Effets spéciaux JS
Effets spéciaux JS diapositive de mise au point
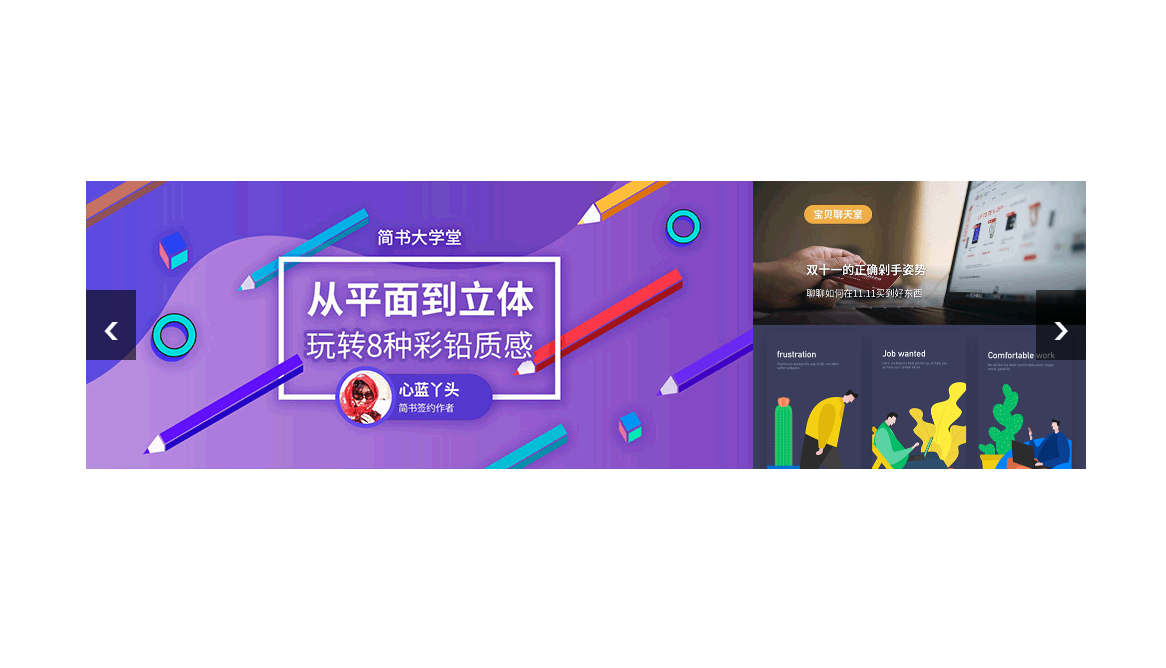
diapositive de mise au point jQuery imite les effets de changement d'image de Jianshu.com
jQuery imite les effets de changement d'image de Jianshu.comjQuery imite les effets de changement d'image de Jianshu.com
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16May2016
Cet article présente principalement l'implémentation par jQuery de l'effet de changement d'image de mise au point plein écran imitant la page d'accueil d'Alipay. Cela implique les compétences d'utilisation associées du plug-in jQuery jquery.kinMaxShow. Les amis qui en ont besoin peuvent s'y référer. il.
 HTML, CSS et jQuery : techniques pour obtenir des effets de changement de transparence d'image
HTML, CSS et jQuery : techniques pour obtenir des effets de changement de transparence d'image25Oct2023
HTML, CSS et jQuery : Conseils pour réaliser des effets de changement de transparence d'image Dans la conception Web moderne, les effets de changement de transparence d'image sont devenus un élément de conception très courant. En contrôlant les changements de transparence des images, vous pouvez ajouter des effets dynamiques aux pages Web et améliorer l'expérience utilisateur. Pour obtenir de tels effets spéciaux, nous pouvons utiliser HTML, CSS et jQuery. Les techniques spécifiques seront présentées ci-dessous, avec des exemples de code joints. Partie HTML Tout d'abord, nous devons créer des images et les boutons de contrôle correspondants en HTML
 Étapes pour implémenter les effets de changement d'onglet jQuery
Étapes pour implémenter les effets de changement d'onglet jQuery26Apr2018
Cette fois, je vais vous présenter les étapes pour implémenter l'effet spécial de changement d'onglet jQuery. Quelles sont les précautions pour le changement d'onglet jQuery ? Ce qui suit est un cas pratique, jetons un coup d'œil.
16May2016
L'exemple de cet article décrit comment jQuery peut réaliser des effets de diapositives à la mode et magnifiques, qui peuvent essentiellement satisfaire l'effet de diapositive (image de mise au point) que vous utilisez sur les pages Web. Je le partage avec vous pour votre référence.
16May2016
jQuery est un très excellent framework JavaScript, simple et flexible à utiliser. Un beau diaporama peut attirer l'attention des visiteurs. L'exemple de cet article décrit la mise en œuvre d'effets de diapositives élégants et esthétiques avec jQuery, qui peuvent essentiellement satisfaire l'effet de diapositive (image de mise au point) que vous utilisez sur les pages Web. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
 Comment implémenter $.fn et les effets de défilement d'image dans jquery
Comment implémenter $.fn et les effets de défilement d'image dans jquery17Jan2018
Je pense que l'effet de défilement d'image est familier à tout le monde. Le rendu de Bad Street est le suivant. Cependant, si vous voulez le faire, vous devez maîtriser les bases de jquery, IIFE, setInterval et $. Utilisation de .fn : défilement d'images Je pense que tout le monde a utilisé cet effet. Cela semble être un effet très simple. Si vous voulez le maîtriser avec compétence, vous devez connaître les bases de jquery, IIFE, setInterval et l'utilisation de $.fn. L'article suivant présente principalement le $.fn et les images dans jquery. Les amis qui ont besoin des connaissances nécessaires pour créer des effets de défilement peuvent s'y référer.
 Comment suivre la mise au point lors de l'enregistrement d'une vidéo avec 5D3 ? Quel mode utilisez-vous pour filmer des vidéos ?
Comment suivre la mise au point lors de l'enregistrement d'une vidéo avec 5D3 ? Quel mode utilisez-vous pour filmer des vidéos ?02May2024
Parmi les passionnés de photographie et les photographes professionnels, le Canon 5D Mark III, ci-après appelé 5D3, est très apprécié pour son excellente qualité d'image et ses puissantes capacités vidéo. Pour les nouveaux utilisateurs de vidéo utilisant le 5D3, maintenir la stabilité de la mise au point est un défi. Cet article présentera en détail les techniques de mise au point et les modes d'utilisation du 5D3 lors de l'enregistrement de vidéos. Tout d’abord, lors de l’enregistrement vidéo, la stabilité de la mise au point est très importante. Pour maintenir la mise au point stable, vous pouvez utiliser le mode de mise au point automatique ou le mode de mise au point manuelle. En mode autofocus, le 5D3 dispose de capacités de mise au point rapides et précises et peut suivre automatiquement la mise au point en fonction du mouvement du sujet. Cependant, dans certaines scènes complexes, la mise au point automatique peut provoquer des erreurs de jugement ou une mise au point imprécise. 1. Comment suivre la vidéo capturée par le 5D3.
25Nov2017
Comment implémenter le code carrousel du graphique de mise au point numérique en HTML ? Comment créer un carrousel de graphiques de mise au point numérique ? À quoi devons-nous faire attention lors de l’utilisation du carrousel de graphiques de mise au point numérique ? Je vais vous donner un code pour implémenter un carrousel de graphiques de mise au point numérique. Les amis qui en ont besoin peuvent en tirer des leçons.


Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.