Champ de recherche à mise à l'échelle automatique
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je écrire du code WinForms à mise à l'échelle automatique qui s'adapte à différents paramètres de DPI et de police ?
Comment puis-je écrire du code WinForms à mise à l'échelle automatique qui s'adapte à différents paramètres de DPI et de police ?19Jan2025
Comment écrire du code WinForms à mise à l'échelle automatiqueIntroductionBien qu'il soit souvent supposé que WinForms manque de capacités de mise à l'échelle automatique robustes, la recherche et...
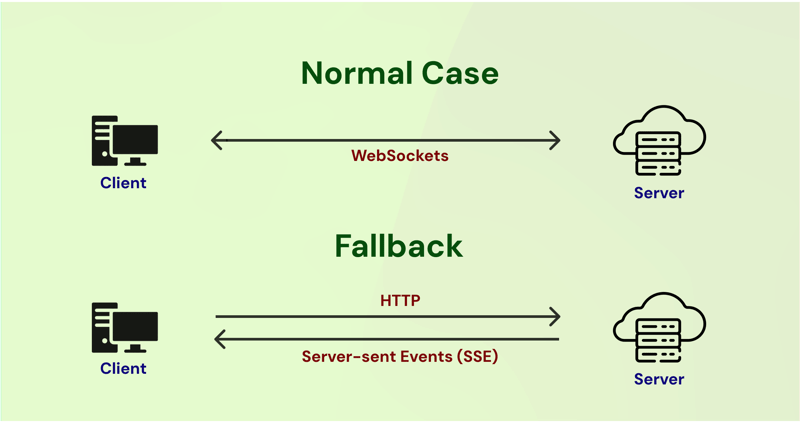
 Leçons tirées de la mise à l'échelle des WebSockets
Leçons tirées de la mise à l'échelle des WebSockets25Jan2025
WebSockets: essentiel pour les applications en temps réel, mais la mise à l'échelle nécessite une planification minutieuse La demande croissante d'applications synchronisées en temps réel a fait de WebSockets un composant crucial dans le développement de logiciels modernes. Chez Compose, les websockets sont trouvés
 Comment puis-je utiliser efficacement la mise à l'échelle automatique de WinForms tout en évitant les pièges courants ?
Comment puis-je utiliser efficacement la mise à l'échelle automatique de WinForms tout en évitant les pièges courants ?19Jan2025
Comprendre les limites de la mise à l'échelle automatique de WinForms et les directives de conceptionLes capacités de mise à l'échelle automatique de WinForms offrent une flexibilité dans l'ajustement du formulaire...
 Comment puis-je optimiser la mise à l'échelle du contrôle WinForms pour l'ajustement automatique dans les environnements à haute résolution ?
Comment puis-je optimiser la mise à l'échelle du contrôle WinForms pour l'ajustement automatique dans les environnements à haute résolution ?19Jan2025
Mise à l'échelle des contrôles WinForms pour un ajustement automatique optimalContrairement à la croyance populaire, WinForms a considérablement amélioré ses capacités de mise à l'échelle automatique...
 Traitement d'image PHP : exemple de mise à l'échelle d'image à l'aide de la fonction imagecopyresampled
Traitement d'image PHP : exemple de mise à l'échelle d'image à l'aide de la fonction imagecopyresampled26Dec2016
Cet article présente principalement l'exemple de mise à l'échelle d'image à l'aide de la fonction imagecopyresampled dans le traitement d'image PHP. Cet article explique d'abord les connaissances pertinentes de la fonction imagecopyresampled, puis donne l'exemple de code d'implémentation. Les amis qui en ont besoin peuvent s'y référer.
 Comment désactiver l'anticrénelage lors de la mise à l'échelle des images ?
Comment désactiver l'anticrénelage lors de la mise à l'échelle des images ?09Nov2024
Désactiver l'anticrénelage lors de la mise à l'échelle des imagesArrière-planLors de la mise à l'échelle des images, l'anticrénelage est souvent utilisé pour créer une transition douce entre les pixels,...
 Comment ajouter des barres de défilement à un SVG pour une mise à l'échelle réactive ?
Comment ajouter des barres de défilement à un SVG pour une mise à l'échelle réactive ?26Oct2024
Ajout de barres de défilement à SVG pour une mise à l'échelle réactiveEn SVG, les barres de défilement améliorent l'interactivité de l'utilisateur en permettant la navigation dans un contenu qui dépasse...
 Yakovenko de Solana remet en question le modèle de mise à l'échelle d'Ethereum
Yakovenko de Solana remet en question le modèle de mise à l'échelle d'Ethereum19Oct2024
Anatoly Yakovenko, l'un des fondateurs de Solana, a récemment souligné une différence essentielle de vision entre Solana et Ethereum concernant la saturation des ressources et la découverte des prix.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE