Maison >interface Web >Tutoriel PS >Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS
Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS
- 高洛峰original
- 2017-02-10 14:08:312524parcourir
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
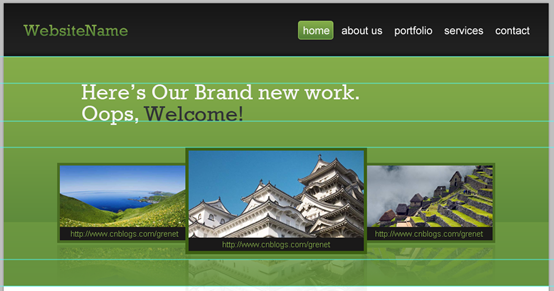
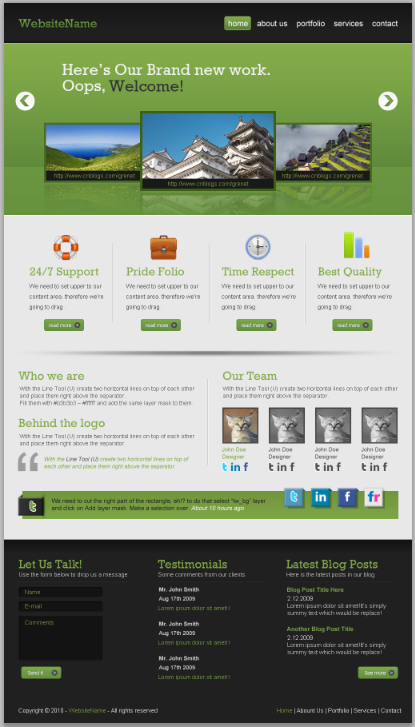
Dans ce didacticiel Photoshop, nous allons apprendre à créer une mise en page Web 2.0. Au fur et à mesure du didacticiel, nous aborderons de nombreuses techniques Photoshop. ? c'est parce que c'est très détaillé. Je vous assure que vous trouverez facile à suivre et à réaliser, essayez-le
Dans ce tutoriel PS, nous allons apprendre à créer une mise en page Web 2.0 ! , nous apprendrons de nombreuses astuces Photoshop au fil de ce didacticiel. Cela vous semble trop long ? C'est parce qu'il est très détaillé. Je vous promets que cela vous sera facile si vous suivez ces étapes, essayez-le !
Étape 1
Pour que tout reste aligné, nous allons utiliser le système de grille 960 (obtenez-le à partir d'ici) une fois téléchargé, ouvrez le fichier "960_grid_24_col.psd".
Nous allons commencer par créer un calque à partir de l'arrière-plan, faites un clic droit sur le calque "Arrière-plan", puis choisissez Calque à partir de l'arrière-plan et appelez-le "bg".
<.>Étape 1
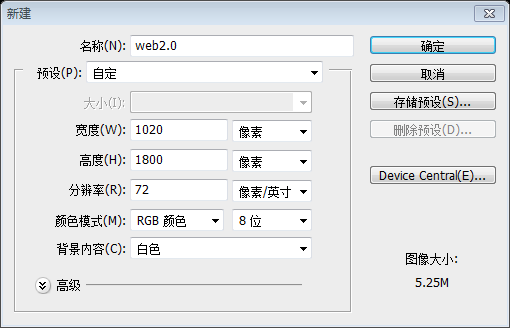
Pour aligner les éléments, nous allons utiliser le système de grille 960s (obtenez-le ici), téléchargez-le et ouvrez le fichier 960_grid_24_col.psdCommencez par créer le calque à partir de l'arrière-plan, faites un clic droit sur l'arrière-plan, sélectionnez le calque d'arrière-plan, nommez-le bgÉtant donné que cette traduction n'utilise pas le système de grille 960, cette étape est modifiée pour créer un nouveau document , taille : 1020px*1800px

Étape 2
Comme nous utiliserons des guides tellement, nous devons afficher nos règles. Pour ce faire, allez dans Afficher > Règles.Étape 2
Nous avons besoin de guides, nous devons montrer. nos dirigeants. Pour ce faire, cliquez sur : Afficher > RèglesÉtape 3
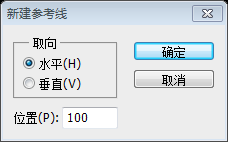
Nous devons définir des bordures inférieures pour la zone d'en-tête, nous Je ferai glisser un nouveau guide horizontal après 100 pixels, allez dans Affichage > Nouveau guide, Position : 100.Étape 3
Nous devons définir la bordure du. zone de tête, pour ce faire, faites glisser un guide horizontal à 100 px. Cliquez : Afficher> Nouveau guide, Position : 100
Étape 4
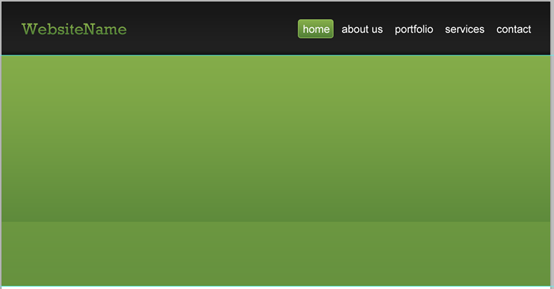
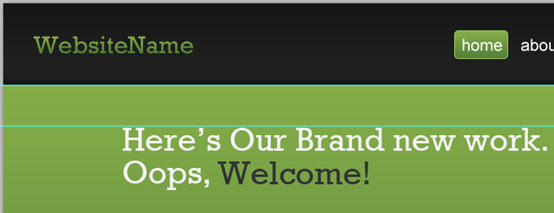
Créons notre en-tête. nous allons commencer par créer une sélection de 1020 x 100 px, puis cliquer sur Shift Backspace pour la remplir (avec n'importe quelle couleur juste pour l'instant).Étape 4
Créez maintenant le zone de la tête. Nous créons d’abord une sélection de 1020px*100px. Appuyez ensuite sur Shift Backspace pour remplir (remplir avec la couleur de premier plan actuelle)Recommandation : Une approche moins courante, utilisez généralement l'outil rectangle pour créer un rectangle (0, 0, 1020, 100), le la différence est que le rectangle L'outil créera un nouveau calque
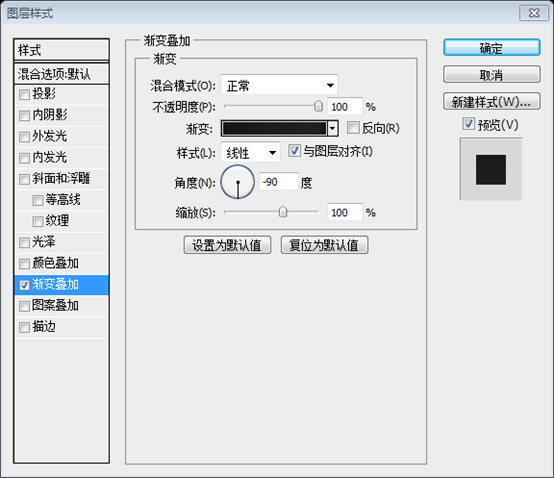
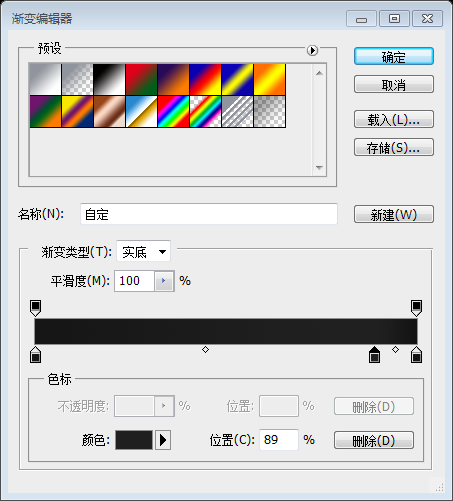
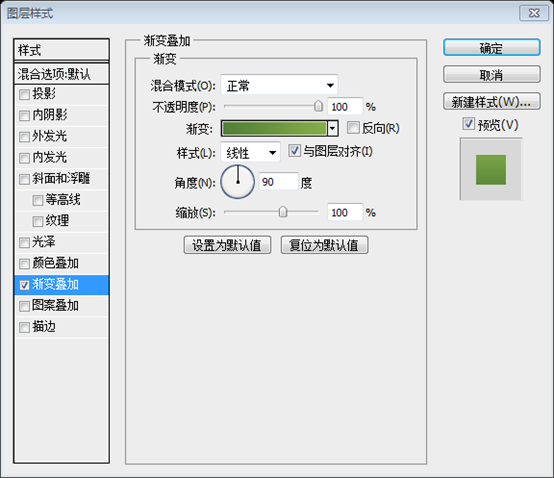
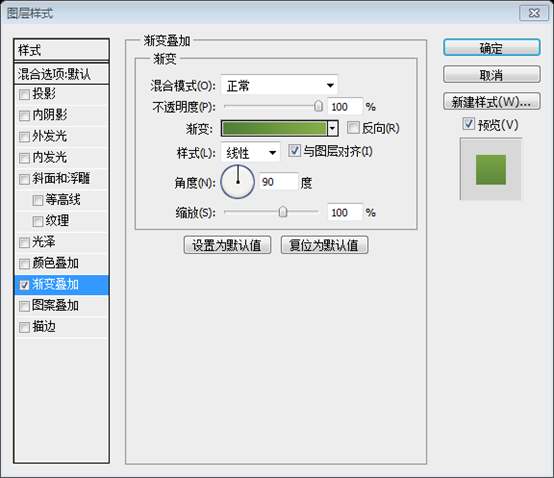
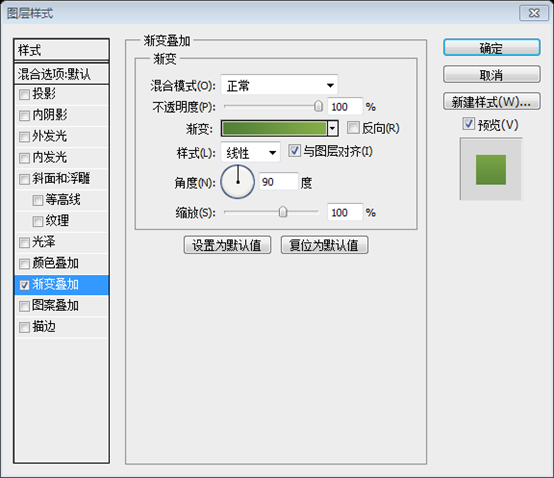
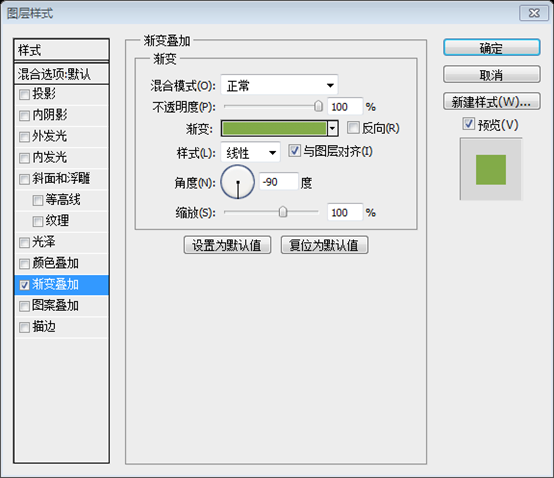
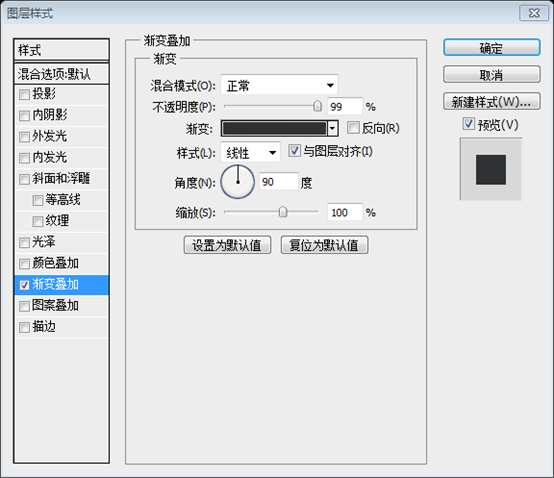
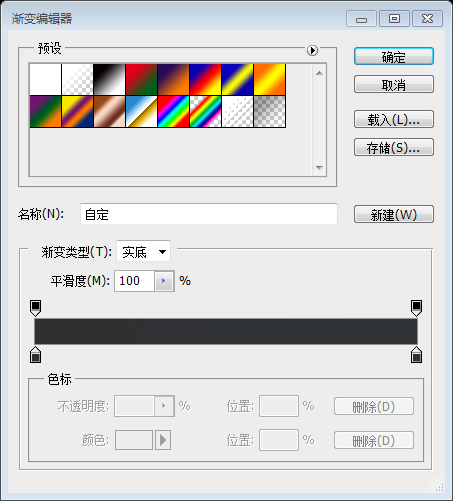
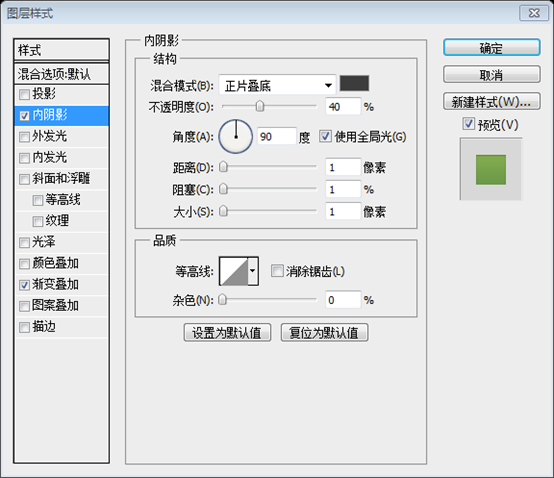
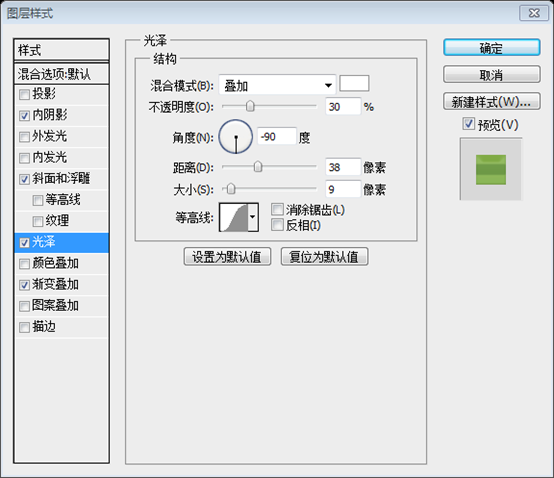
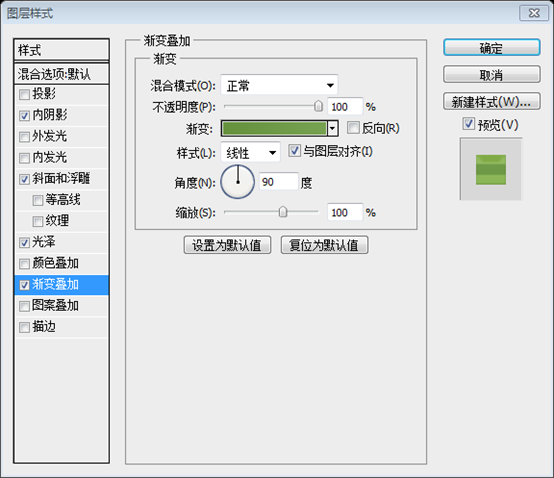
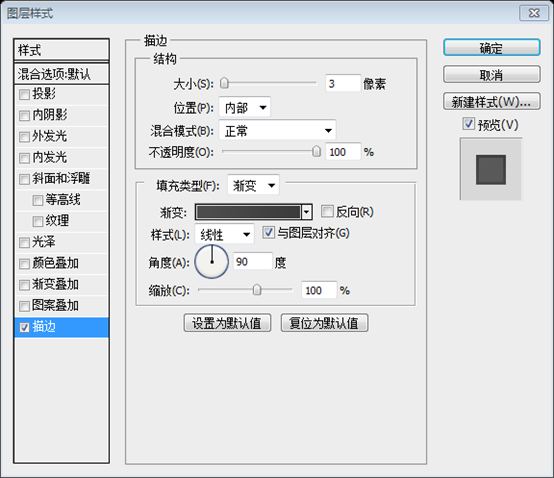
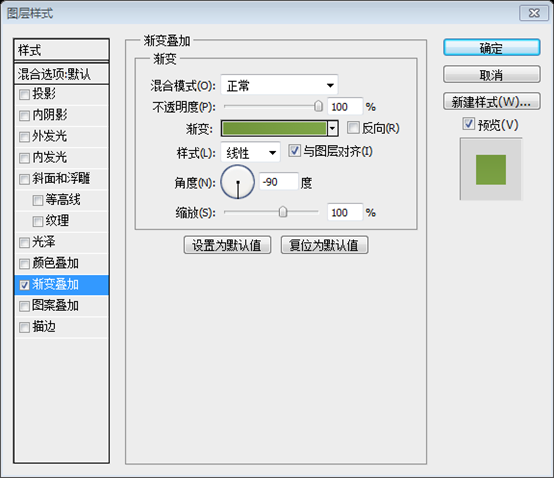
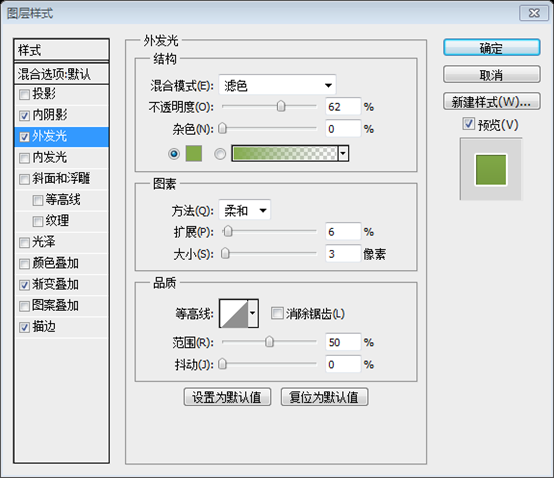
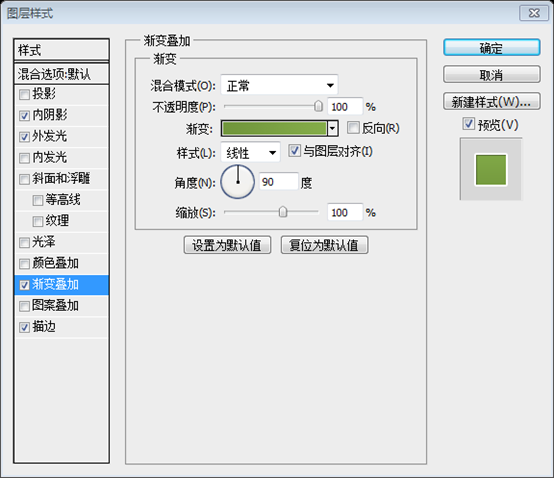
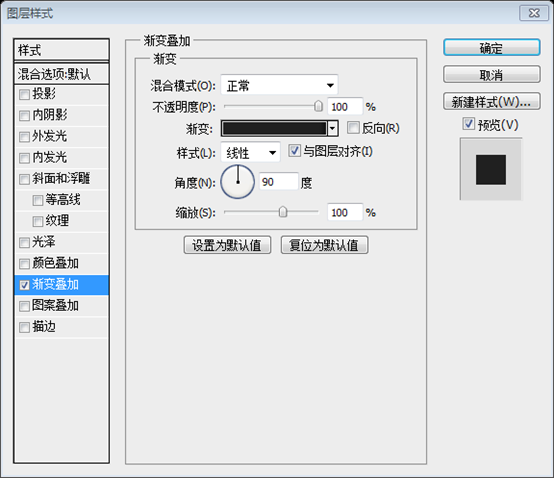
Donnez-lui une superposition de dégradé selon l'image suivante : Définissez le rectangle comme indiqué ci-dessous Style de calque pour la superposition de dégradé


