Code source du site Web
Code source du site Web Modèle frontal
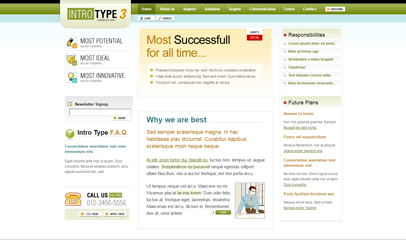
Modèle frontal Ensemble complet de modèles de mise en page classique à trois colonnes
Ensemble complet de modèles de mise en page classique à trois colonnesEnsemble complet de modèles de mise en page classique à trois colonnes
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Processus de mise en page CSS Float et mise en page clichée à trois colonnes
Processus de mise en page CSS Float et mise en page clichée à trois colonnes16Feb2017
Cet article résume comment utiliser l'attribut float en CSS pour la mise en page. En fait, il existe de nombreux articles sur Internet traitant de ce sujet, mais je pense qu'aucun d'entre eux n'arrive à l'essentiel. Parlons de quelque chose de démodé, la mise en page CSS Float
 Explication détaillée du schéma de mise en page du Saint Graal à trois colonnes de CSS
Explication détaillée du schéma de mise en page du Saint Graal à trois colonnes de CSS09Mar2017
La mise en page Holy Grail a de beaux effets et a des exigences de compatibilité avec les navigateurs très faibles. Il s'agit d'une solution de mise en page à trois colonnes très puissante. Jetons ensuite un coup d'œil à la mise en page à trois colonnes de CSS.
 Exemples de quatre méthodes pour implémenter une mise en page à trois colonnes avec CSS
Exemples de quatre méthodes pour implémenter une mise en page à trois colonnes avec CSS09Feb2017
Certaines personnes peuvent ne pas comprendre ce qu'est la mise en page à trois colonnes. En fait, la page de mise en page à trois colonnes est divisée en trois parties : gauche, milieu et droite, puis la partie centrale est adaptative. introduction à l'implémentation CSS de trois colonnes. Les amis dans le besoin peuvent se référer aux quatre méthodes de mise en page.
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat05Mar2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.
 Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?23Oct2024
Ce guide explique le modèle de conception Front Controller, couramment utilisé dans les applications PHP pour gérer les requêtes. Il agit comme un point d'entrée centralisé pour toutes les demandes, facilitant le routage, la création de modèles et la sécurité. Le contrôleur frontal assure une
 Angularjs
Angularjs23Feb2025
Points de base AngularJS, un framework JavaScript développé par Google, permet aux développeurs de créer du code frontal sans avoir à manipuler directement le modèle d'objet de document (DOM). Cela peut être réalisé en définissant des vues et des contrôleurs dynamiques à l'aide d'instructions et de liaison des données. AngularJS utilise la structure MVC (modèle-View-Controller). Le modèle est défini par des modules et des contrôleurs angulaires connectés au HTML via des instructions. Cela permet la liaison des données bidirectionnelle, où les modifications du modèle mettent automatiquement à jour la vue et vice versa. Dans AngularJS, les directives étendent le vocabulaire HTML, fournissant des mods plus dynamiques et puissants
 Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?08Dec2024
Servlet de contrôleur frontal global sur /* : résolution de l'accès aux ressources statiquesLors du mappage d'un servlet de contrôleur frontal global sur /*, il devient un...
 Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?
Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?18Dec2024
Accès aux ressources statiques avec un servlet de contrôleur frontal global mappé sur /*Mappage d'un servlet de contrôleur frontal global, tel que Spring MVC...