Maison >interface Web >tutoriel CSS >Processus de mise en page CSS Float et mise en page clichée à trois colonnes
Processus de mise en page CSS Float et mise en page clichée à trois colonnes
- 高洛峰original
- 2017-02-16 13:27:411404parcourir
Cet article résume comment utiliser l'attribut float en CSS pour la mise en page. En fait, il existe de nombreux articles sur Internet traitant de ce sujet, mais j'ai l'impression qu'aucun d'entre eux n'arrive à l'essentiel. Parlons une fois d'une vieille histoire, CSS Float Layout
L'utilisation de CSS pour mettre en page des pages Web est la compétence de base du front-end. La mise en page à deux colonnes et la mise en page à trois colonnes sont également les questions fondamentales du. entretien frontal. De manière générale, vous pouvez utiliser la propriété CSSposition pour la mise en page ou la propriété CSSfloat pour la mise en page. Le premier convient à la mise en page de la page d'accueil, car le contenu de la page d'accueil peut souvent être entièrement contrôlé. Ce dernier convient aux modèles de mise en page dans lesquels vous n'avez aucun contrôle sur le contenu renseigné dans le modèle - par exemple, lors de la modification d'un modèle WordPress, vous ne pouvez certainement pas prendre en compte la longueur de chaque article de blog. Cet article de blog résume comment utiliser l'attribut float en CSS pour la mise en page. En fait, il existe de nombreux articles sur Internet traitant de ce sujet, mais j'ai l'impression qu'aucun d'entre eux n'arrive à l'essentiel. Parlons de quelque chose de démodé, la mise en page Float de CSS. Caractéristiques de
p
L'élément HTML de base p de la mise en page a plusieurs caractéristiques qui affecteront la mise en page ultérieure. Notez que les fonctionnalités suivantes s'appliquent uniquement à p sans spécifier l'attribut width et l'attribut height, car pendant le processus de mise en page avec float, nous ne le faisons qu'à des positions spécifiques (sera détaillé plus tard).
•Un p vide n'a pas de hauteur.
•p avec du contenu dont la hauteur dépend de la hauteur du contenu.
•Si l'attribut float n'est pas spécifié, la largeur de p remplira la largeur de l'élément parent (qu'il soit vide ou non).
•Si l'attribut float est spécifié, la largeur de p dépendra de la largeur de l'élément interne (ainsi, un p vide n'aura ni hauteur ni largeur après avoir spécifié l'attribut float).
De nombreux tutoriels sur Internet précisent souvent la largeur ou la hauteur de p puis expliquent l'attribut float, ce qui a vraiment gêné mon apprentissage de la mise en page. N'oubliez pas que nous spécifions uniquement la largeur de p à un emplacement spécifique.
Processus de mise en page flottante
Pendant la pratique, j'ai réalisé une chose, c'est-à-dire que p est rendu dans l'ordre dans le document HTML. En d’autres termes, nous décidons d’abord de la position du p précédent sur la page, puis décidons de la position du p suivant. Ce point est peut-être évident, mais c'est vraiment la clé pour comprendre la disposition Float et il est rarement mentionné dans d'autres didacticiels sur Internet.
Il existe un document HTML comme celui-ci
Le code est le suivant :
<!DOCTYPE>
<html>
<head>
<style type="text/css">
#header{background-color: gray;}
#content{background-color: red;}
#sidebar{background-color: blue;}
#sidebar2{background-color: green;}
#footer{background-color: yellow;}
</style>
</head>
<body>
<p id="page">
<p id="header"><h1>这里是标题</h1></p>
<p id="sidebar">
<p>侧边栏</p>
</p>
<p id="sidebar2">
<p>侧边栏2:地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐
标的过程。因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总
结。如果你之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务
实的阅读材料。</p>
</p>
<p id="content">
<p>这里是一些文字</P>
<p>再来一大段文字</P>
<p>地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐标的过程。
因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总结。如果你
之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务实的阅读材
料。</p>
</p>
<p id="footer"><p>没人关注的页脚</P></p>
</p>
</body>
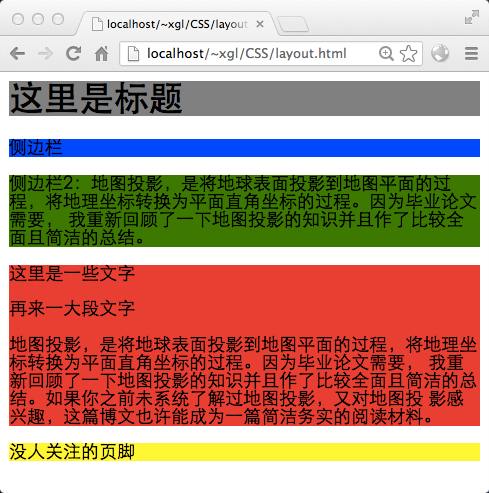
</html>Un total de 5 p's afin de. faire en sorte que ces p aient une hauteur et une largeur, j'y ai ajouté du texte. Il n'y a pas encore d'attribut float, donc chaque p occupe toute la largeur de l'élément parent et la hauteur est déterminée par son contenu. L'effet de rendu est le suivant :

Que fait le navigateur lorsqu'un élément a un attribut float ? Je pense que c'est comme ça :
1. Le navigateur de rendu détecte que cet élément a l'attribut float:right,
2 Limite la largeur de p en fonction de son contenu (plutôt que d'essayer de remplir le. largeur de l'élément parent)
3. Éloignez-vous du flux de documents et sélectionnez une position comme celle-ci pour le rendu :
1. Tout d'abord, soyez dans une zone non occupée par le flux de documents, sinon il risque d'écraser celui déjà créé. document rendu.