Appelez maintenant cette couche : « header_bg ».
Nommez cette couche header_bg

Étape 5
Écrivez le titre de votre site Web avec ces paramètres :
Famille de polices : Rockwell (obtenez-le ici)
Taille de la police : 30px
Poids de la police : Régulier
Paramètre d'anticrénelage : Lisse
Couleur : Ne sera pas important, car nous allons lui donner une superposition de dégradé
Étape 5
Suivez les paramètres ci-dessous, utilisez l'outil texte pour ajouter le titre du site
Police : Rockwell
Taille de la police : 30px
Style de police : Régulier
Méthode d'anti-aliasing : Lisse
Couleur : Pas besoin de définir car nous souhaitons ajouter une superposition de dégradé
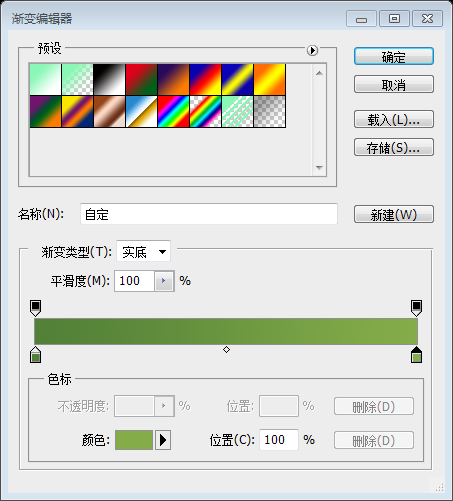
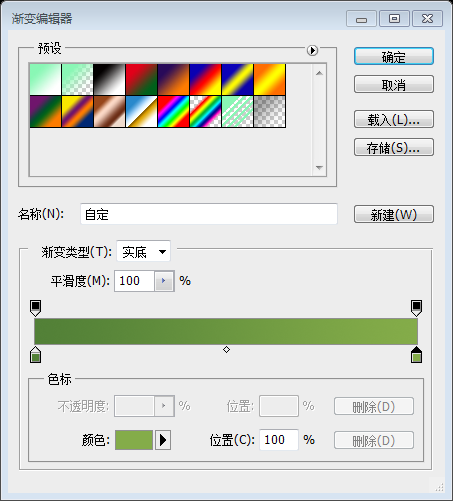
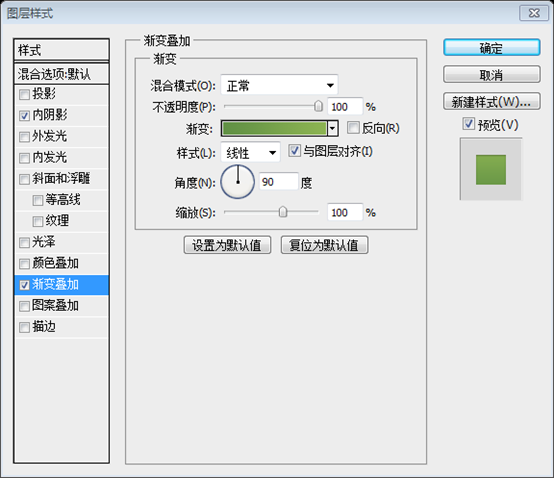
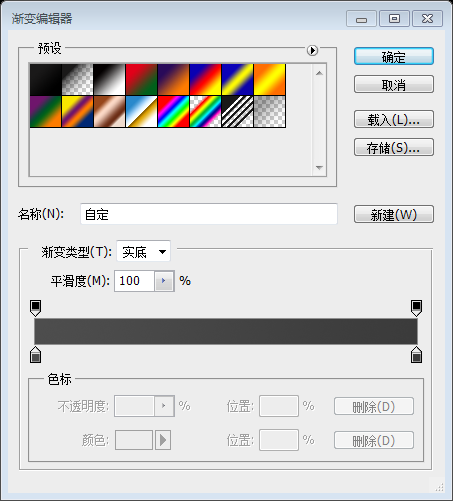
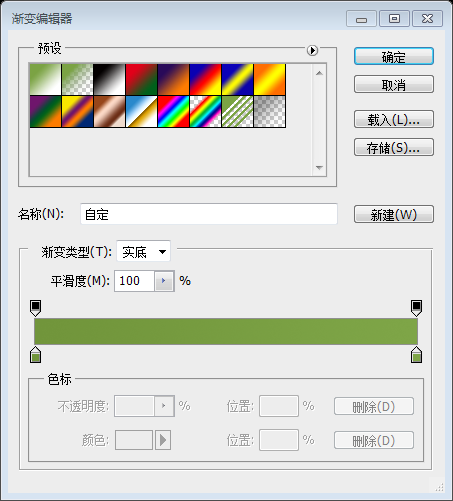
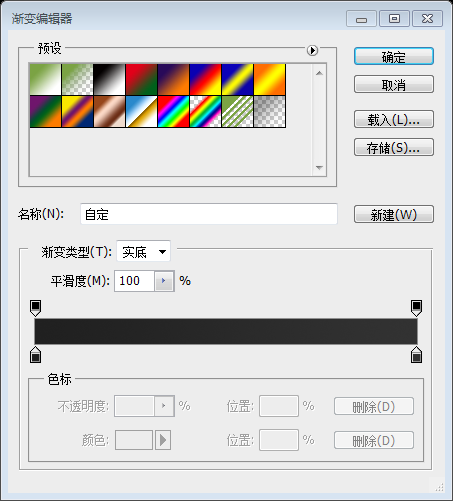
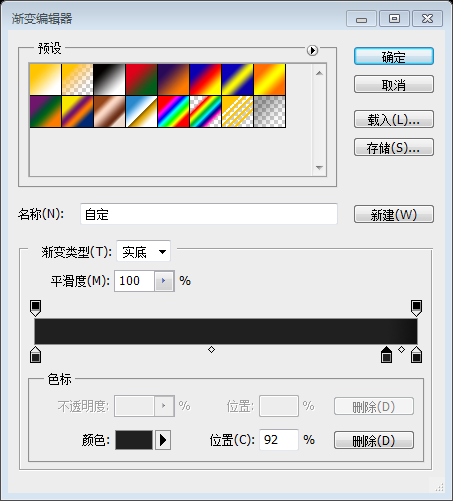
Maintenant ajoutez une superposition de dégradé à votre texte avec les paramètres suivants :
Ajoutez maintenant une superposition de dégradé à votre texte avec les paramètres ci-dessous

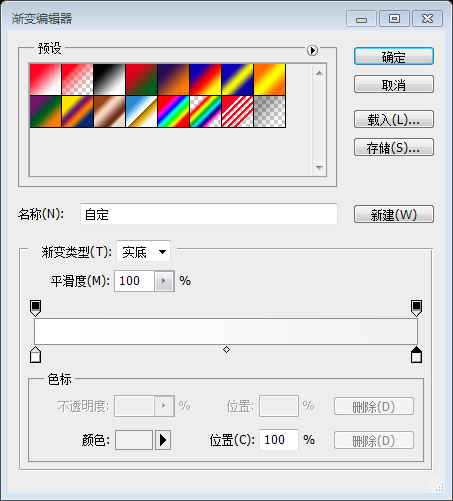
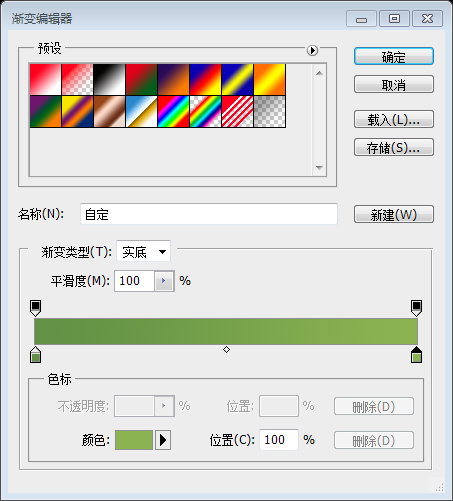
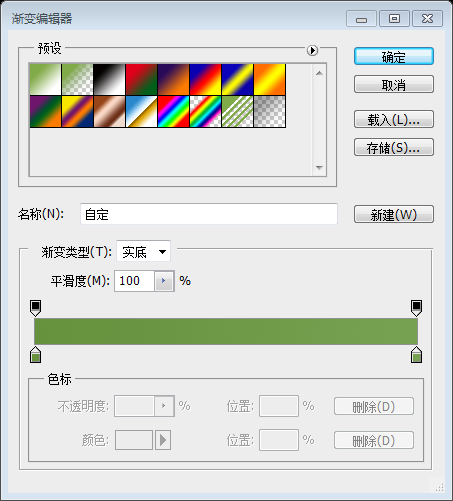
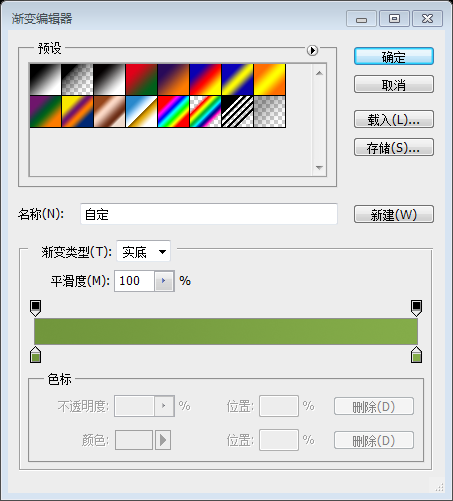
Couleur de l'éditeur de dégradé : # 528037, #84ac49

