Maison >interface Web >js tutoriel >Étapes pour implémenter les effets de changement d'onglet jQuery
Étapes pour implémenter les effets de changement d'onglet jQuery
- php中世界最好的语言original
- 2018-04-26 16:46:592952parcourir
Cette fois, je vais vous présenter les étapes pour implémenter l'effet spécial de changement d'onglet jQuery. Quelles sont les précautions pour le changement d'onglet jQuery. Voici un cas pratique, jetons un coup d'œil.
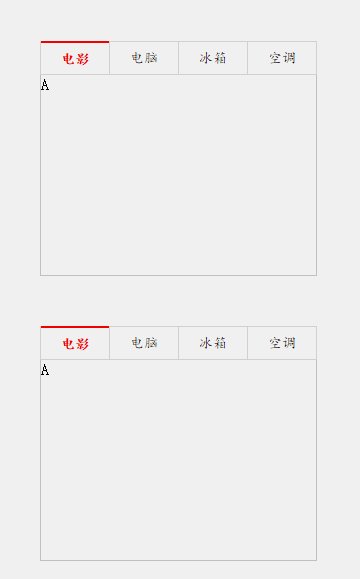
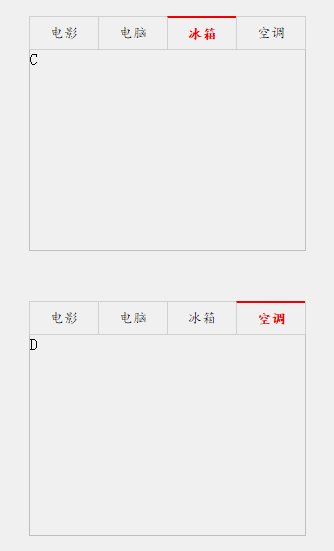
1. Allumage des onglets

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery tab切换</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.wrap{
margin-left: 50px;
margin-top: 50px;
}
/*清浮动---clearfix*/
.clearfix {
*zoom: 1;
}
.clearfix:after {
content: "";
clear: both;
display: block;
height: 0;
font-size: 0;
visibility: hidden;
}
.blist {
border:1px solid #d9d9d9;
width: 275px;
height: 32px;
}
.blist li:first-child{
border-left: none;
}
.blist li{
list-style: none;
width: 68px;
height: 32px;
border-left:1px solid #d9d9d9;
font-size: 14px;
font-family: "楷体";
line-height: 32px;
text-align: center;
float: left;
/*鼠标样式改变为一个手*/
cursor: pointer;
/*字体免选中*/
-webkit-user-select: none;
}
.blsit-list{
width: 275px;
}
.blsit-list li{
list-style: none;
width: 275px;
border:1px solid #ccc;
height: 200px;
border-top: none;
}
.wrap .blist li.active{
font-weight: bold;
color: red;
border-top: 2px solid red;
position: relative;
top:-1px;
height: 31px;
}
.blsit-list li:first-child{
display: block;
}
.blsit-list li{
display: none;
}
</style>
</head>
<body>
<p class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</p>
<p class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</p>
<p class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</p>
<p class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</p>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(".blist").on("click","li",function(){
// 设index为当前点击
var index = $(this).index();
// 点击添加样式利用siblings清除其他兄弟节点样式
$(this).addClass("active").siblings().removeClass("active");
// 同理显示与隐藏
$(this).parents(".wrap").find(".blsit-list li").eq(index).show().siblings().hide();
})
})
</script>
</body>
</html>
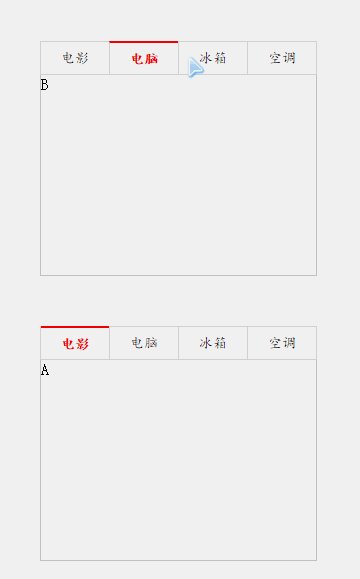
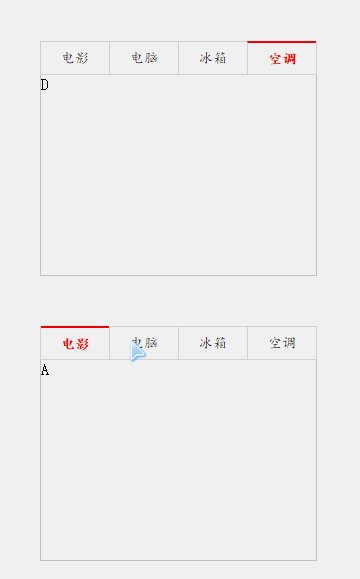