2. Deuxièmement, il n'y a pas d'autres éléments flottants.
3. Enfin, le flux des documents ne sera pas affecté après le rendu. Le flux de documents se déroulera comme il se doit, mais le contenu du document contournera automatiquement les éléments flottants.
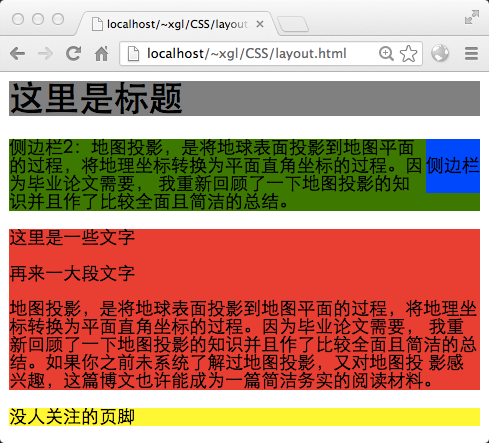
Essayez de définir l'attribut float:left de p#sidebar :
Le code est le suivant :
#sidebar{
float: right;
}
La barre latérale ne flotter vers la barre de titre même s'il n'y a pas de texte à droite de la barre de titre. En effet, la barre de titre est affichée avant la barre latérale. Une fois que le navigateur a affiché la barre de titre, il a oublié s'il y a du contenu sur le côté droit de la barre de titre. Il ne peut donc pas faire flotter la barre latérale vers le titre au risque d'écrasement. le contenu original sur la barre. Ensuite, le flux de documents est rendu de la même manière, sauf que le texte contourne l'élément flottant, comme si l'élément flottant n'existait pas.
Nous voulons que la barre latérale 2 soit sur le côté gauche de la page et la barre latérale 1 sur le côté droit de la page. Comme il y a beaucoup de contenu dans la barre latérale 2, la largeur doit être limitée. Par souci de beauté, limitez la largeur à 1 et attribuez l'attribut float à la barre latérale 2.
Le code est le suivant :
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 180px;
}
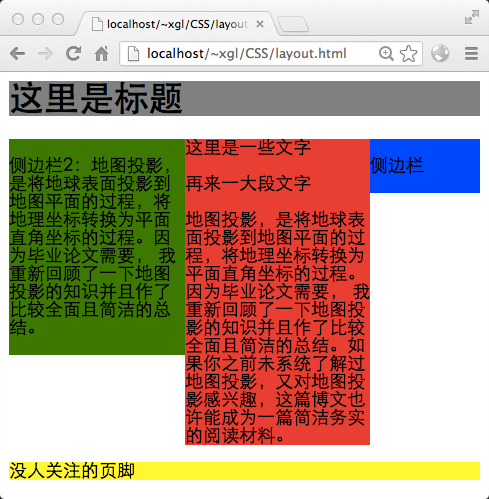
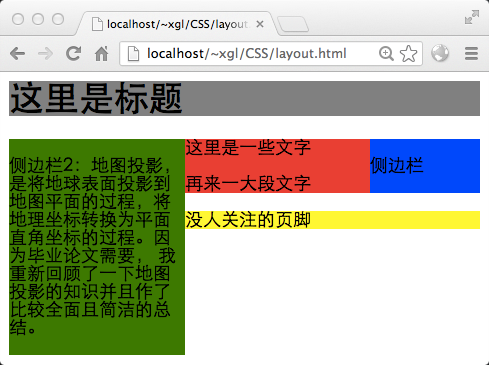
Il ressemble un peu à une mise en page à trois colonnes. Mais nous ne voulons généralement pas que la colonne du milieu s’étende en dessous de la barre latérale lorsqu’elle est plus haute que la barre latérale. La technique habituellement utilisée à ce stade consiste à ajouter des attributs de marge à la colonne du milieu, et les valeurs à gauche et à droite sont les valeurs des deux colonnes latérales.
