Maison >interface Web >Tutoriel H5 >Explication détaillée de la façon de supprimer le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible avec Android et iOS)
Explication détaillée de la façon de supprimer le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible avec Android et iOS)
- 黄舟original
- 2017-02-22 14:13:102397parcourir
Il y a deux jours, je développais une page HTML5 accessible sur WeChat. Il y avait une requête de commande qui nécessitait de sélectionner une heure. La zone de saisie 6e290236d7c77fdce98cb15bf0dfeea2 et l'effet était blanc. L'arrière-plan et les bordures sont laids et complètement incompatibles avec l'ensemble de l'arrière-plan.
Je viens de définir la couleur d'arrière-plan de la zone de saisie pour qu'elle soit transparente (background-color:transparent;). Sur iOS, la couleur d'arrière-plan et la bordure ont disparu, mais sur Android, la bordure et la couleur d'arrière-plan existent toujours. . Plus tard, le style FILTER: alpha(opacity=0) a été ajouté, et la bordure et l'arrière-plan ont été supprimés dans Android.
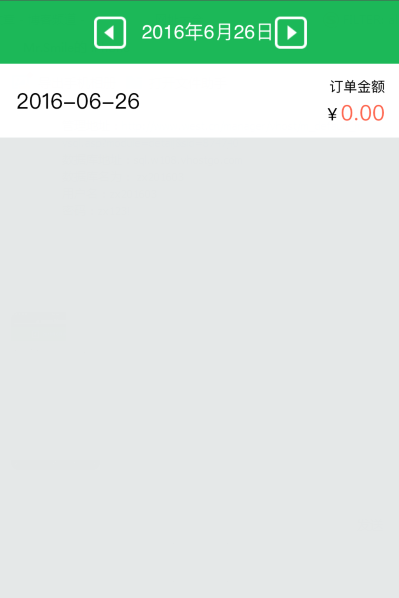
La suppression de l'arrière-plan et des bordures est bien meilleure qu'avant, mais comme le type est date, il y a une icône sur la droite, qui ne semble pas coordonnée. Avec l'icône de style d'apparence : aucune, cela semble mieux que ; avant. L'image ci-dessous est l'effet : 
partie jsp du code :
<p>
<img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/>
</p>
Entrée code de style de boîte :
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}Ce qui précède est une explication détaillée de la façon de supprimer le fond blanc et la bordure de la zone de saisie sur le mobile Page HTML5 (compatible avec Android et iOS) Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