Pour aligner le titre de votre site Web avec l'arrière-plan de l'en-tête Sélectionnez votre calque de titre et le calque « header_bg » puis cliquez sur Aligner verticalement ; centres.
Pour aligner le titre du site Web sur l'arrière-plan de l'en-tête, sélectionnez votre calque de titre et le calque header_bg, puis cliquez sur Aligner le centre vertical (Cliquez sur : Calques> Alignement> Centre vertical )

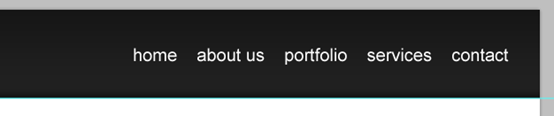
Étape 6
Écrivez votre texte de navigation avec ces paramètres :
Famille de polices : Arial
Taille de police : 20px
Poids de la police : Régulier
Paramètre d'anticrénelage : Lisse
Couleur : #ffffff
Étape 6
Ajoutez un texte de navigation selon les paramètres ci-dessous :
Police : Arial
Taille de la police : 20px
Style de police : Régulier
Style anti-aliasé : Lisse
Couleur : #ffffff

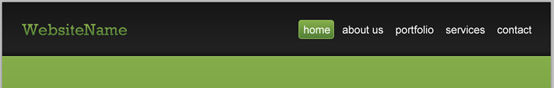
Créez un rectangle arrondi qui représentera un lien survolé, il devrait faire environ 65x35px. taille – rayon de 5 pixels, (remplissez-le avec n'importe quelle couleur pour l'instant).
Ajoutez un rectangle arrondi (551, 33) au lien survolé. Taille : 65px*35px, rayon 5px, (remplir avec n'importe quelle couleur)
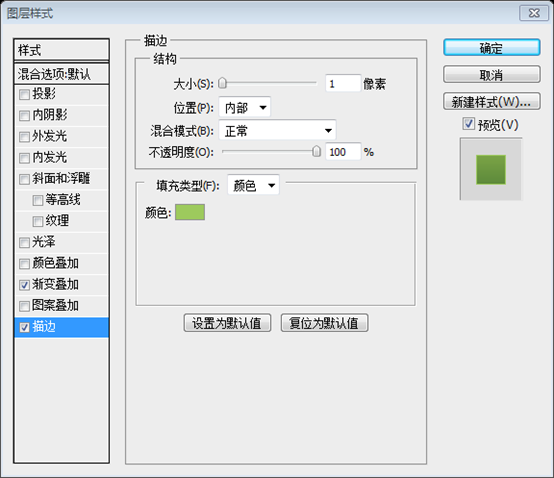
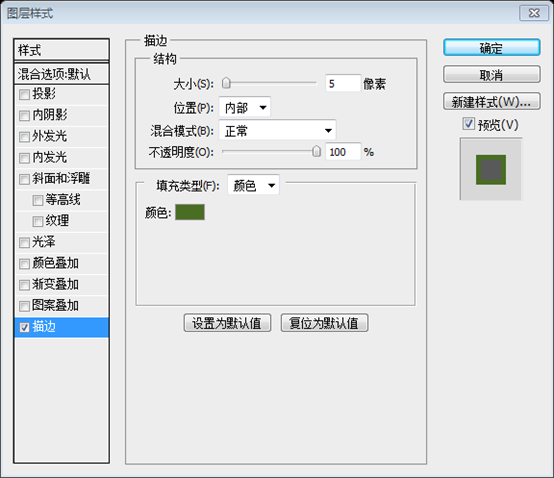
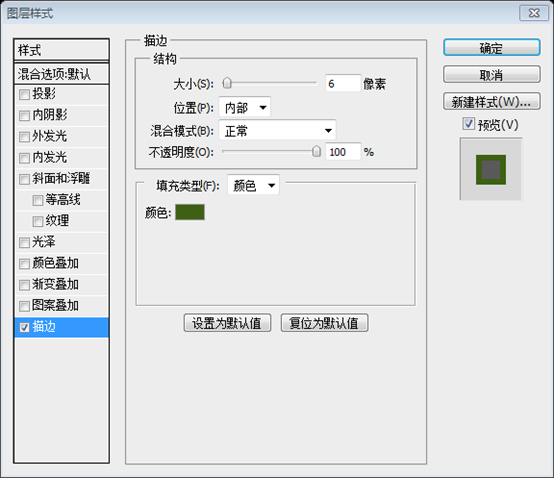
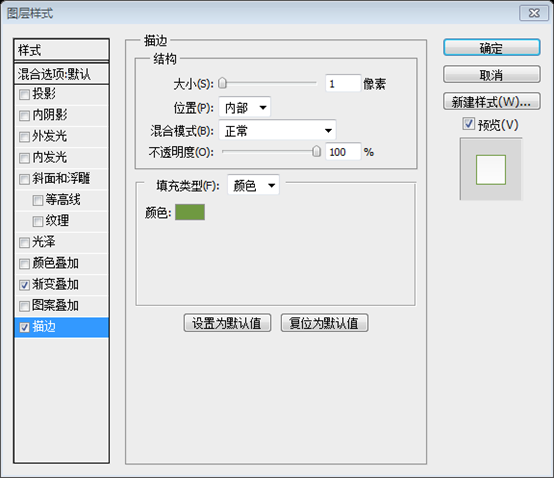
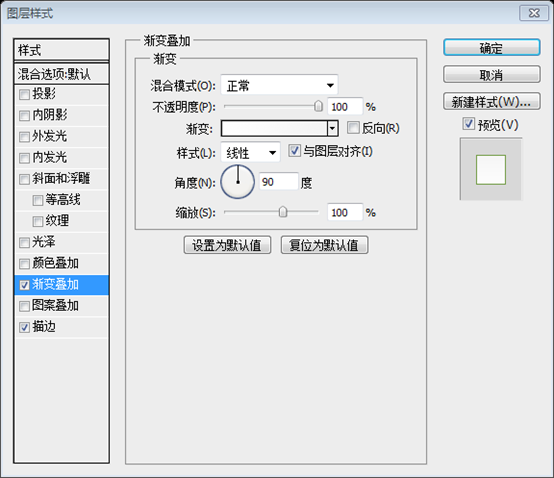
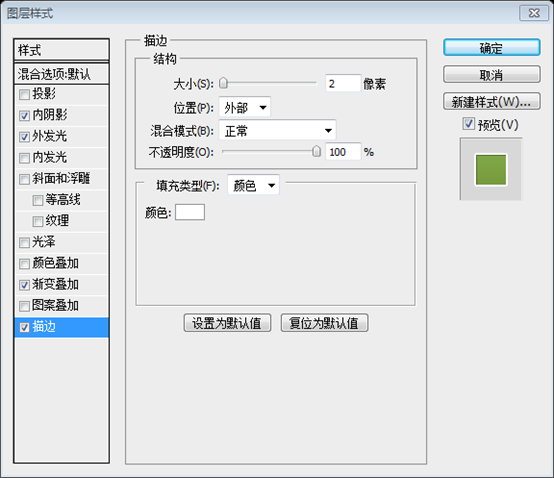
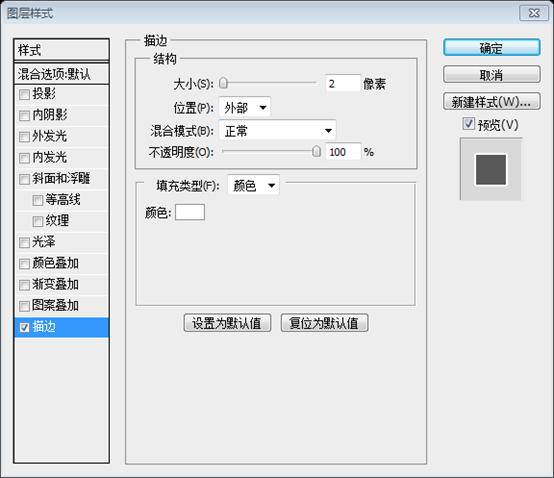
Donnez-lui un trait et une superposition de dégradé selon l'image suivante :
Ajustez le cercle comme illustré ci-dessous Définissez le style de calque du trait et la superposition de dégradé pour le rectangle d'angle :
Couleur du trait : #9dca5d


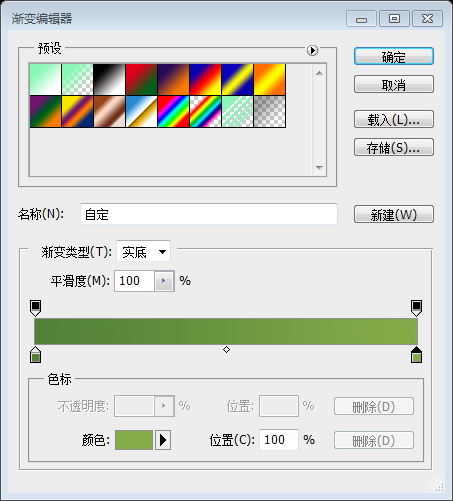
Couleurs de l'éditeur de dégradé : #528037, #84ac49

Avant de passer à l'étape suivante, assurez-vous simplement de garder vos calques bien organisés. Voici à quoi ressemble le mien !
Avant de passer à l'étape suivante, assurez-vous simplement de garder vos calques bien organisés (Fusionnez ces calques dans le groupe d'en-tête), voici comment je l'ai réalisé !

Étape 7
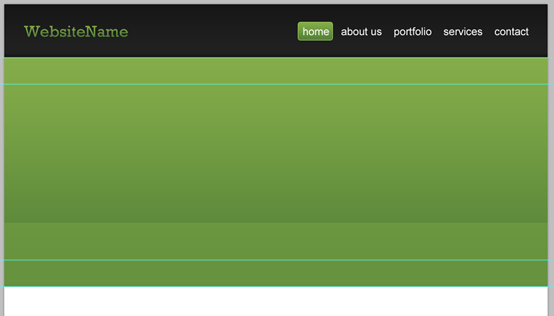
Il est temps de créer la zone de designs en vedette, nous allons commencer par définir. nos bordures inférieures en ajoutant un nouveau guide horizontal après 430px.
Étape 7
Il est temps de créer la zone sélectionnée. Pour définir la bordure, ajoutez un guide horizontal 430px en dessous du guide horizontal précédent.
Créez une sélection de 1020x430px comme arrière-plan pour la zone des designs présentés et remplissez-la avec n'importe quelle couleur de la circonscription. Remplissez-le de n'importe quelle couleur.
Suggestion : Utilisez l'outil rectangle pour créer un nouveau rectangle (0, 100, 1020, 430)

Donnez-lui ensuite une superposition de dégradé avec les paramètres suivants :
Donnez-lui ensuite une superposition de dégradé avec les paramètres suivants :
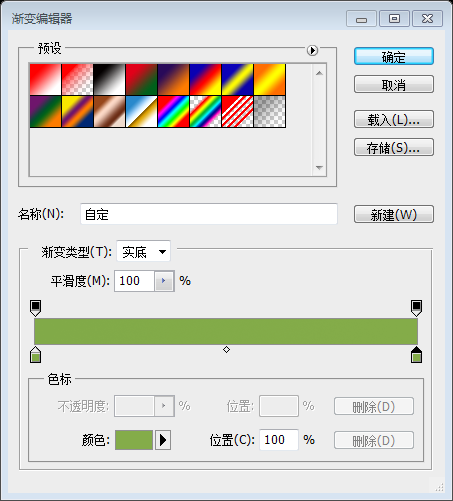
 Couleur de l'éditeur de dégradé : #528037, #84ac49
Couleur de l'éditeur de dégradé : #528037, #84ac49


Créons maintenant l'effet de glaçage ! une sélection de 1020x120px, remplissez-la avec n'importe quelle couleur.
Créez un effet de glaçage brillant maintenant ! Créez une sélection de 1020px*120px et remplissez-la avec n'importe quelle couleur.
Suggestion : Utilisez l'outil rectangle pour créer un nouveau rectangle (0, 410, 1020, 120)

Et puis ajoutez une superposition de dégradé. Utilisez l'image ci-dessous comme référence.
Définissez ensuite la couleur de l'éditeur de dégradé comme indiqué ci-dessous : #81aa48, #84ac49

Réduisez maintenant l'opacité de ce calque à 40%
Ajustez l'opacité de ce calque à 40%

Étape 8
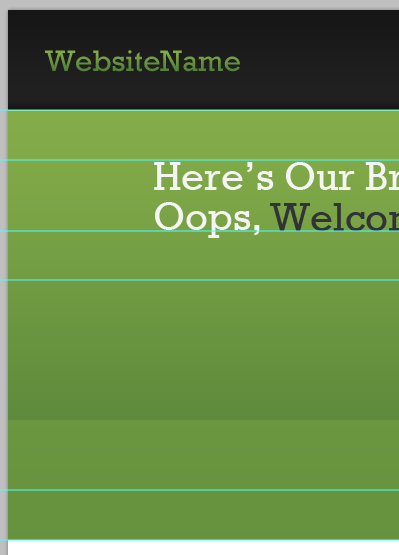
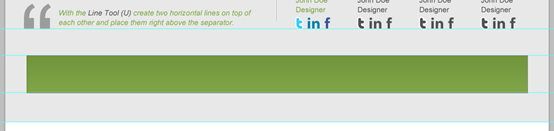
Ajoutons quelques touches avec l'outil de sélection à une seule rangée, créons une sélection de 1 px et alignons-la ! comme ce qui suit :
Maintenant, ajoutez un peu de vernis ! Utilisez l'outil de sélection d'une seule ligne pour créer une sélection de 1 px, en l'alignant comme suit
Définissez votre couleur de premier plan sur #acd86e puis cliquez sur Shift Backspace pour la remplir ; comme option de remplissage.
Définissez votre couleur de premier plan sur #acd86e, puis appuyez sur Shift Backspace pour remplir la sélection ; assurez-vous que le mode de remplissage est la couleur de premier plan.
Suggestion : Utilisez l'outil Ligne droite pour créer une ligne droite (0, 100, 1020, 1), couleur : #acd86e.