Le code est le suivant :
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 160px;
}
#content{
margin-left: 160px;
margin-right: 100px;
}
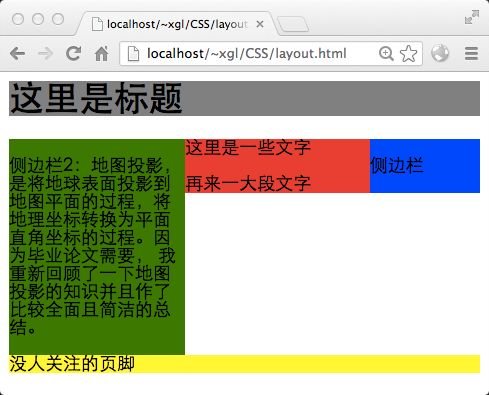
很好,一个三栏布局就完成了。虽然看上去很好,但是如果中栏的高度小于侧边栏会怎样?把中栏里的内容都删掉大部分,然后:

见鬼,页脚上去了……这可不是我希望的。那么还有一个技巧,就是在页脚使用clear属性。这个属性的作用就是,使文档流中元素在布局的时候,不允许左侧或右侧出现浮动元素。如果有,则在浮动元素的下方进行渲染。这里,为页脚添加clear属性。
代码如下:
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 160px;
}
#content{
margin-left: 160px;
margin-right: 100px;
}
#footer{
clear: both;
}
页脚也正常了,这样,一个三栏布局就最终完成了。
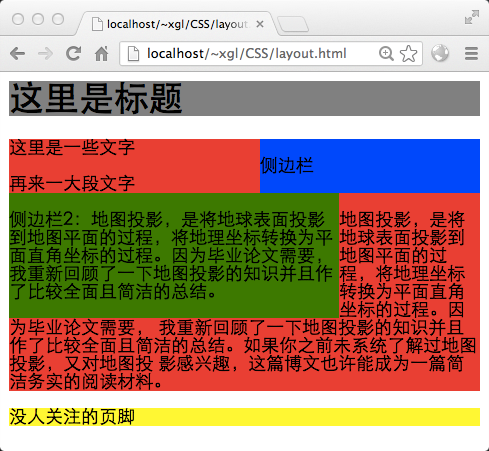
最后,再来看一个例子吧,这个例子将解释两个问题:
1.当可渲染区域去除掉已有的浮动元素,剩下的那一块区域,其顶部不足以容纳浮动元素时,浮动元素将放弃渲染在顶部,而渲染在前面那个浮动元素的下方。
2.在以上的情况下,两个浮动元素仍然不在文档流中,可能会产生一些诡异的现象。
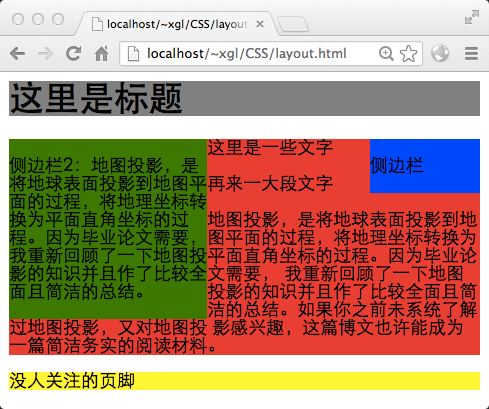
恢复中栏的内容,并改写CSS代码如下:
代码如下:
#sidebar{
float: right;
width: 200px;
}
#sidebar2{
float: left;
width: 300px;
}
这张图就清晰地说明了浮动元素其实是不在文档流之中的。首先,浏览器页面没有500像素宽,所以侧边栏2没法在顶部渲染(侧边栏1的存在使空间不够了),这时文档流仅仅进行到标题栏。因此中栏从标题栏下方开始渲染,为了绕开两个侧边栏,只好先在左上角写几个字,然后到侧边栏2右侧憋屈地渲染,最后才正常地舒展开(你可以这样想象,绿色和蓝色的后面,其实是没有文字的红色)。
更多CSS Float布局过程与老生常谈的三栏布局 相关文章请关注PHP中文网!

