 Effets spéciaux JS
Effets spéciaux JS diapositive de mise au point
diapositive de mise au point Code de changement d'image de style jQuery pour stores
Code de changement d'image de style jQuery pour storesCode de changement d'image de style jQuery pour stores

Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 jQuery obtient un élément avec une mise au point actuelle
jQuery obtient un élément avec une mise au point actuelle01Mar2025
JQUERY Code Snippet Pour obtenir un élément avec une mise au point actuelle et effectuer Ajax Auto Save une fois qu'il perd la mise au point. // Obtenez un élément de mise au point actif en utilisant JS $ (document.activeElement) // Modifiez la mise au point lors de l'onglet dans un nouvel élément $ ('. Élément: entrée'). Live ('Focus',
 Quelques articles sur l'accessibilité que j'ai enregistrés récemment IV
Quelques articles sur l'accessibilité que j'ai enregistrés récemment IV18Mar2025
Un guide pour concevoir des indicateurs de mise au point accessibles et conformes à WCAG - Sara Soueidan dit que vous pouvez faire des contours de mise au point plus accessibles en faisant le vôtre, plutôt
 Soumettre un travail de mise au point : organiser la main d'œuvre
Soumettre un travail de mise au point : organiser la main d'œuvre06Jan2025
Les Six Triple Eight comptaient sur la discipline et la coordination pour exécuter leur mission. Nous refléterons cela en créant et en soumettant un travail de mise au point, permettant au LLM d'apprendre de notre ensemble de données organisé. Mise au point avec OpenAI Quand tu crées
 Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?31Oct2024
Puis-je désactiver la mise au point lorsque ce n'est pas nécessaire ?Vous souhaitez désactiver la mise au point lorsque cela n'est pas nécessaire parce que vous n'aimez pas l'apparence de votre navigation lorsque...
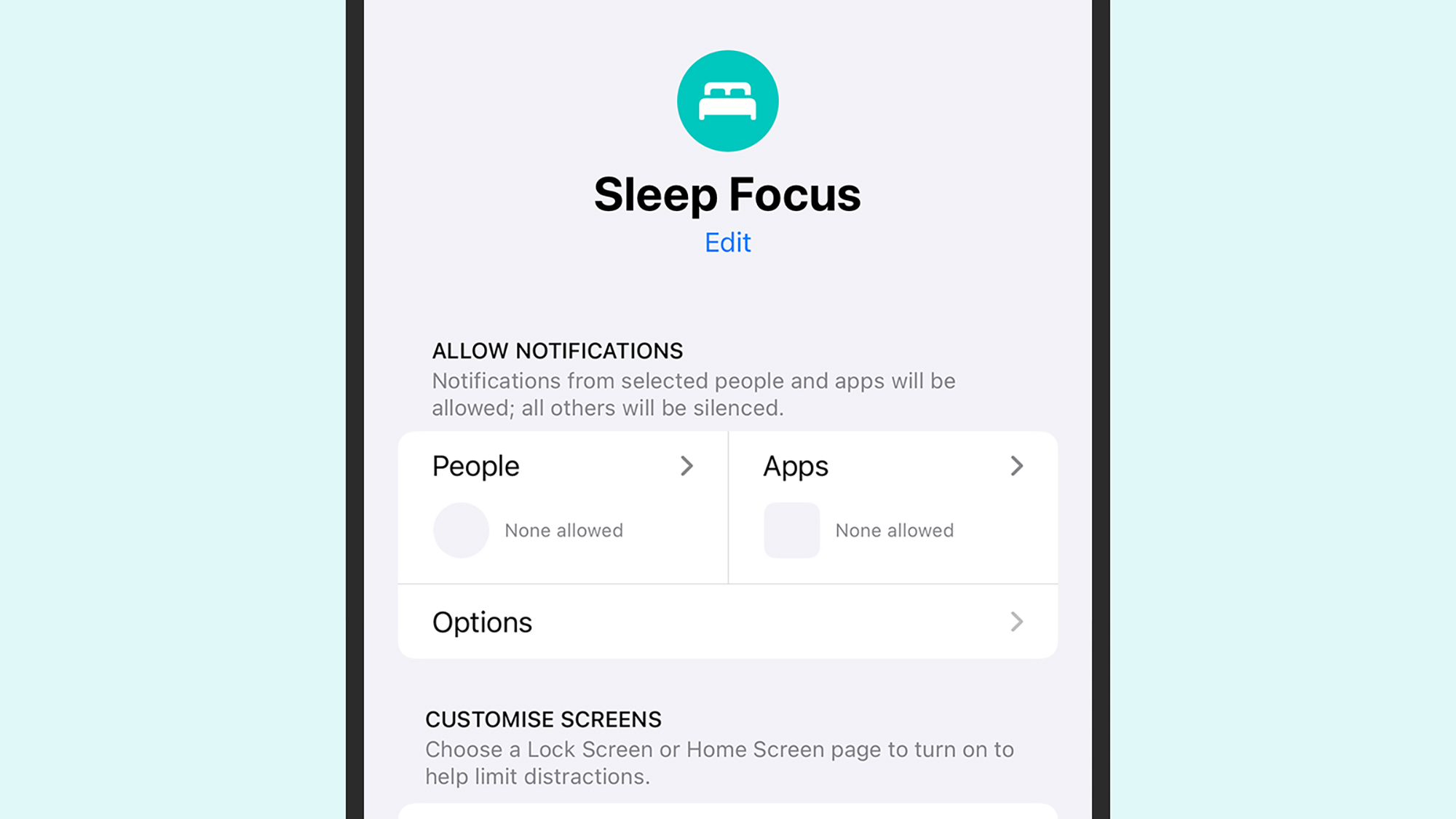
 Comment configurer le mode de mise au point du sommeil de l'iPhone pour un peu de paix et de tranquillité
Comment configurer le mode de mise au point du sommeil de l'iPhone pour un peu de paix et de tranquillité24Feb2025