Je vous garantis que vous aurez des détails parfaits en pixels
Je vous garantis que vous aurez des détails parfaits en un seul pixel
Nous avons fini de créer les éléments d'arrière-plan, alors assurez-vous de leur donner des noms idéaux, de les organiser et de les regrouper.
Nous avons fini de créer l'arrière-plan. éléments. Assurez-vous de leur donner des noms idéaux, de les organiser et de les regrouper.
Étape 9
Soyons plus précis ! Faites glisser deux nouveaux guides selon l'image suivante
Étape 9
Pour un positionnement plus précis ! Faites glisser deux lignes de guidage comme indiqué ci-dessous (50 px à l'intérieur des deux lignes de guidage précédentes)

Écrivez quelques mots de bienvenue avec ces paramètres :
Famille de polices : Rockwell
Taille de police : 40px
Épaisseur de la police : Régulier
Paramètre d'anti-aliasing : Sharp
-
Couleur : #f4f4f4
Ajoutez le texte de bienvenue comme suit :
Police : Rockwell
Taille de la police : 40px
-
Style de police : Régulier
Style anti-aliasé : Pointu
Couleur : #f4f4f4
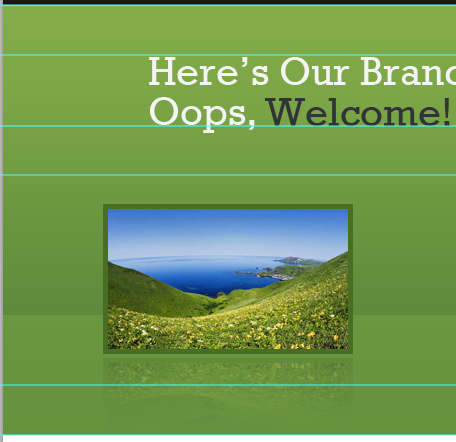
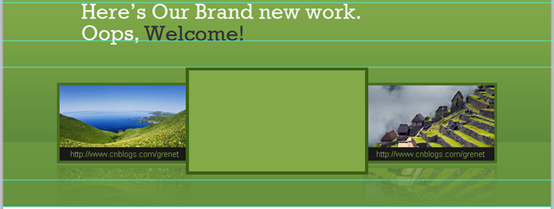
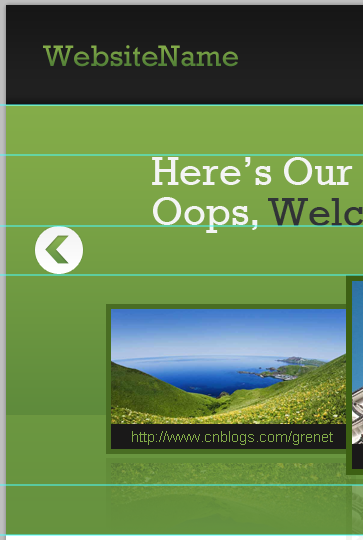
J'ai personnellement écrit : « Voici notre tout nouveau travail. Oups, bienvenue ! ;) mais il faut insister sur le mot « Bienvenue, donc en gros, nous allons le donner ! une Superposition de Dégradé. suivi de l'image
Voici notre tout nouveau travail Oups Bienvenue !. ;). Mais nous devons d’une manière ou d’une autre insister sur le mot Bienvenue. Par conséquent, nous y ajouterons une superposition de dégradé comme indiqué ci-dessous.
Afin de résoudre parfaitement cette étape, utilisez l'outil de texte pour écrire Voici notre tout nouveau travail et Oups et Bienvenue !, puis ajoutez un style de calque de superposition de dégradé à Bienvenue ! 🎜 >
 Couleurs de l'éditeur de dégradé : #2f3032, #2f3336
Couleurs de l'éditeur de dégradé : #2f3032, #2f3336


