Maison >interface Web >Tutoriel PS >La première partie de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - préparation
La première partie de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - préparation
- 高洛峰original
- 2017-02-20 09:29:501642parcourir
Les mots précédents
Photoshop est un logiciel que les ingénieurs front-end ne peuvent éviter. Le logiciel lui-même est très puissant, mais nous n'avons besoin d'utiliser cet outil que pour effectuer les travaux de découpe de base. Cet article débutera la première partie de la série de compétences Photoshop - préparation
fonction
Pourquoi devrions-nous couper l'image ? Cela nécessite de parler du processus du projet. Un processus de projet complet consiste à effectuer une analyse de la demande du marché, des prototypes de produits sont réalisés, l'interface utilisateur produit des dessins de conception basés sur le prototype du projet, le front-end crée des pages basées sur les dessins de conception, le back-end effectue un travail lié aux données et le site Web est mis en ligne après les tests.
Ce que nous appelons souvent le découpage consiste en fait à découper la conception de l'interface utilisateur dans les matériaux nécessaires à la page Web. Plus précisément, à quel endroit de la page Web avez-vous besoin de matériel ? Comprend principalement deux catégories :
【1】 balise en HTML
<img src="img/xx.jpg" alt="">
【2】Fond en CSS -image attribut
{background-image: url(../img/xx.jpg);}
Initialisation
Les ingénieurs front-end doivent effectuer certains paramètres d'initialisation avant d'utiliser Photoshop, principalement Y compris les 3 suivants
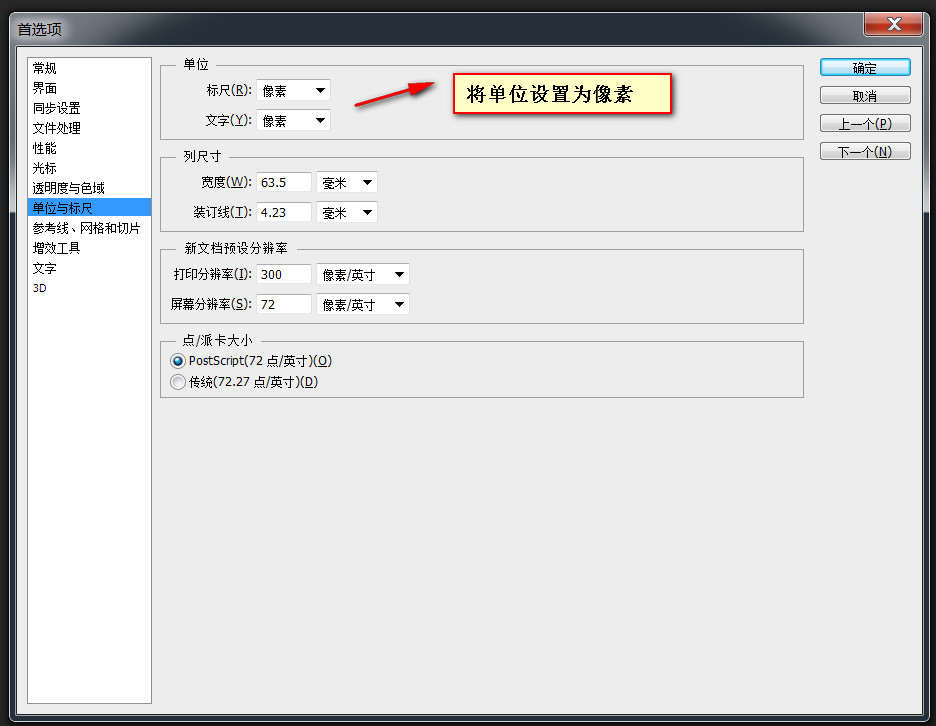
【1】Paramètres de préférence
编辑 > 首选项 > 单位与标尺 > 把标尺和文字的单位都改成像素
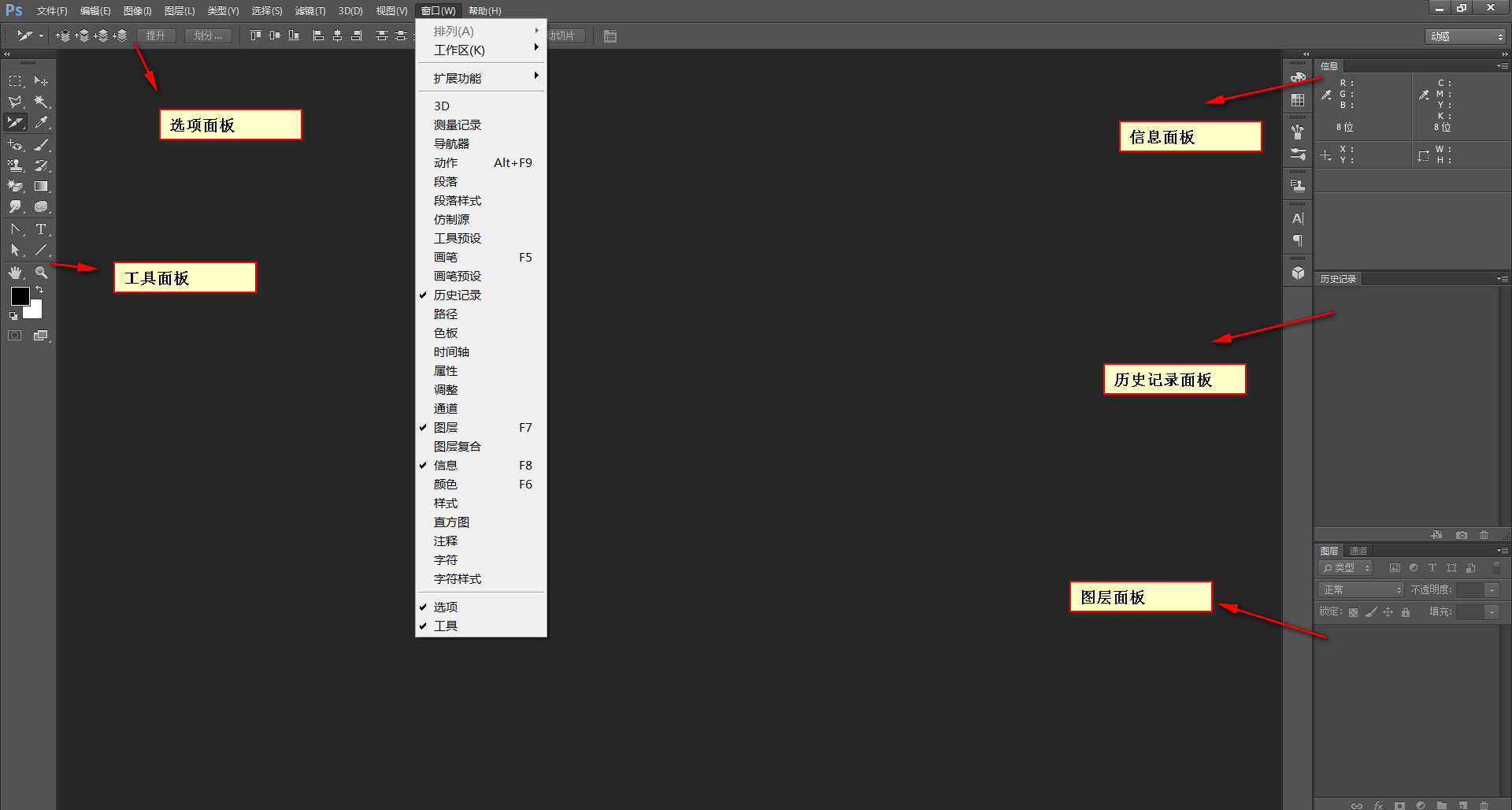
 【2】Paramètres du panneau (sous le menu de la fenêtre)
【2】Paramètres du panneau (sous le menu de la fenêtre)
1. Outils (peut basculer entre une disposition à deux colonnes ou à une seule colonne)
2. Options (correspondance individuelle avec l'outil actuellement sélectionné)
3, Informations
4. Calque
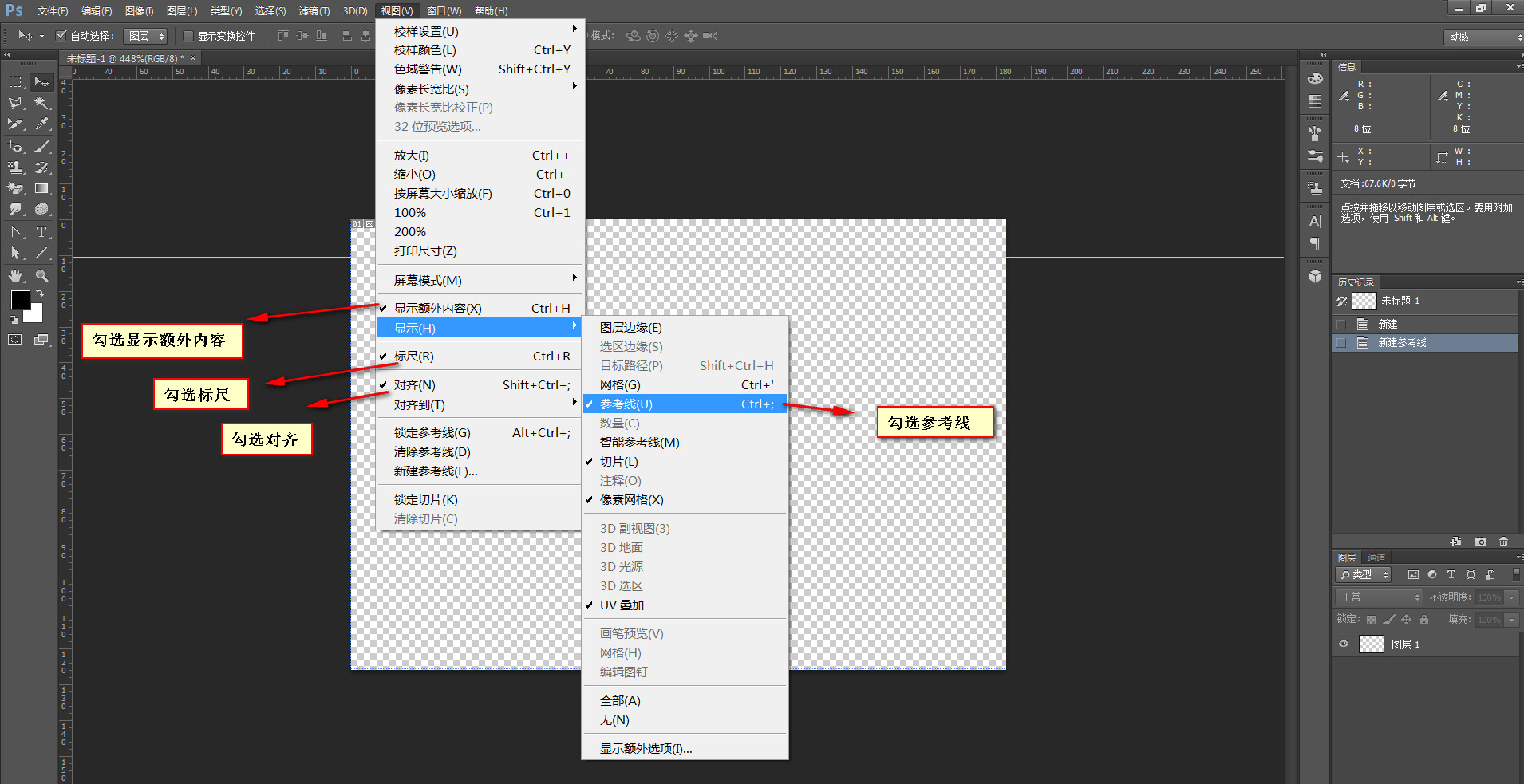
 1. Alignement
1. Alignement
2. Règle
3. Ligne de guidage

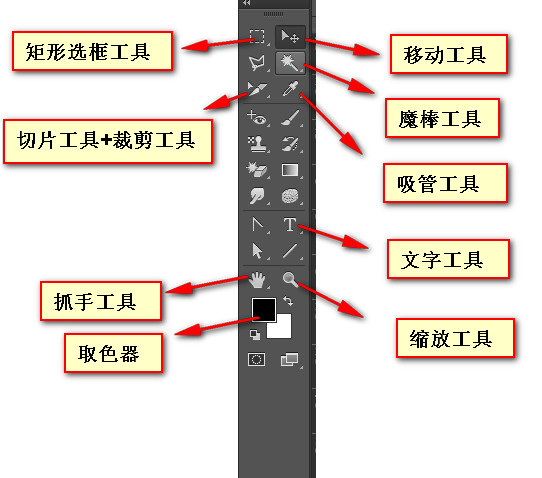
Outils communs
【1】Outil de déplacement >
Le panneau d'options de l'outil de sélection propose deux options : calque et groupe. Le groupe fait généralement référence à un dossier pouvant contenir plusieurs calques, tandis que le calque fait uniquement référence au calque lui-même [Note] Déplacer le la sélection automatique sur le panneau d'options correspondant à l'outil doit être cochée [2] Outil de sélection rectangulaire 1. Zoom avant :
a, ctrl Plus
b, alt molette de défilement vers le haut
3. Afficher à 100% : ctrl 1
【6】Sélecteur de couleurs et outil pipette (sélection des couleurs)
1. Remplissez la couleur de premier plan : alt del