Mode de mise au point de l'iPhone: créer des habitudes de sommeil plus saines Vous êtes peut-être familier avec le mode Do Not Dismor Iphone, tandis que le mode de mise au point est comme une version plus puissante et personnalisée du mode NE PAS DOORY. En fait, le mode Do Not déranger lui-même est une option pour le mode de mise au point. Le mode de mise au point est basé sur le mode Do Not Nother (hors notifications téléphoniques) et est élargi en plus. Vous pouvez définir différents paramètres pour une variété de scénarios: conduire, faire de l'exercice, travailler ou quel que soit le scénario que vous voulez. Par exemple, vous ne voudrez peut-être pas d'interférence au gymnase; Cette fonctionnalité reflète vos besoins à différentes étapes de la journée. Mode de mise au point du sommeil: pour la nuit
 Comment utiliser les modes de mise au point de l'iPhone pour éviter les distractions
Comment utiliser les modes de mise au point de l'iPhone pour éviter les distractions24Feb2025
Master les modes de mise au point de l'iPhone: récupérez votre temps et votre attention Vous avez du mal à gérer l'heure de l'écran de votre smartphone? Le mode de mise au point intégré d'iOS offre une solution puissante. Créez des modes personnalisés pour différents scénarios (travail, conduite, maison) pour contrôler n
 Le battage médiatique traditionnel de Meme a diminué de sorte qu'un tout nouveau mouvement basé sur des projets de crypto axés sur l'utilité émerge avec Mutuum Finance (Mutm) qui avance en tant que leader.
Le battage médiatique traditionnel de Meme a diminué de sorte qu'un tout nouveau mouvement basé sur des projets de crypto axés sur l'utilité émerge avec Mutuum Finance (Mutm) qui avance en tant que leader.17Mar2025
Mutuum Finance (MUTM) est récemment devenu un point de mise au point majeur qui engage les investisseurs publics en plus des analystes financiers experts.
 Sniper Elite: Résistance - Focus, expliquée
Sniper Elite: Résistance - Focus, expliquée02Feb2025
Dans Sniper Elite: Resistance, le mode de mise au point est votre clé pour devenir un expert en chasse nazi. L'activer et les ennemis cachés derrière les murs, les caisses ou une autre couverture sont instantanément révélés. Cependant, cette capacité puissante a un coût. La mise au point de maîtrise est C


Outils chauds

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.

Plugin de carrousel transparent jQuery
Le plug-in de carrousel d'images transparent jQuery est un téléchargement d'effets spéciaux de commutation de carrousel d'images transparent implémenté à l'aide de ft-carousel.js.