Faites maintenant glisser deux nouveaux guides horizontaux selon l'image suivante
Faites maintenant glisser deux nouveaux guides horizontaux selon l'image ci-dessous (un aligné avec le bas du texte, l'autre 50px en dessous de la ligne de guidage précédente),
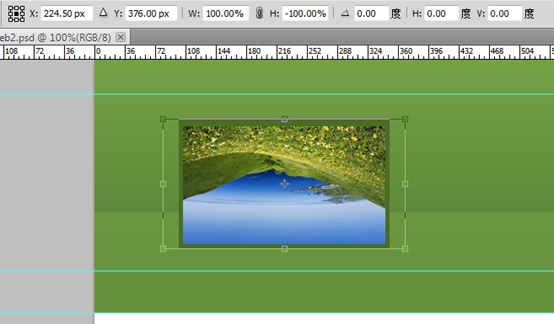
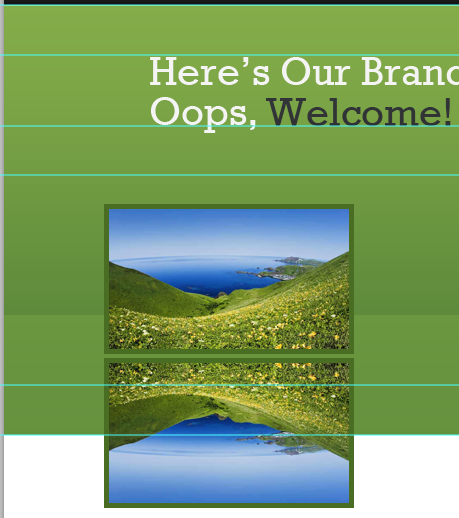
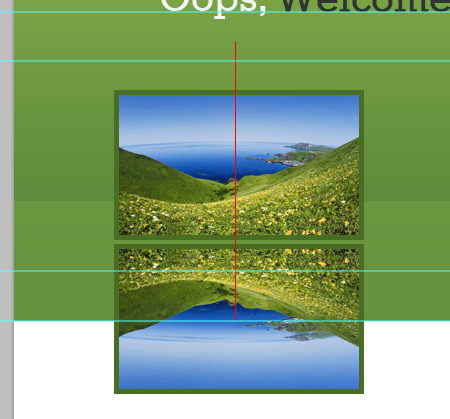
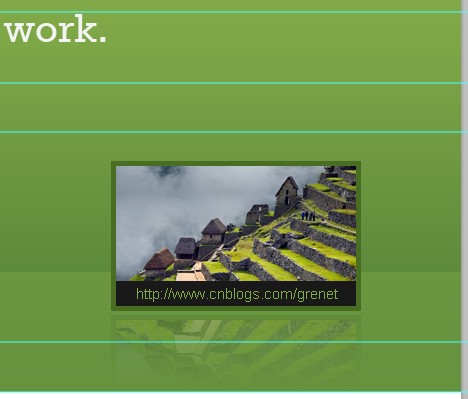
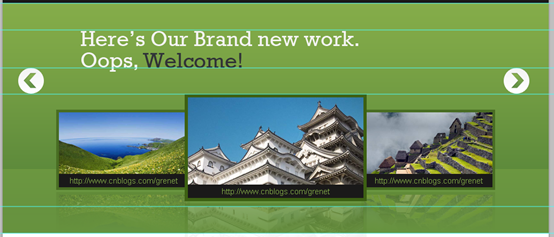
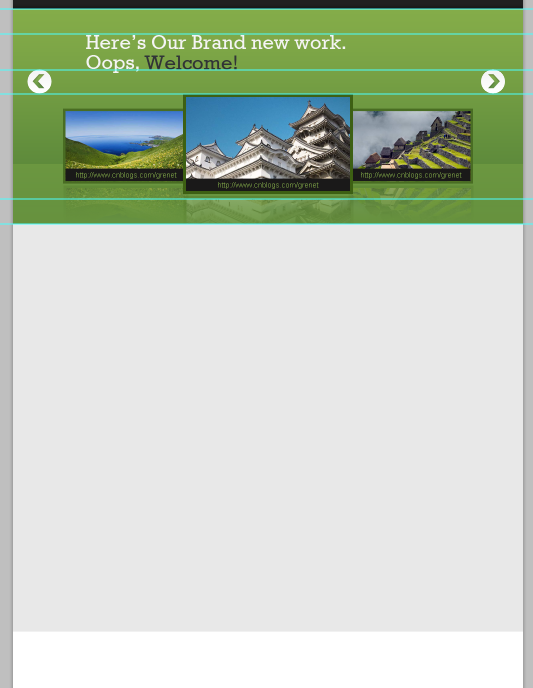
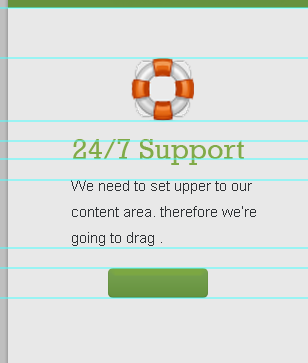
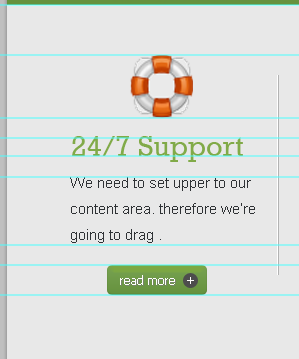
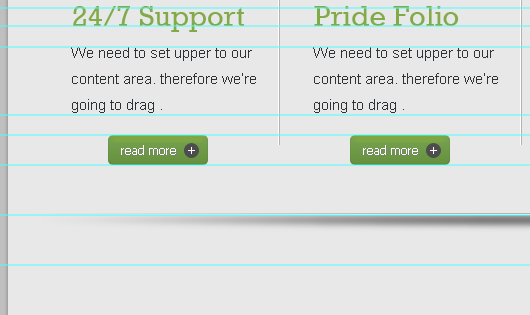
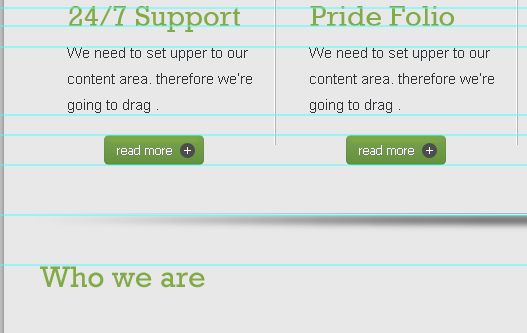
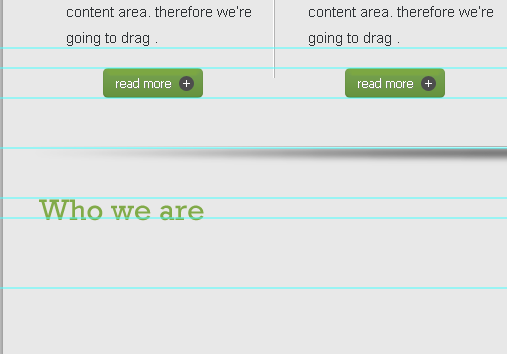
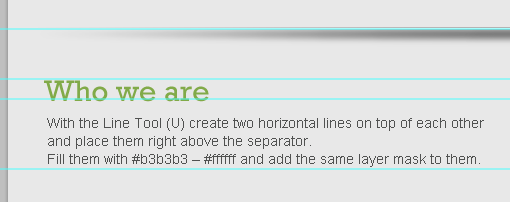
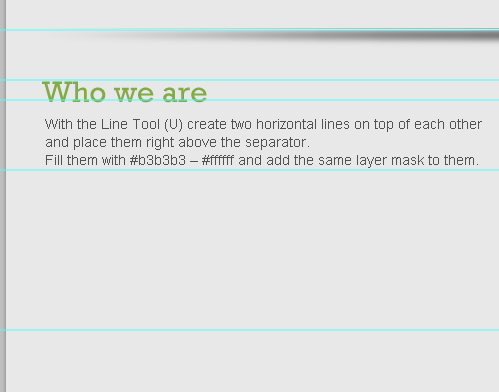
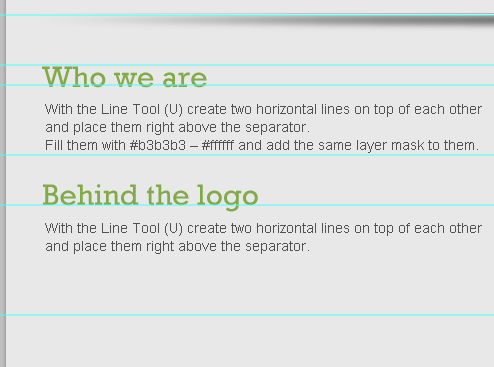
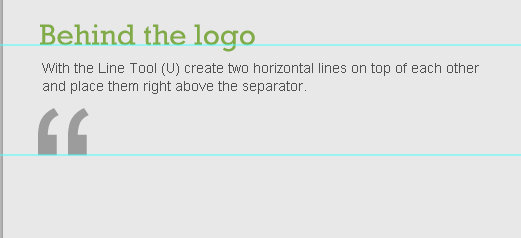
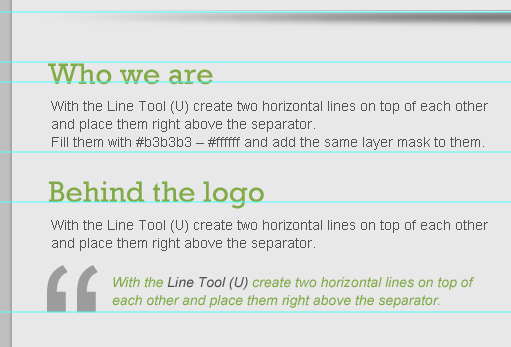
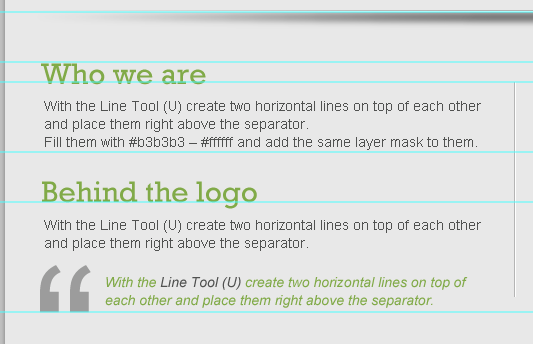
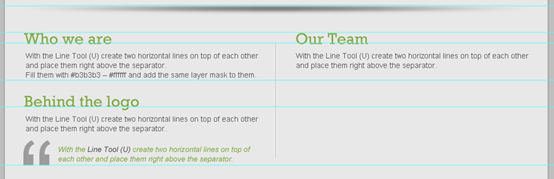
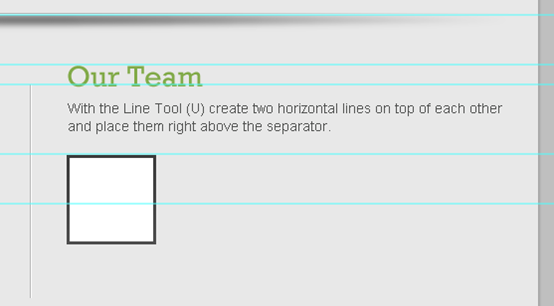
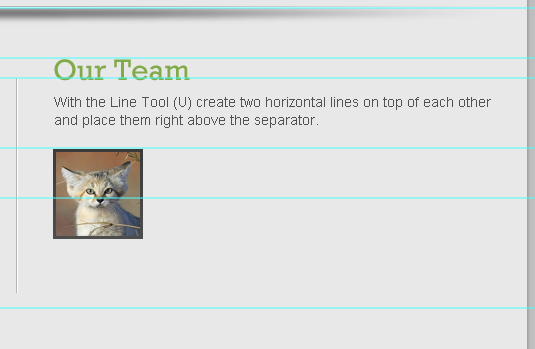
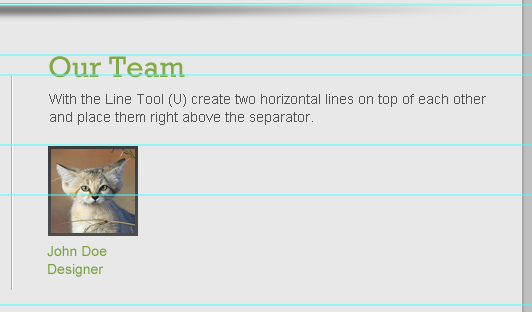
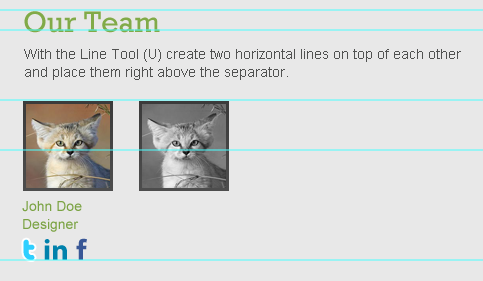
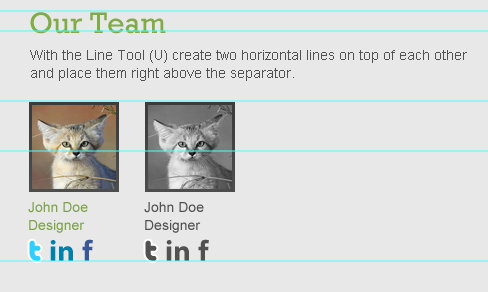
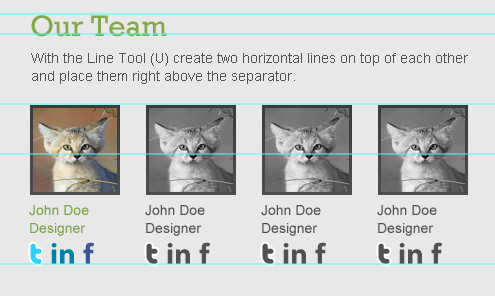
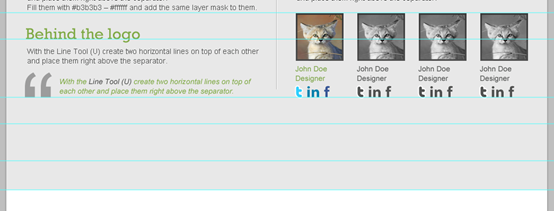
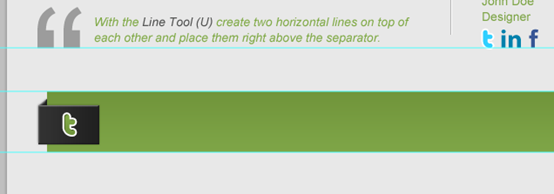
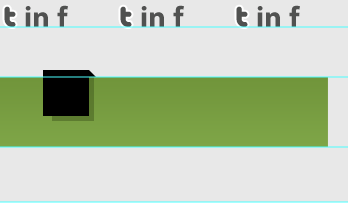
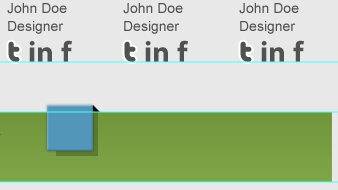
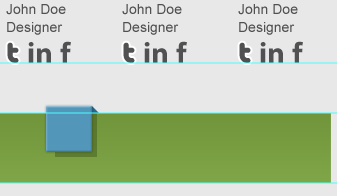
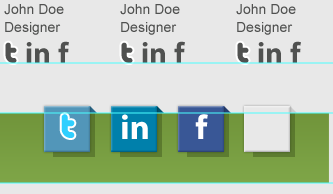
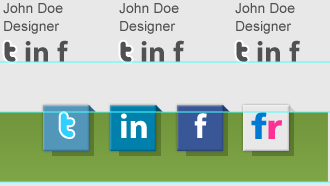
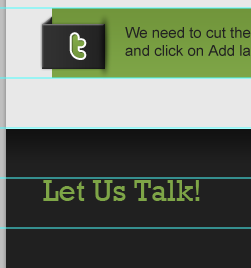
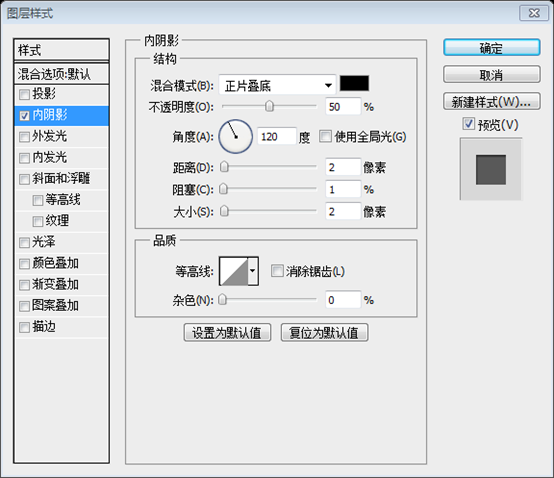
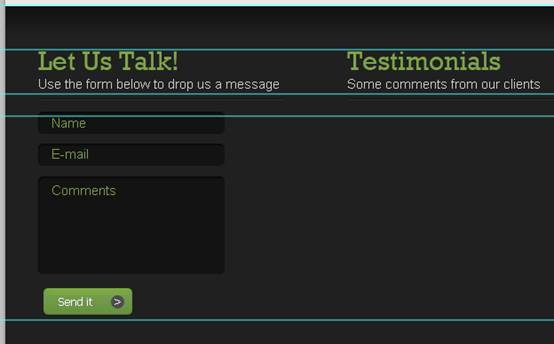
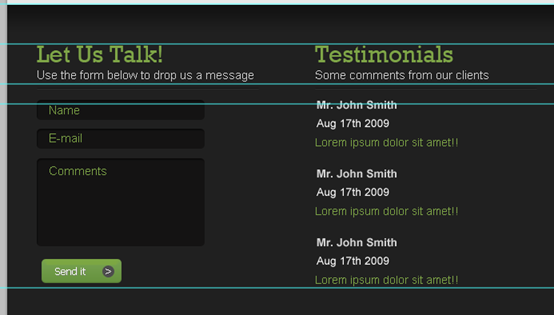
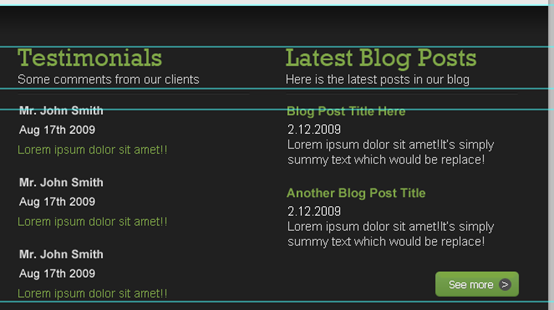
en calculant les positions des deux lignes de guidage sont d'environ 220px et 270px Avant de dire au revoir à cette étape, assurez-vous simplement d'organiser vos calques de texte. Avant de dire au revoir à cette étape, organisez Vos calques de texte (regroupés) Étape 10 Commencez par créer une sélection de 250x150px (remplissez-la avec n'importe quelle couleur), cela soyez notre support d'image. Appelez ce calque « pic_holder » et essayez de l'aligner comme l'image ci-dessus.Et donnez-lui un trait Étape 10 Créez une sélection, taille : 250px*150px (remplissez avec n'importe quelle couleur), ce sera notre bloc d'image Nommez ce calque pic_holder, déplacez-le à la position appropriée comme indiqué ci-dessous et ajoutez un trait comme indiqué ci-dessous Suggestion : utilisez l'outil rectangle pour créer un nouveau rectangle (100, 299) et ajoutez un style de calque de trait comme indiqué ci-dessous Couleur du trait : #496d23 Ajoutons une image d'un design en vedette, pour ce faire, allez sur Fichier > Placez et sélectionnez une image. Appelez son calque « pic » et assurez-vous de le placer juste au-dessus du calque « pic_holder ». Cliquez avec le bouton droit sur le calque « pic » et choisissez Créer un masque d'écrêtage. Ajouter une image dans la zone sélectionnée. Pour ce faire, cliquez sur : Fichier > Placer et sélectionnez un fichier. Nommez ce calque pic et assurez-vous que le calque pic est au-dessus du calque pic_holder. Cliquez avec le bouton droit sur le calque d'image et sélectionnez Créer un masque d'écrêtage Étape 11 Pour créer notre ombre, nous allons commencer par dupliquer les deux calques « pic » et « pic_holder ». Tout en ayant sélectionné les deux calques dupliqués, allez dans Modifier > hauteur à : -100,0 % Étape 11 Pour créer l'ombre de l'image, nous copions d'abord les calques pic et pic_holder Lorsque les deux sont copiés Lorsque deux calques sont sélectionnés, cliquez sur : Édition>Transformation libre, ajustez la hauteur à -100 % Pendant que nous sélectionnons toujours les deux calques dupliqués, faites un clic droit dessus et choisissez Convertir en objet intelligent ; appelez ce calque « ombre » et assurez-vous de le placer en bas. Cliquez avec le bouton droit sur les calques dupliqués et choisissez Convertir en objet intelligent, nommé ombre. Déplacez ensuite le calque sous l'image d'origine Sélectionnez le calque « ombre » puis cliquez sur Ajouter un masque de calque (en bas du panneau des calques) Sélectionnez le calque d'ombre et cliquez sur Ajouter un masque de calque (en bas du panneau des calques) Choisissez l'outil Dégradé (G) et avec un dégradé linéaire noir et blanc faites glisser de bas en haut. Sélectionnez l'outil de dégradé, sélectionnez le dégradé linéaire noir-blanc et faites glisser de bas en haut (indiqué par la ligne rouge dans l'image ci-dessous, faites glisser de bas en haut) Vous devriez avoir quelque chose comme ça ! L'effet est le suivant : Étape 12 Nous devons ajouter une description à notre image afin de créer une sélection de. 240x25px, et remplissez-le avec cette valeur de couleur : #1a1919, cela fonctionnera comme arrière-plan de description. Étape 12 Vous devez ajouter un texte de description au image. Nous allons donc créer une sélection de taille : 240px*25px et la remplir de couleur : #1a1919, qui servira de fond à la légende. Utilisez l'outil rectangle pour créer un nouveau rectangle (105, 419) au lieu de cette étape, colorez : #1a1919 Écrivez une description avec ces paramètres de caractères : Famille de polices : Arial Taille de la police : 15px Poids de la police : Régulier Paramètre d'anti-aliasing : Aucun Couleur : #82aa48 Ajouter une légende en fonction des paramètres ci-dessous : Police : Arial Taille de la police : 15px Style de police : Régulier Style anti-aliasé : Aucun Couleur : #82aa48 Assurez-vous de garder votre document bien rangé ! Assurez-vous de garder vos documents bien rangés ! Étape 13 Faites une autre copie de l'image de conception présentée et alignez-la à droite. Étape 13 Répétez pour ajouter une autre image sur le côté droit de la zone sélectionnée Nous ferons en sorte que centrez l'image un peu plus grande, alors faites une sélection de 340x200px, alignez-la comme suit et remplissez-la avec n'importe quelle couleur. Nous lui donnerons également un trait, utilisez l'image suivante pour référence Nous ajoutons une grande image au milieu pour créer une grande sélection, taille : 340px*200px, la plaçons comme indiqué ci-dessous, la remplissons avec n'importe quelle couleur et ajoutons-y un trait comme indiqué ci-dessous. Utilisez l'outil rectangle pour créer un rectangle (340, 270) avec n'importe quelle couleur. Et ajoutez le style de trait comme indiqué ci-dessous, au lieu de cette étape Couleur du trait : #3d6013 Ajoutez des images et des ombres aux blocs d'images qu'il contient Et voici ce que nous avons ! C'est l'effet actuel Assurez-vous d'organiser vos calques et de les regrouper. J'ai personnellement créé trois groupes distincts. Voici à quoi ils ressemblent Organisez vos calques et fusionnez-les en groupes. J'ai fusionné les calques des trois images en 3 groupes Étape 14 Créons notre bouton coulissant, nous allons commencer par créer un ! Ellipse de 50x50px à l'aide de l'outil Elliptique de sélection (M) et en la remplissant avec n'importe quelle couleur. Donnez-lui maintenant quelques styles de calque selon l'image suivante Étape 14 Pour créer un bouton coulissant ! Utilisez l'outil de sélection Ellipse pour créer une sélection elliptique, taille : 50px*50px, remplissez-la avec n'importe quelle couleur utilisez directement l'outil Ellipse pour créer une ellipse (28, 220), taille : 50px* 50px, n'importe quelle couleur. Ajoutez un style de calque à ce calque comme indiqué ci-dessous Couleur de trait : #6f9941 Couleurs de l'éditeur de dégradé : #ffffff, #f3f3f3 Avec l'outil Forme personnalisée (U), créez une flèche et donnez-lui ce qui suit styles de calque Créez une flèche avec l'outil de forme personnalisée et ajoutez la couleur de l'ombre intérieure comme indiqué ci-dessous : #3c3c3c Make une autre copie de la flèche et alignez-la à droite Copiez une flèche à droite Travaillons sur la zone de contenu. Commençons par créer une sélection de 1020x815px Cliquez sur Shift Backspace pour remplir votre sélection avec cette couleur : #e8e8e8 L'étape suivante consiste à créer la zone de contenu. Créez d'abord une sélection, taille : 1020*815 Appuyez sur Cliquez sur Retour arrière pour remplir la sélection avec la couleur #e8e8e8
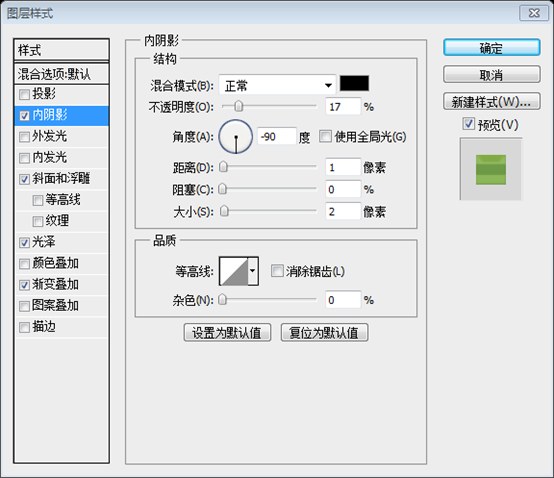
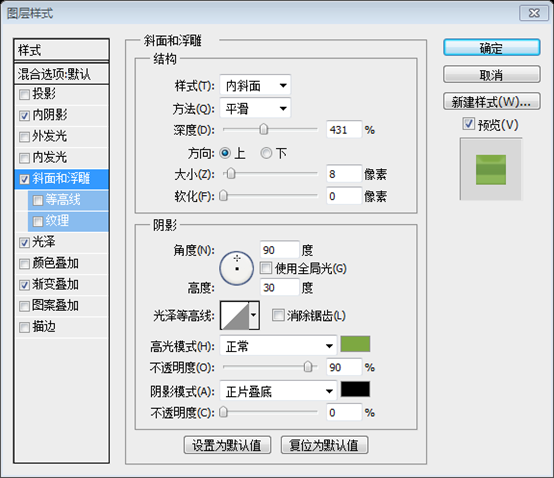
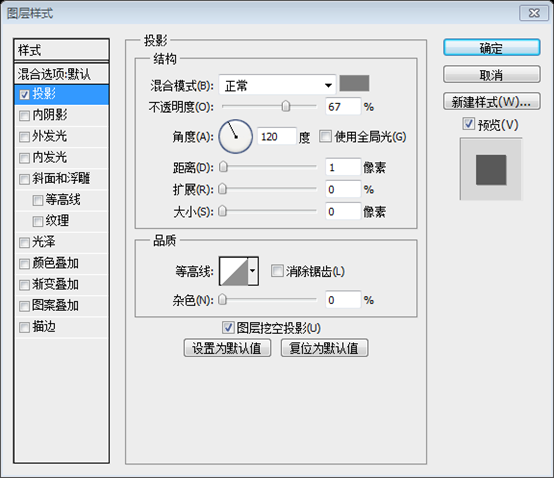
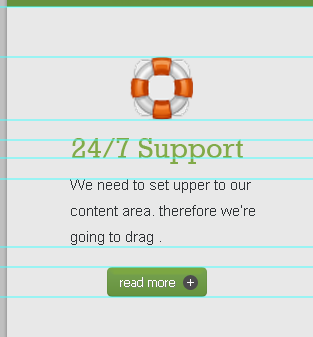
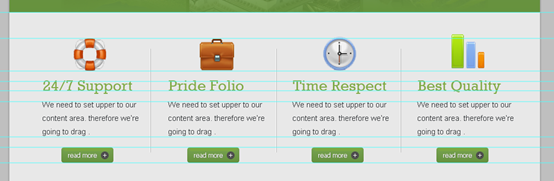
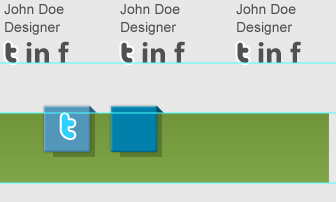
Avec l'outil de sélection à une rangée (M), créez une sélection de 1 px, placez-la comme l'image suivante et remplissez-la de blanc (#ffffff). Vous êtes maintenant avoir des détails de pixels parfaits ! Utilisez l'outil de sélection d'une seule ligne pour créer une sélection de 1 px, placez-la comme indiqué ci-dessous, remplissez-la de blanc Vous avez maintenant un composant parfait à un seul pixel . Nous devons définir des bordures supérieures pour notre zone de contenu. Nous allons donc faire glisser un nouveau guide horizontal après 50 px. Étape 16 Nous devons définir les limites de la zone de contenu. Nous devons faire glisser un nouveau guide horizontal 50px en dessous du guide horizontal précédent Téléchargez l'icône : Basic Set – Pixel Mixer et placez-le comme indiqué ci-dessous Faites glisser un nouveau guide horizontal en bas de l'icône, laissez 20px puis faites-en un nouveau. Faites glisser une ligne de guidage horizontale 20px en dessous Famille de polices Taille de police : 29px Poids de la police : Régulier Paramètre d'anti-aliasing : Sharp Couleur : #81aa48 Ajouter un texte d'en-tête selon les paramètres suivants : Police : Taille de la police : 29px Style de police : Régulier Style anti-aliasé : Pointu Couleur : #81aa48 Faites glisser encore deux nouveaux guides horizontaux selon à l'image ci-dessous (une en bas du texte, 20px plus bas) Écrivez du texte avec ces paramètres : Famille de polices Taille de police : 15px Poids de la police : Régulier Paramètre d'anticrénelage : Aucun Couleur : #2f3235 Ajoutez du texte selon les paramètres suivants : Police : Taille de police : 15px Style de police : Régulier Style anti-aliasé : Aucun Couleur : #2f3235 Faites glisser 3 