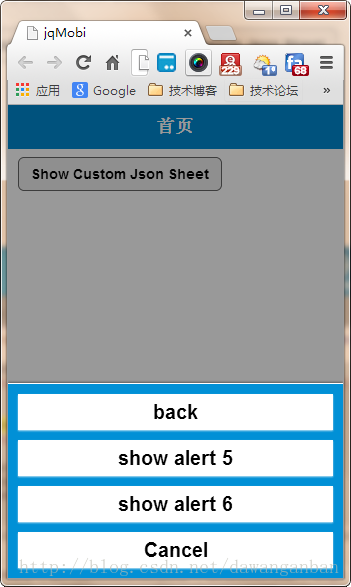
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>Effet de fonctionnement :
function showCustomJsonSheet() {
$("#afui").actionsheet(
[{
text: 'back',
cssClasses: 'red',
handler: function () {
$.ui.goBack();
}
}, {
text: 'show alert 5',
cssClasses: 'blue',
handler: function () {
alert("hi");
}
}, {
text: 'show alert 6',
cssClasses: '',
handler: function () {
alert("goodbye");
}
}]);
}
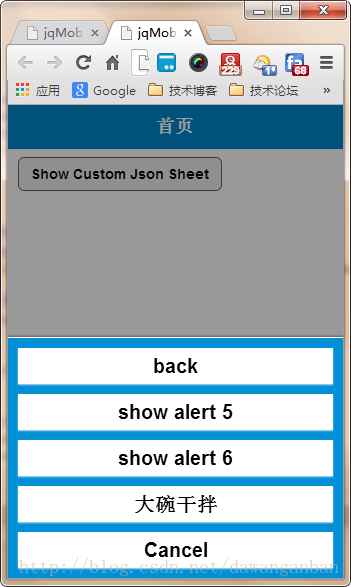
 D'accord, c'est parti. Essayez d'ajouter une entrée. Modifiez le code comme suit :
D'accord, c'est parti. Essayez d'ajouter une entrée. Modifiez le code comme suit :
jqMobi
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
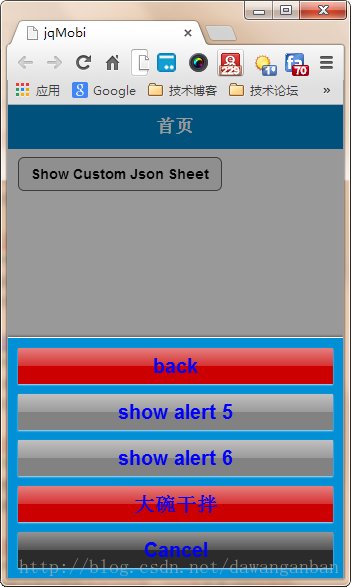
<script> function showCustomJsonSheet() { $("#afui").actionsheet( [{ text: 'back', cssClasses: 'red', handler: function () { $.ui.goBack(); } }, { text: 'show alert 5', cssClasses: 'blue', handler: function () { alert("hi"); } }, { text: 'show alert 6', cssClasses: '', handler: function () { alert("goodbye"); } },{ text: '大碗干拌', cssClasses: 'red', handler: function () { alert("哈哈"); } }]); } </script> 首页
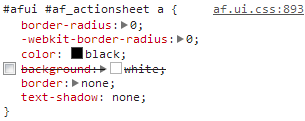
 J'ai soudainement constaté que l'arrière-plan que nous avons défini ci-dessus ne fonctionne pas. Quelle en est la raison ? Regardons à nouveau le code source et localisons l'élément comme suit :
J'ai soudainement constaté que l'arrière-plan que nous avons défini ci-dessus ne fonctionne pas. Quelle en est la raison ? Regardons à nouveau le code source et localisons l'élément comme suit :
<a href="javascript:;" class="red">大碗干拌</a>
 Voir le background:white ci-dessus; c'est la raison pour laquelle, la désactivation de cet élément aura l'effet suivant :
Voir le background:white ci-dessus; c'est la raison pour laquelle, la désactivation de cet élément aura l'effet suivant :
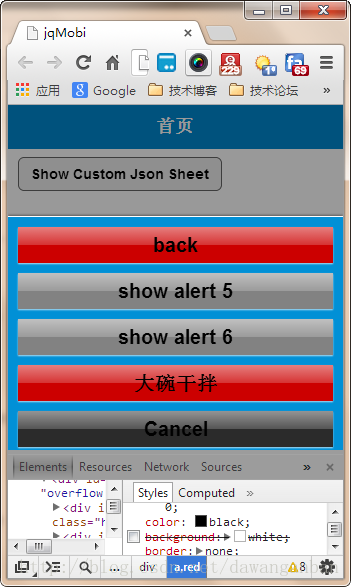
 Bon, allons dans le fichier af.ui.css et modifions-le comme suit :
Bon, allons dans le fichier af.ui.css et modifions-le comme suit :
#afui #af_actionsheet a{
border-radius:0;
-webkit-border-radius:0;
color:black;
/*background:white;*/
border:none;
text-shadow:none;
}
<.>
L'effet est le suivant :
<style>
#afui #af_actionsheet a{
color:blue;
}
</style>Ce qui précède est le chemin de développement mobile HTML5 de Xiaoqiang (39) - le contenu de l'ActionSheet du plug-in jqMobi au format json. Pour plus de contenu connexe, veuillez suivre le site Web PHP chinois (www.php.cn) ! 
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

