Maison >interface Web >Tutoriel PS >Partie 4 de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - format image
Partie 4 de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - format image
- 高洛峰original
- 2017-02-20 09:17:131577parcourir
Les mots précédents
Pour le front-end, le format d'image est une connaissance importante qu'il faut maîtriser. Cet article est le quatrième article de la série d'utilisations intelligentes de Photoshop - Format d'image
Format d'image
Actuellement, les formats d'image couramment utilisés dans le développement front-end incluent jpg, png et gif png sont divisés en png8 et png24. Récemment, le format svg est également devenu populaire
gif
Gif est sans perte et présente les avantages d'une petite taille de fichier, d'une prise en charge de l'animation et de la transparence. Mais le gif ne peut pas prendre en charge la translucidité et ne prend en charge que les couleurs indexées sur 8 bits, c'est-à-dire qu'il ne peut y avoir que 256 couleurs différentes dans l'image entière
Mais en fait, le gif est un format d'image qui est progressivement abandonné. L'émergence du format png est destiné à le remplacer
En raison de la capacité "one trick" du gif à prendre en charge l'animation, il a encore sa place sur Internet, principalement utilisé pour certaines petites icônes
jpg
Jpg, également connu sous le nom de jpeg, est avec perte, mais utilise la couleur directe pour garantir la richesse de la couleur. Les images jpg prennent en charge la transparence et la translucidité, et toutes les zones vides sont remplies de blanc
Le format jpg est principalement utilisé pour les images haute définition, la photographie et autres images de grande taille
png8
png8 est sans perte et est la version couleur index de png.
Comme mentionné précédemment, png remplace le format gif. Sous le même effet d'image, png8 a une taille de fichier plus petite et prend en charge l'ajustement de la transparence
Mais png8 ne prend pas en charge la translucidité, et il ne le fait pas non plus. animation de support

png24
png24 est sans perte et est une version couleur directe de png.
png24 prend en charge la transparence et la translucidité, mais png présente l'inconvénient d'une taille de fichier plus grande
Le but de png24 est de remplacer jpg. Mais d'une manière générale, la taille du fichier png24 est 5 fois supérieure à celle du jpg, mais l'effet d'affichage n'est que légèrement amélioré
Par conséquent, généralement, lorsque vous utilisez des effets translucides, pensez à utiliser le format png24
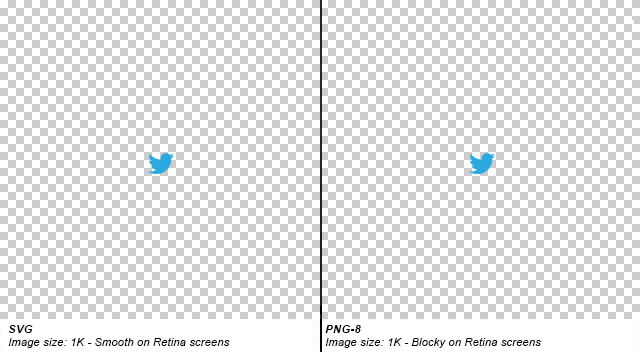
svg
svg est une image vectorielle sans perte. La plus grande différence entre les formats d'image SVG et ci-dessus est que les formats d'image ci-dessus sont tous des bitmaps, tandis que SVG est une image vectorielle, qui a l'avantage de ne pas être déformée quelle que soit sa mise à l'échelle
Le format SVG est très approprié pour dessiner des logos, des icônes, etc.
Cependant, en raison d'une prise en charge insuffisante dans les navigateurs de versions inférieures, leur application n'est pas répandue


Enregistrer les paramètres
Généralement, avant de modifier le dessin de conception, vous devez d'abord conserver une copie du texte source psd, puis apporter des modifications sur sa copie.
Lors de la découpe du dessin dans les matériaux requis via Photoshop, les points suivants doivent être notés en ce qui concerne le réglage du format de l'image :
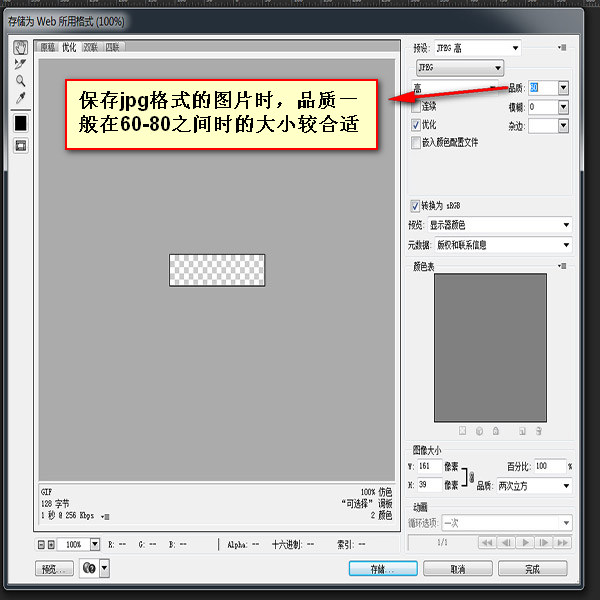
[1] Lorsque l'image est riche en couleur et n'a aucune exigence de transparence, il est recommandé de l'enregistrer au format jpg et de choisir la qualité appropriée, généralement 60-80
[2] Lorsque l'image n'est pas très colorée, qu'il y ait ou non une exigence de transparence , enregistrez-le au format PNG8 (caractérisé par seulement 256 couleurs, le fichier lui-même est relativement petit), sélectionnez aucun tramage, aucun bord lors de l'enregistrement
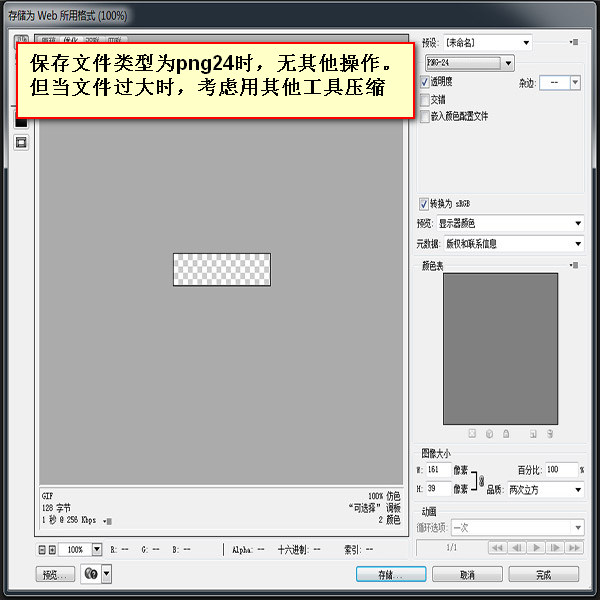
[3] Lorsque l'image a des exigences de translucidité, enregistrez-la au format PNG24 (l'image n'est pas compressée, elle est donc relativement grande)
 |
 |
 |
Pour plus de compétences d'ingénieur front-end, la quatrième partie de la série sur l'utilisation intelligente de Photoshop - pour les articles liés au format d'image, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