guides horizontaux selon l'image ci-dessous (un en bas du texte, un 20px vers le bas et un 30px vers le bas) Étape 17. Donnez à ce rectangle quelques styles de calque. Utilisez l'image ci-dessous pour référence. Donnez à ce rectangle quelques styles de calque. Utilisez l'image ci-dessous pour référence. Couleur pour le mode de surbrillance en biseau et en relief : #7da841 Couleur pour l'éditeur de dégradé : #66923e, #76a150 Pour l'aligner correctement, sélectionnez son calque et celui du rectangle puis cliquez sur Aligner les centres verticaux tout en sélectionnant les deux calques. Une ellipse, taille : 15px*15px, couleur : #4d4d4d Cliquez : Calques> ; Alignement> Centré verticalement Type " ", remplissez-le de blanc (#ffffff) et placez-le comme ceci : Tahoma : 12px : Régulier : Aucun : #ffffff Ajoutez du texte en fonction des paramètres ci-dessous. En savoir plus : Tahoma 12px Régulier Aucun #ffffff Donnez-lui une ombre portée, utilisez l'image ci-dessous pour. référenceDonnez-lui une ombre portée. Définissez la projection et la couleur de projection comme indiqué ci-dessous : #7c7c7c Étape 18 Étape 18 Créez une ligne de séparation verticale, utilisez l'outil Ligne droite pour créer deux lignes droites verticales ((270, 600, 1, 200) et (271 , 600, 1, 200)) . Les couleurs sont : #ffffff et #b3b3b3 Alignez votre ligne comme l'image suivante Disposez votre ligne comme indiqué ci-dessous N'oubliez pas d'organiser vos calques, jetez un œil aux miens N'oubliez pas d'organiser vos calques. Tout comme moi. Étape 19 Faites trois copies de ce que nous avons créé au cours des deux étapes précédentes et obtenez quelque chose comme ceci ! Étape 19 Copiez les deux étapes ci-dessus 3 fois. Complétez l'image ci-dessous Étape 20 Créons notre séparateur Étape 20 Créer un séparateur horizontal Créer un nouveau guide horizontal 50px en dessous du guide horizontal précédent Avec l'outil de sélection elliptique (M), créez une sélection comme celle ci-dessous. Réglez votre couleur de premier plan sur noir (#000000), puis cliquez sur Décalez Retour arrière pour remplir votre sélection. Appelez ce calque « separator_bg ». Comme indiqué ci-dessous, utilisez l'outil de sélection elliptique pour créer une sélection elliptique Réglez votre couleur de premier plan sur noir (#000000). , puis appuyez sur Shift Backspace pour remplir votre sélection. Nommez ce calque separator_bg Suggestion : utilisez l'outil Ellipse pour créer une ellipse (30, 870, 960, 10), couleur : #000000 Pour le rendre flou, accédez à Filtre > ; Flou gaussien, rayon : 3px Lorsque le calque separator_bg est sélectionné, créez une sélection comme indiqué ci-dessous et appuyez sur Supprimer. Cliquez sur l'icône Ajouter un masque de calque. Et réglez votre éditeur de dégradé sur : noir-blanc-noir Utilisez l'outil de dégradé pour faire glisser un dégradé linéaire comme indiqué ci-dessous (faites glisser horizontalement de droite à gauche, appuyez sur Maj tout en faisant glisser) Réduire l'opacité du calque à 50% Ajuster l'opacité du calque à 50% Avec l'outil Ligne (U), créez deux lignes horizontales l'une sur l'autre et placez-les juste au-dessus du séparateur Utilisez l'outil Ligne droite pour créer deux lignes droites horizontales((30,868,960,1) et (30,869,960,1)), juste au-dessus du séparateur remplissez leurs couleurs avec #b3b3b3 et #ffffff respectivement, et ajoutez le même masque de calque que le séparateur Étape 21 Nous allons commencer à travailler sur notre zone de contenu inférieure, en faisant glisser un nouveau guide après 50 pixels. Étape 21 Maintenant, créez la zone de contenu inférieure, faites glisser un nouveau guide horizontal 50px en dessous du guide précédent Ajoutez un titre avec ces paramètres de caractères : Famille de polices : Rockwell Taille de police : 30px Épaisseur de la police : Régulier Paramètre d'anticrénelage : Lisse Couleur : #81aa48 Ajouter un titre selon les paramètres ci-dessous : Police : Rockwell Taille de la police : 30px Style de police : Régulier Style anti-aliasé : Lisse Couleur : #81aa48 Faites glisser deux nouveaux guides horizontaux selon l'image suivante. Créez deux nouvelles lignes de référence horizontales comme indiqué ci-dessous (une 20px ci-dessous, les 70 autres pixels ci-dessous) Écrivez du texte avec ces paramètres de caractères : Famille de polices : Arial Taille de la police : 14px Poids de la police : Régulier Paramètre d'anti-aliasing : Aucun Couleur : #505150 Ajoutez le texte comme suit : Police : Arial Taille de la police : 14px Style de police : Régulier Style anti-aliasé : Aucun Couleur : #505150 Faites glisser un nouveau guide après 160 px comme bordure inférieure de la zone de contenu. Créez une nouvelle ligne de guidage horizontale à 160 px en dessous de la précédente comme bord inférieur du contenu. zone Étape 22 Écrivez un autre titre et un autre texte en utilisant les mêmes paramètres de caractères que nous avons utilisés à l'étape précédente. Étape 22 Ajoutez un autre titre et un autre texte en utilisant les mêmes paramètres maléfiques qu'à l'étape précédente. (Comme indiqué ci-dessous, créez d'abord une nouvelle ligne de référence horizontale 50px en dessous de l'avant-dernière ligne de référence horizontale) Type un guillemet sur votre clavier, avec ces paramètres de caractères : Famille de polices : Arial Police taille : 200px Poids de la police : Régulier Paramètre d'anti-aliasing : Lisse Couleur: #505150 Et réduisez l'opacité de son calque à 50% Appuyez sur le guillemet du clavier pour saisir un guillemet double, suivez les paramètres ci-dessous : Police : Arial Taille de police : 200px Style de police : Régulier Style anti-aliasé : Lisse Couleur : #505150 Ajuster la valeur de ce calque L'opacité est de 50 % Écrivez un mot de sagesse ou une de vos citations avec ces paramètres de caractères : Famille de polices : Arial Taille de la police : 14px Poids de la police : Italique Paramètre d'anti-aliasing : Lisse Couleur : # 81aa48 Entrez quelques pensées ou citations, suivez les paramètres ci-dessous : Police : Arial Taille de la police : 14px Style de police : Italique Style anti-aliasé : Lisse Couleur : #81aa48 Étape 23 Afin de créer une ligne de séparation verticale, créez deux lignes verticales l'une à côté de l'autre et remplissez-les avec ces valeurs : #ffffff – #b3b3b3. Étape 23 Créez un séparateur vertical et créez deux lignes verticales l'une à côté de l'autre( (509, 940, 1 , 215) et (510, 940, 1, 215)) , les couleurs sont #ffffff et #b3b3b3 (#b3b3b3 est à gauche de #ffffff) Assurez-vous de garder votre calque organisé, voici comment je les ai organisés Regroupez les calques de Écrivez encore un autre titre comme ceux de gauche (Essayez d'écrire quelque chose qui représente l'équipe, par exemple j'ai écrit « Notre équipe »). Étape 24 Écrivez le même titre et le même texte et remplissez-le avec n'importe quelle couleur. Appelez ce calque « photo1_holder » avec n'importe quelle couleur. Nommez ce calque photo1_holder Ce sera un bloc d'images pour les photos des membres de l'équipe. Ajoutez-y maintenant le style de calque Stroke comme indiqué ci-dessous Couleurs de l'éditeur de dégradé : #4d4d4d, #3b3b3b Placez une photo d'un membre et appelez son calque « photo1 » Assurez-vous que le calque « photo1 » est juste au-dessus du calque « photo1_holder ». . puis faites un clic droit sur le calque « photo1 » et choisissez Créer un masque d'écrêtage. Vous devriez trouver quelque chose comme ci-dessous ! Placez la photo d'un membre et nommez ce calque photo1. Assurez-vous que le calque photo1 est directement au-dessus du calque photo1_holder. Cliquez avec le bouton droit sur le calque photo1 et sélectionnez Créer un masque d'écrêtage. Votre travail devrait ressembler à ceci > Famille de polices Taille de la police Poids de la police : Régulier Paramètre anti-aliasing : Lisse Couleur : #7ba344
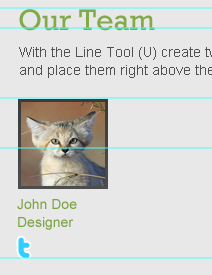
Style de police : Régulier Style anti-aliasé : Lisse Couleur : #7ba344 Famille de polices Taille de la police Poids de la police : Régulier Paramètre anti-aliasing : Lisse Couleur : #2fcfff Créons nous-mêmes des icônes de réseaux sociaux ! À partir de Twitter, tapez la lettre t comme suit : Police : Pico-Black (obtenez-la ici) Taille de la police : Style de police : Régulier Éliminer le zigzag style : Lisse Couleur : #2fcfff
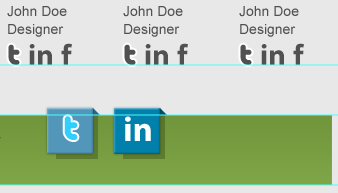
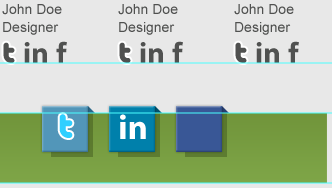
: Myriad Pro (obtenez-le ici) Taille de police Poids de la police : Gras Paramètre d'anti-aliasing : Lisse Couleur : #0081ac Nous créons LinkedIn ! Tapez les lettres comme suit : Police : Myriad Pro (obtenir ici) Taille de la police : 30px Style de police : Gras Style anti-aliasing : Lisse Couleur : #0081ac Famille de polices : Klavika (obtenez-la à partir d'ici) Taille de la police : 30px Poids de la police : Gras Anti-aliasing réglage : Lisse Couleur : #395796 Police : Klavika (récupérez-la ici) police Taille : 30px Style de police : Gras Style anti-aliasé : Lisse Couleur : #395796 Étape 26 Assurez-vous de vérifier. "Utiliser le calque précédent pour créer un masque d'écrêtage" Étape 26 Étape 27 Avant de commencer à travailler sur la zone des liens vers les réseaux sociaux, nous devons définir quelques frontières, c'est pourquoi nous allons faire glisser deux nouveaux guides selon l'image suivante ! Étape 27 Avant de commencer à créer la zone des médias sociaux, nous devons fixer certaines limites, nous allons donc créer le suivant Deux lignes de guidage horizontales (une de 50 px vers le bas, une de 70 px vers le bas), Créez une nouvelle ligne de guidage horizontale en bas de la zone de contenu
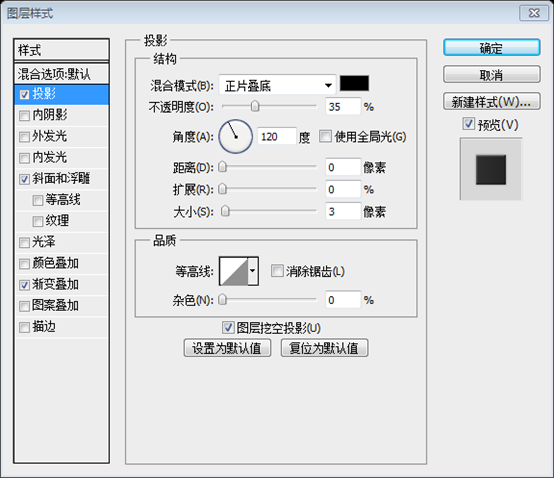
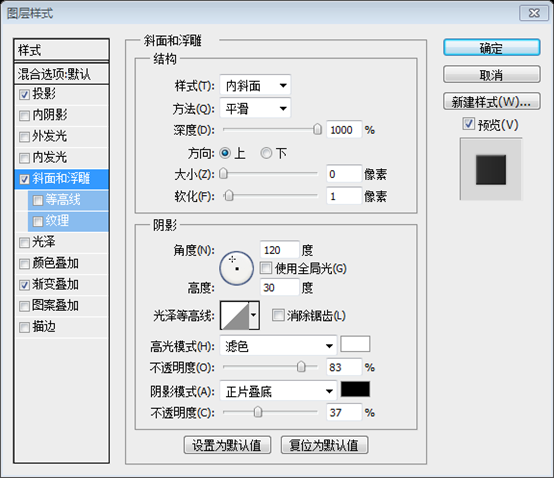
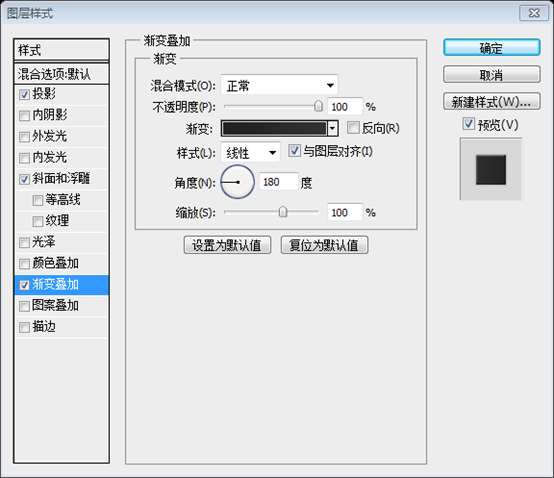
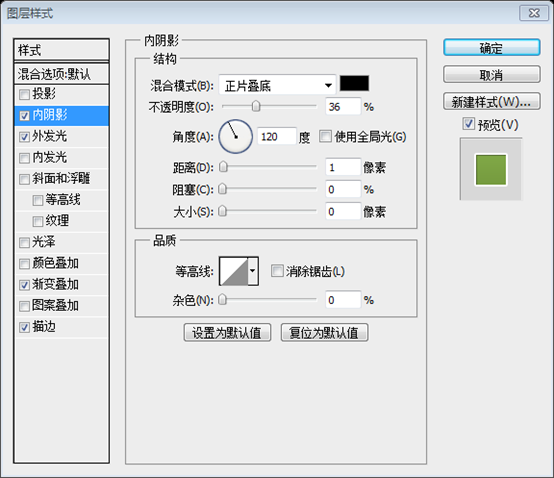
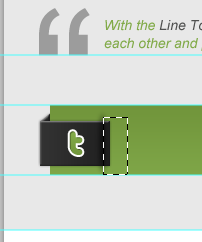
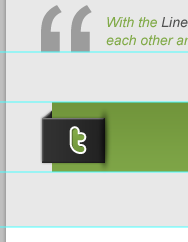
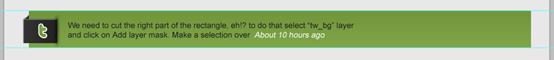
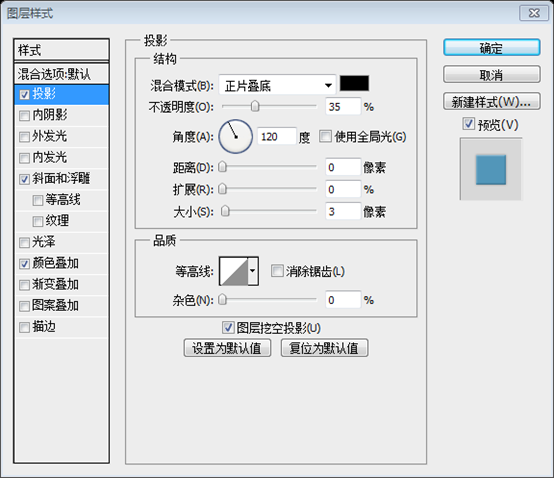
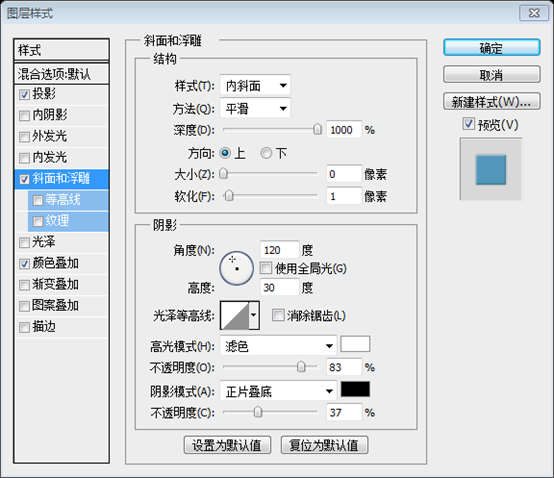
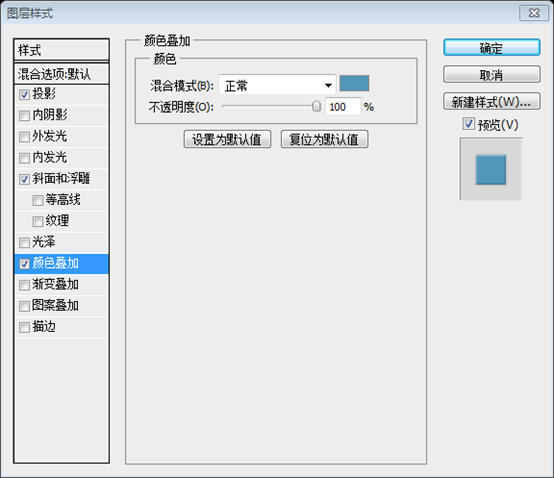
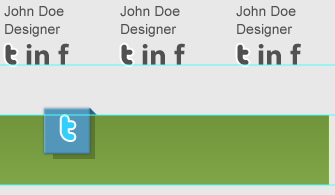
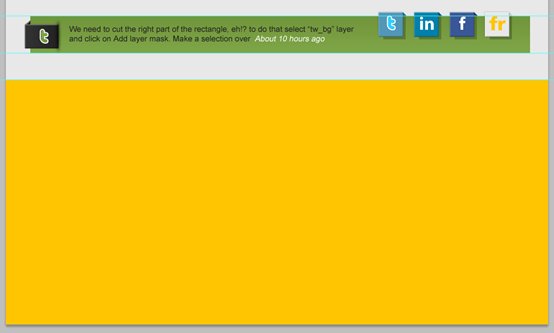
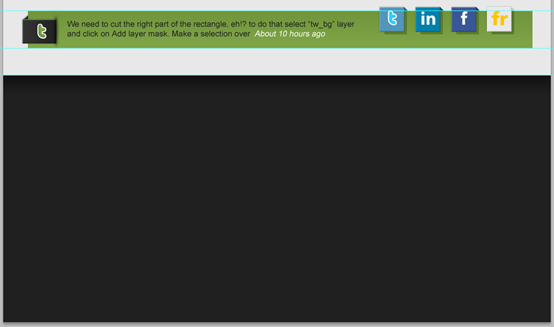
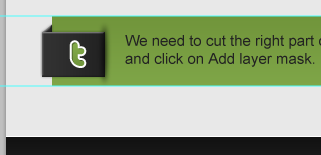
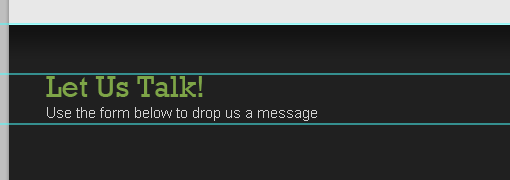
