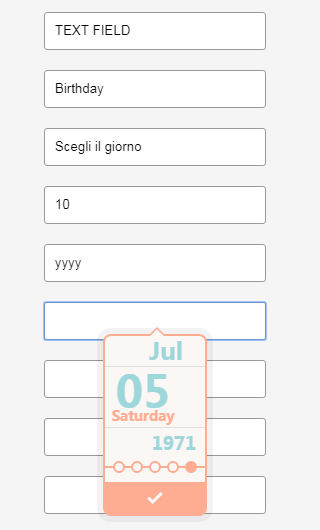
Contrôle de saisie de date mobile animée
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment supprimer le texte par défaut de l'élément de saisie de date HTML5 ?
Comment supprimer le texte par défaut de l'élément de saisie de date HTML5 ?09Nov2024
Suppression du texte par défaut de l'élément d'entrée de date HTML5Lorsque vous utilisez l'élément d'entrée HTML avec le type « date », il génère un texte d'espace réservé dans...
 Supprimez le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible Android et iOS)
Supprimez le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible Android et iOS)22Mar2017
Je développais une page HTML5 consultée sur WeChat il y a deux jours. Il existe une requête de commande dans laquelle vous devez sélectionner une heure. La zone de saisie que je viens d'utiliser n'a ajouté aucun style. un fond blanc plus Les bordures sont moches, fini
 Comment supprimer le texte d'espace réservé par défaut des éléments de saisie de date HTML5 ?
Comment supprimer le texte d'espace réservé par défaut des éléments de saisie de date HTML5 ?08Nov2024
Supprimer le texte d'espace réservé par défaut dans l'élément d'entrée de date HTML5L'élément d'entrée de date HTML5 offre un moyen pratique de collecter des valeurs de date à partir de...
 Comment ajouter une date formatée à un champ de saisie à l'aide de JavaScript ?
Comment ajouter une date formatée à un champ de saisie à l'aide de JavaScript ?21Oct2024
Cet article fournit une solution pour ajouter la date actuelle à un champ de saisie HTML masqué en JavaScript. Il utilise le constructeur Date() pour obtenir la date actuelle et la formate à l'aide d'instructions conditionnelles pour garantir que les dates à un chiffre sont remplies.
 Comment masquer l'espace réservé par défaut dans les éléments de saisie de date HTML5 ?
Comment masquer l'espace réservé par défaut dans les éléments de saisie de date HTML5 ?10Nov2024
Comment masquer l'espace réservé par défaut dans les éléments d'entrée de date HTML5Lorsque vous utilisez des éléments d'entrée HTML5 de type="date", vous pouvez rencontrer un message par défaut...
 Comment activer les sélecteurs de date sur les champs de saisie créés dynamiquement à l'aide de jQuery ou de jQuery UI ?
Comment activer les sélecteurs de date sur les champs de saisie créés dynamiquement à l'aide de jQuery ou de jQuery UI ?20Oct2024
Attacher des sélecteurs de date aux éléments créés dynamiquement - JQuery/JQueryUIIssue Description : Une tentative de création dynamique de zones de texte et d'activation d'un sélecteur de date pour chaque clic à l'aide du code suivant entraîne uniquement la première zone de texte recevant un sélecteur de date
 Explication détaillée de la façon de supprimer le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible avec Android et iOS)
Explication détaillée de la façon de supprimer le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible avec Android et iOS)22Feb2017
Je développais une page HTML5 consultée sur WeChat il y a deux jours. Il existe une requête de commande dans laquelle vous devez sélectionner une heure. La zone de saisie que je viens d'utiliser n'a ajouté aucun style. un fond blanc plus Les bordures sont laides et totalement incompatibles avec le fond global. Je viens de définir la couleur d'arrière-plan de la zone de saisie pour qu'elle soit transparente (background-color:transparent;). Sur iOS, la couleur d'arrière-plan et la bordure ont disparu, mais sur Android.
 Comment récupérer la date maximale et les informations de contrôle correspondantes pour chaque groupe dans SQL ?
Comment récupérer la date maximale et les informations de contrôle correspondantes pour chaque groupe dans SQL ?08Jan2025
Récupération de la date maximale et des informations de vérificateur associéesCette requête vise à sélectionner des informations dans une table où chaque groupe unique est...


Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue