Maison >interface Web >Tutoriel H5 >Supprimez le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible Android et iOS)
Supprimez le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible Android et iOS)
- 黄舟original
- 2017-03-22 11:09:545711parcourir
Il y a deux jours, je développais une page HTML5 accessible sur WeChat. Il y avait une requête de commande qui nécessitait de sélectionner une heure. La zone de saisie et l'effet était blanc. L'arrière-plan et les bordures sont moches et complètement incompatibles avec l'ensemble de l'arrière-plan.
Je viens de définir la couleur d'arrière-plan de la zone de saisie pour qu'elle soit transparente (background-color:transparent;). Sur iOS, la couleur d'arrière-plan et la bordure ont disparu, mais sur Android, la bordure et l'arrière-plan. la couleur existe toujours. Plus tard, le style FILTER: alpha(opacity=0) a été ajouté, et la bordure et l'arrière-plan ont été supprimés dans Android.
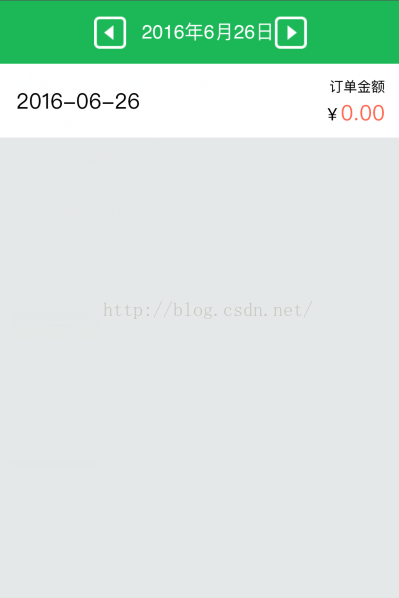
Après avoir supprimé l'arrière-plan et les bordures, le résultat est bien meilleur qu'avant, mais comme le type est date, il y a une icône sur la droite, qui ne semble pas coordonnée. Avec l'icône de style d'apparence : aucune ; a l'air mieux qu'avant. L'image ci-dessous est l'effet :

partie jsp du code :
<p>
<img src="<c:url value="/images/weixin/timeQ.png"/ alt="Supprimez le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible Android et iOS)" >" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="<c:url value="/images/weixin/timeH.png"/ alt="Supprimez le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible Android et iOS)" >" class="imgCen" onclick="updateDate(1);" style="max-width:90%"/>
</p>Code de style de la zone de saisie :
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}Ce qui précède est mobile Supprimez le fond blanc et la bordure de la zone de saisie sur la page HTML5 (compatible avec Android et iOS. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles associés :
Optimisation des performances HTML5 mobile
Comment développer du HTML5 mobile ? Quelle est la différence avec la version PC ?
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