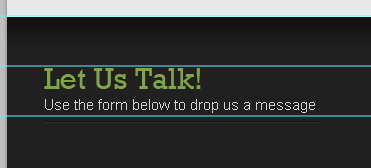
Créez une sélection d'environ 940x70px et alignez-la comme l'image ci-dessous. Remplissez-la avec n'importe quelle couleur, puis donnez-lui une superposition de dégradé, utilisez l'image ci-dessous pour référence. Créez une sélection rectangulaire comme indiqué ci-dessous, taille : 940 px * 70 px Remplissez-la avec n'importe quelle couleur et ajoutez une superposition de dégradé comme indiqué ci-dessous Suggestion : utilisez l'outil Rectangle pour créer un rectangle (46, 1220, 940, 70), ajoutez une superposition de dégradé comme indiqué ci-dessous Couleur de l'éditeur de dégradé : #71953b, #7ea547 Créez un rectangle de 70x45px utilisez l'image ci-dessous pour l'aligner et lui donner une couche. styles . appelez ce calque « tw_bg » Créez un nouveau rectangle (36, 1236) , taille : 70px*45px. Placez-le comme indiqué ci-dessous et ajoutez des styles de calque comme indiqué ci-dessous. Nommez ce calque tw_bg Couleurs de l'éditeur de dégradé : #202020, #323232 Masquer le calque « tw_bg » pour travailler librement. Créer un autre rectangle de 10x43px, et allez dans Modifier > Transformer le chemin > ajustez ces options dans la barre de contrôle : X : 40px . Famille de polices Poids de la police Couleur Donnez-lui également quelques styles de calque selon l'image suivante. Entrez la lettre t comme suit : Police : Pico-Black (obtenue à partir d'ici) Taille de la police : 35px Style de police : Régulier Anti-aliasé Style : Lisse Couleur : Ne vous inquiétez pas car nous allons ajouter une superposition de dégradé Suivez ensuite la figure ci-dessous pour définir les styles de calque. Couleur de lueur extérieure : #83ab48 Couleur de l'éditeur de dégradé : # 71963c, #84ac49 Étape 28 Répétez l'étape 20 pour créer un autre séparateur ou même le copier puis placez-le de cette façon : Étape 28 Répétez les étapes ici, utilisez l'outil Ellipse pour créer une nouvelle ellipse et ajoutez un flou gaussien avec un rayon de 3 pixels. Ajustez la position et la taille appropriées Nous devons couper la partie droite du rectangle, hein !? pour ce faire, sélectionnez le calque « tw_bg » et cliquez sur Ajouter un masque de calque . Créez une sélection sur le côté droit du rectangle (la partie que nous voulons couper), définissez votre couleur de premier plan sur noir (#000000) et appuyez sur Maj. Retour en arrière pour le remplir Étape 29 Écrivez du texte – qui devrait en fait être un Tweet – avec ces paramètres de caractères : : Arial : 15px : Régulier : Lisse : #222222 Arial 15px Régulier Style anti-aliasé : Lisse Couleur : #222222 Pour bien aligner le texte, tout en ayant le calque de texte et le calque de barre verte sélectionnés, cliquez sur Aligner les centres verticaux. Pour bien aligner le texte, tout en ayant le calque de texte et le calque de barre verte sélectionnés, cliquez sur Aligner les centres verticaux. Pour aligner parfaitement le texte, lorsque le calque de texte et le calque de barre verte sont sélectionnés, cliquez sur Alignement vertical au centre (. Cliquez : Alignement des calques> Centre vertical) Étape 30 Répétez l'étape 27 pour créer quelque chose comme dans l'image ci-dessous. Créez également un rectangle, remplissez-le avec #334814 et réduisez l'opacité de son calque à 40%. Étape 30 Répétez l'étape 27 pour créer le graphique suivant. Et créez un rectangle, coloriez : #334814, et réglez l'opacité à 40 % Utilisez d'abord l'outil rectangle pour créer un nouveau rectangle (701, 1213, 46, 46), puis créez un ombre triangulaire à droite (Il existe de nombreuses méthodes, donc je ne les listerai pas ici), créez un nouveau rectangle (710, 1220, 42, 44), couleur : #334814, changez l'opacité à 40%, ajustez le calque commandez raisonnablement, l'effet est le suivant Donnez au grand rectangle quelques styles de calque selon l'image suivante Donnez au grand rectangle quelques styles de calque selon l'image suivante Couleur pour la superposition de couleurs : #5296b9 Remplissez maintenant le rectangle incliné avec une couleur plus foncée de cette valeur : #2a6788 Donnez au rectangle asymétrique (ombre du triangle) Une couleur sombre : #2a6788 Écrivez la lettre « t » avec ces paramètres de caractères : Famille de polices : Pico-Noir Taille de police : 35px Poids de la police : Régulier Paramètre d'anticrénelage : Lisse Couleur : #2fcfff Et donnez-lui un trait, utilisez l'image ci-dessous pour référence. Entrez la lettre t. comme suit : Police : Pico-Black Taille de la police : 35px Style de police : Régulier Style anti-aliasé : Lisse Couleur : #2fcfff Ajoutez ensuite un trait comme indiqué ci-dessous Étape 31 Faites une autre copie de l'icône Twitter, changez la superposition de couleurs (pour le grand rectangle) à : #0080ab, et remplissez le rectangle incliné avec cette valeur de couleur : #00526d La couleur (grand rectangle) est : #0080ab, la couleur du rectangle biseauté rempli est : #00526d. : Myriad Pro Taille de la police : 35px Poids de la police : Gras Paramètre anti-aliasing : Lisse Couleur : #ffffff Saisissez les lettres en fonction des paramètres suivants : Myriad Pro Taille de la police : 35px Style de police : Gras Anti- style alias : Lisse Couleur : #ffffff (ombre du triangle) Écrivez la lettre « f » avec ces paramètres de caractères : : Klavika : 35px : Gras : Lisse : #ffffff police : 35px Gras Lisse #ffffff (ombre du triangle) Écrivez le mot « fr » avec ces paramètres de caractères : :Frutiger Noir : 35px : Gras : Lisse : f: #0079d2 – r : #ff3093 Police : 35px Style de police : Gras Style anti-aliasé : Lisse Couleur : Couleur de f : #0079d2 et couleur de r : #ff3093 Mettez chacune des icônes dans un groupe séparé, et tout en les sélectionnant les quatre, cliquez sur Répartir les bords gauches Mettez chacune des icônes dans un groupe séparé, et tout en les sélectionnant, cliquez simplement sur Répartir à gauche bords Juste les boutons de contrôle Étape 32 Continuez, seul le pied de page restant crée une sélection de 1020x460px et remplissez-la avec n'importe quel. coloriez pour l'instant. Étape 32 Continuez ! Il ne reste que le pied de page. Créez une sélection rectangulaire, taille : 1020px*460px, et remplissez-la avec n'importe quelle couleur Recommandation : Utilisez l'outil rectangle pour créer un rectangle (0, 1340, 1020, 460) et remplissez-le avec n'importe quelle couleur. couleur Appliquez-y une superposition de dégradé, utilisez l'image ci-dessous pour référence > Vous le ferez obtenez une belle ombre Créez une sélection de 1 px avec l'outil de sélection d'une seule ligne, puis remplissez-la de blanc Faites glisser deux nouveaux guides horizontaux selon l'image suivante. , encore 50px plus bas) Écrivez un titre avec ces paramètres de caractères : Famille de polices Poids de la police Paramètre d'anti-aliasing Couleur
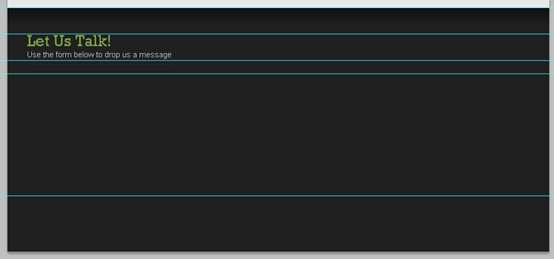
Police : Style de police : Style anti-aliasé : Couleur : Écrivez un sous-titre avec ces paramètres de caractères : Famille de polices Taille de la police : 15px Poids de la police : Régulier Paramètre d'anticrénelage : Aucun Couleur : #d3d3d3 Ajoutez le texte des sous-titres comme suit : Police : Arial Taille de la police : 15px Style de police : Régulier Style d'anticrénelage : Aucun Couleur : #d3d3d3 Utilisation l'outil Ligne (U) crée deux lignes horizontales l'une sur l'autre et remplissez-les avec ces valeurs de couleur : #151515 – #2f2f2f Lignes droites, en utilisant respectivement les couleurs : #151515 (en haut) et #2f2f2f (en bas) Étape 34 Faites glisser deux nouveaux guides horizontaux selon l'image suivante. La ligne de référence est de 25 pixels vers le bas. , et l'autre est 230px plus bas), remplissez-les avec : #141313 et donnez-leur une ombre intérieure. ((37, 1460) et ( 37, 1496))
Écrivez du texte à l'intérieur des deux rectangles avec ces paramètres de caractères : Famille de polices : Arial Taille de la police Paramètre d'anticrénelage Couleur Police : Taille de la police : Style anti-aliasé : Couleur : Créez un autre rectangle comme ceux ci-dessus, mais cette fois sa hauteur sera de : 110px. Écrivez également du texte à l'intérieur avec les mêmes paramètres de caractères ci-dessus Faites une copie du bouton que nous avons créé à l'étape 17. . et alignez-le comme l'image suivante comme ci-dessus avec une hauteur : 110px. Et ajoutez le texte à l'intérieur avec les mêmes paramètres de texte. Copiez le bouton créé à l'étape 17. Placez-le dans la position appropriée comme indiqué ci-dessous Étape 35 Ajoutez un autre titre comme celui de gauche Écrivez du texte . utilisez l'image ci-dessous pour référence. Ajoutez du texte comme indiqué ci-dessous Étape 36 Remplissez la partie de droite avec un troisième titre et du texte. Étape 36 Remplissez la partie de droite avec un troisième titre et du texte <.> Nous y sommes presque ! Faites glisser un nouveau guide horizontal après 50 px. On y est toujours ! Faites glisser un nouveau guide horizontal de 50 px vers le bas Créez deux lignes horizontales l'une à côté de l'autre et utilisez ces valeurs de couleur : # 181818 (en haut) – #2f2f2f (en bas). Taille de la police Poids de la police Paramètre d'anti-aliasing Couleur
Taille de la police : Style de police : Style anti-aliasé : Couleur : Voilà, nous avons créé un look professionnel ! Mise en page web 2.0 Comme vous pouvez le voir, les techniques utilisées ici sont simples mais elles donnent de bons résultats. Nous l'avons ! Nous créons des mises en page Web 2.0 d’aspect professionnel. Vous pouvez voir que des techniques simples sont utilisées ici. Mais ils obtiennent de bons résultats. C'est le tutoriel le plus détaillé que j'ai jamais traduit, jusqu'à chaque petite étape. Le tutoriel est très. adapté aux débutants pour copier et apprendre. Il y a deux points forts de ce tutoriel 1 La production du curseur d'image dans la zone sélectionnée, qui a une sensation fraîche et approfondie 2. icônes de médias sociaux. Purement faites à la main, il n'y a aucun processus d'importation d'images Pour plus de tutoriel de conception de sites Web PS XII - Création d'une mise en page Web professionnelle 2.0 dans PS, veuillez faire attention au site Web chinois PHP pour les informations connexes. des articles ! 

















