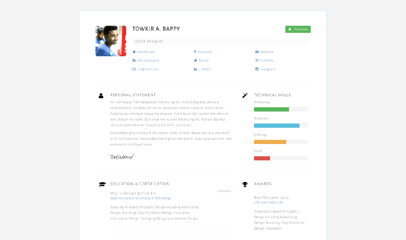
Modèle de CV d'ingénieur front-end
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Partie 4 de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - format image
Partie 4 de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - format image20Feb2017
Pour le front-end, le format d’image est une connaissance importante qu’il faut maîtriser. Cet article est le quatrième article de la série d'utilisations intelligentes de Photoshop - format d'image
 La deuxième partie de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - Mesure
La deuxième partie de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - Mesure20Feb2017
Une grande partie du travail effectué par les ingénieurs front-end avec Photoshop consiste en fait à mesurer. Cet article est le deuxième d’une série d’utilisations intelligentes de Photoshop – mesure.
 La première partie de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - préparation
La première partie de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - préparation20Feb2017
Photoshop est un logiciel que les ingénieurs front-end ne peuvent éviter. Le logiciel lui-même est très puissant, mais nous n'avons besoin d'utiliser cet outil que pour effectuer les travaux de découpe de base. Cet article débutera la première partie de la série sur l'utilisation de Photoshop - la partie préparation.
 Partie 5 de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - Images Sprite
Partie 5 de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - Images Sprite20Feb2017
Comme mentionné précédemment, les images descriptives sont finalement fusionnées en images de sprite. Cet article est le cinquième article de la série d'utilisations intelligentes de Photoshop - Images Sprite
 La troisième partie de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - couper des images
La troisième partie de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - couper des images20Feb2017
En plus d'utiliser Photoshop pour les mesures, les ingénieurs front-end doivent également utiliser ce logiciel pour la découpe. Cet article est le troisième d’une série d’utilisations intelligentes de Photoshop – découpe d’images.
![[Tutoriel Python] Dictionnaire Python (Dictionnaire)](https://img.php.cn/upload/article/000/000/194/bde86c474b16062857766e31673f6544.jpg?x-oss-process=image/resize,p_40) [Tutoriel Python] Dictionnaire Python (Dictionnaire)
[Tutoriel Python] Dictionnaire Python (Dictionnaire)26Dec2016
Les dictionnaires sont un autre modèle de conteneur mutable et peuvent stocker tout type d'objet, comme les autres modèles de conteneur.
 Comment construire des systèmes de chiffon et des agents de l'IA avec QWEN3
Comment construire des systèmes de chiffon et des agents de l'IA avec QWEN307May2025
Qwen vient de publier 8 nouveaux modèles dans le cadre de sa dernière famille - Qwen3, présentant des capacités prometteuses. Le modèle phare, QWEN3-235B-A22B, a surpassé la plupart des autres modèles, notamment Deepseek-R1, O1, O1, O3-min,
 Bascule.js Basics: Modèles, vues, collections et modèles
Bascule.js Basics: Modèles, vues, collections et modèles19Feb2025
Dans ce tutoriel, nous allons explorer les principes fondamentaux sous-jacents du populaire framework MV *, Backbone.js. Nous allons examiner les modèles, les vues, les collections et les modèles, et voir comment chacun se construit les uns des autres lors de la création d'une application. Nous


Outils chauds