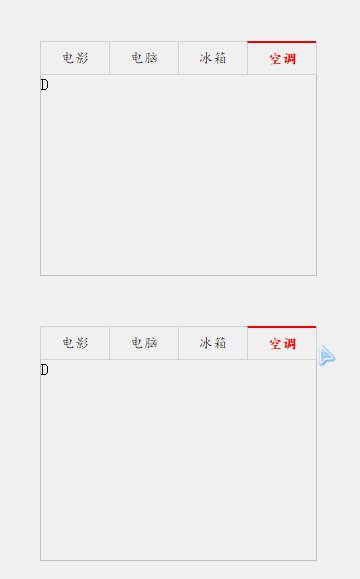
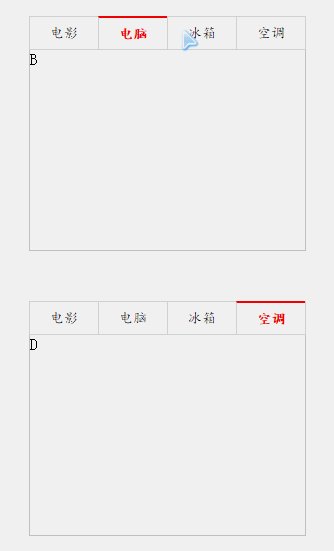
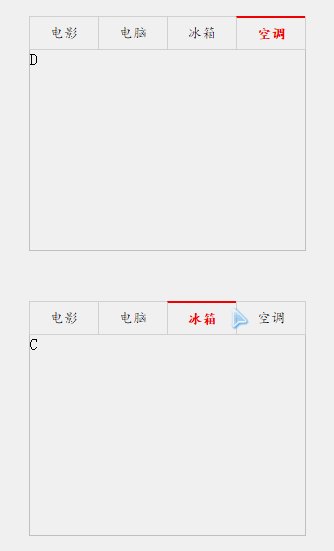
2. Commutation des onglets avec la souris
Rendu :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery tab切换</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.wrap{
margin-left: 50px;
margin-top: 50px;
}
/*清浮动---clearfix*/
.clearfix {
*zoom: 1;
}
.clearfix:after {
content: "";
clear: both;
display: block;
height: 0;
font-size: 0;
visibility: hidden;
}
.blist {
border:1px solid #d9d9d9;
width: 275px;
height: 32px;
}
.blist li:first-child{
border-left: none;
}
.blist li{
list-style: none;
width: 68px;
height: 32px;
border-left:1px solid #d9d9d9;
font-size: 14px;
font-family: "楷体";
line-height: 32px;
text-align: center;
float: left;
/*鼠标样式改变为一个手*/
cursor: pointer;
/*字体免选中*/
-webkit-user-select: none;
}
.blsit-list{
width: 275px;
}
.blsit-list li{
list-style: none;
width: 275px;
border:1px solid #ccc;
height: 200px;
border-top: none;
}
.wrap .blist li.active{
font-weight: bold;
color: red;
border-top: 2px solid red;
position: relative;
top:-1px;
height: 31px;
}
.blsit-list li:first-child{
display: block;
}
.blsit-list li{
display: none;
}
</style>
</head>
<body>
<p class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</p>
<p class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</p>
<p class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</p>
<p class="wrap">
<ul class="blist clearfix">
<li class="active">电影</li>
<li>电脑</li>
<li>冰箱</li>
<li>空调</li>
</ul>
<ul class="blsit-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</p>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(".blist li").on("mouseenter",function(){
var index = $(this).index();
$(this).addClass("active").siblings().removeClass("active");
$(this).parents(".wrap").find(".blsit-list li").eq(index).show().siblings().hide();
})
})
</script>
</body>
</html>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur. le site php chinois !
Lecture recommandée :
jQuery implémente un menu de commutation coulissant d'onglet d'effet de diaporama
jQuery implémente une image de page de navigation de site Web de portail Tri par glisser
Titre de la table de tri jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

