Maison >interface Web >Tutoriel H5 >Route de développement mobile HTML5 de Xiaoqiang (38) - ActionSheet du plug-in jqMobi
Route de développement mobile HTML5 de Xiaoqiang (38) - ActionSheet du plug-in jqMobi
- 黄舟original
- 2017-02-13 14:16:591665parcourir
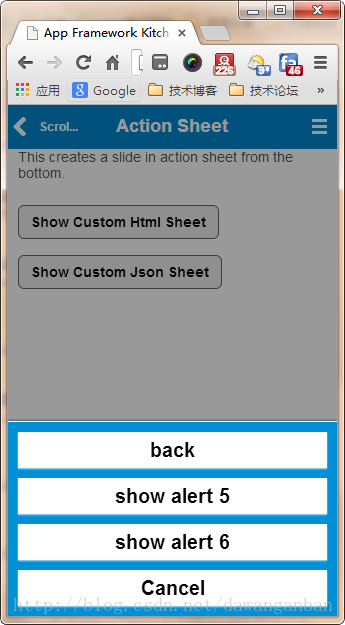
Les feuilles d'action sont désormais très courantes sur les clients mobiles, comme le menu du bouton de partage dans WeChat. Ci-dessous, nous utilisons jqMobi pour implémenter une feuille d'action, comme suit :


<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>

function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}Nous pouvons voir qu'il y a trois liens de boutons dans la fonction ci-dessus. Le dernier Annuler dans l'image ci-dessus est le bouton d'annulation par défaut du système.
<link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">

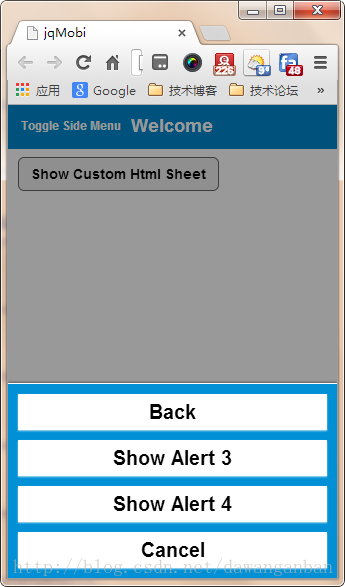
Résultat d'exécution :jqMobi <link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">
<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>
//底部 <script> function showCustomHtmlSheet() { $("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>'); } </script>

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Route de développement mobile HTML5 de Xiaoqiang (37) - Démarrage rapide jqMobiArticle suivant:Route de développement mobile HTML5 de Xiaoqiang (37) - Démarrage rapide jqMobi
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