 Couleurs de l'éditeur de dégradé : #619145, #8cb352
Couleurs de l'éditeur de dégradé : #619145, #8cb352




Téléchargez cet ensemble d'icônes : Ensemble de base – Mixeur de pixels et placez-les comme suit.













Police :

 Pour créer une ligne de séparation verticale, avec l'outil Ligne (U), créez deux lignes verticales à côté de chacune et remplissez-les avec ces valeurs : #ffffff – #b3b3b3.
Pour créer une ligne de séparation verticale, avec l'outil Ligne (U), créez deux lignes verticales à côté de chacune et remplissez-les avec ces valeurs : #ffffff – #b3b3b3.

Faites glisser un nouveau. guide horizontal après 50px


 comme celui ci-dessous puis appuyez sur Supprimer.
comme celui ci-dessous puis appuyez sur Supprimer. Cliquez sur l'icône Ajouter un masque de calque et définissez votre éditeur de dégradé sur noir, blanc. , noir.
Cliquez sur l'icône Ajouter un masque de calque et définissez votre éditeur de dégradé sur noir, blanc. , noir. Avec l'outil Dégradé (G) faites glisser avec un dégradé linéaire selon l'image suivante .
Avec l'outil Dégradé (G) faites glisser avec un dégradé linéaire selon l'image suivante .

Remplissez-les avec #b3b3b3 – #ffffff et ajoutez la même chose. masquez-les.









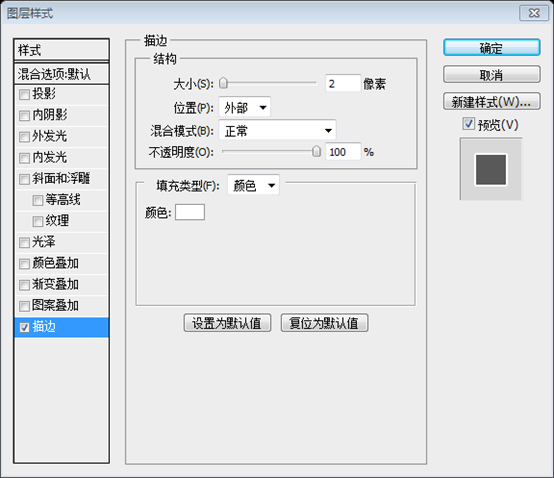
 Cela fonctionnera comme un support pour la photo d'un membre de l'équipe. Utilisez maintenant l'image ci-dessous pour. référence. Utilisez l'outil rectangle pour créer un rectangle de 90 px * 90 px
Cela fonctionnera comme un support pour la photo d'un membre de l'équipe. Utilisez maintenant l'image ci-dessous pour. référence. Utilisez l'outil rectangle pour créer un rectangle de 90 px * 90 px 



14px

Créons le mot LinkedIn « dans » avec ces paramètres de caractères ! :



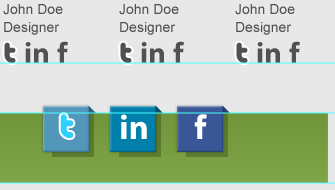
Facebook ! Tapez la lettre « f » avec ces paramètres de caractères :
Facebook ! ? Entrez la lettre f comme suit :













Appelez ce calque « effet » et rendez le calque « tw_bg » à nouveau visible
Nommez cet effet de calque et rendez tw_bg à nouveau visible Copiez le style de calque du calque « tw_bg » et collez-le dans la lettre « effet » du calque avec ces paramètres de caractères :
 : Pico-Black (obtenez-le à partir d'ici)
: Pico-Black (obtenez-le à partir d'ici) : 35px







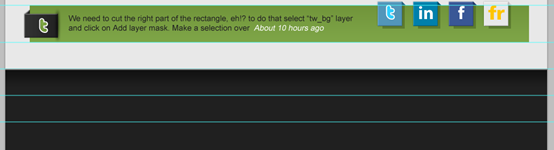
Nous devons couper. sur la moitié droite du rectangle, Euh ! ? Pour cela, sélectionnez le calque tw_bg et cliquez sur Ajouter un masque de calque 











Police :
Créez une troisième copie de l'icône Twitter ou LinkedIn, changez la superposition de couleurs (pour le grand rectangle) par : #395796, et remplissez le rectangle incliné avec cette valeur de couleur : #263e6f , la couleur du. rectangle biseauté rempli  est : #263e6f
est : #263e6f
Faites la dernière copie et changez la couleur de la superposition de couleurs (grand rectangle) en : #e8e8e8 et la couleur du rectangle biseauté rempli  en : # cdcdcd
en : # cdcdcd



 Vous devriez avoir une belle ombre !
Vous devriez avoir une belle ombre ! avec l'outil de sélection à une rangée (M), créez une sélection de 1 px et remplissez-la de blanc (#ffffff).
avec l'outil de sélection à une rangée (M), créez une sélection de 1 px et remplissez-la de blanc (#ffffff).
 : Rockwell
: Rockwell : 30px
Taille de la police : 30px
 : Arial
: Arial




 : 15px
: 15px : Régulier
Style de police : Régulier




 : #181818 – #2f2f2f.
: #181818 – #2f2f2f. Écrivez du texte de copyright avec ces paramètres de caractères :
Écrivez du texte de copyright avec ces paramètres de caractères : : Arial
Police : Arial

 Post-scriptum :
Post-scriptum :
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