2. Remplissez la couleur d'arrière-plan : ctrl del
3, changez la couleur de premier plan et la couleur d'arrière-plan : 🎜> 【8】Outil manuel
La touche de raccourci réelle de l'outil manuel est la touche H. Cliquez sur la touche H. puis cliquez sur le bouton gauche de la souris sans le relâcher. L'image s'affichera à l'écran sous une forme adaptée à la taille de l'écran. Lorsque vous déplacez la souris et relâchez le bouton gauche, l'écran agrandit la zone d'image où se trouve la souris
Touches de raccourci En plus de ce qui précède Après les touches de raccourci mentionnées, certaines touches de raccourci couramment utilisées doivent être notées
 [1] Annuler ou avancer en une seule étape : ctrl z
[1] Annuler ou avancer en une seule étape : ctrl z
[ 2] Annulation continue : ctrl alt z
【3】Revenir à une certaine étape : Cliquez sur l'étape correspondante dans le panneau historique
【4】Désélectionner : ctrl d
【5】Transformer : ctrl t
【6】Enregistrer : ctrl shift alt s
【7】Fusionner les calques : ctrl e
【8】Tamponnez les calques que vous voir : ctrl shift alt e
[Remarque] Pour certains outils, vous devez appeler la taille de l'outil. Les touches de raccourci courantes sont le crochet gauche [et le crochet droit]
Plus avant-. Compétences d'ingénieur final dans Photoshop La première partie de la série d'utilisations intelligentes - préparation Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

