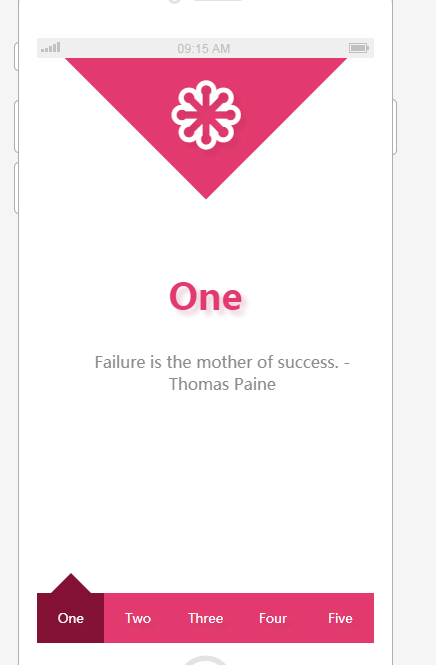
effet de transition en douceur de la page CSS3
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
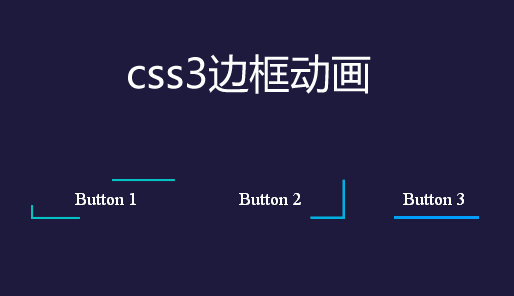
 Explication détaillée de l'utilisation de la propriété d'animation Transition en CSS3
Explication détaillée de l'utilisation de la propriété d'animation Transition en CSS308Mar2017
Cet article présente principalement en détail l'utilisation de l'attribut d'animation de transition dans CSS3 et vous apprend à utiliser l'animation de transition. Les amis intéressés peuvent s'y référer.
 Explication détaillée de l'animation de transition CSS3 de la barre de menu 'trois' se transformant en 'X'
Explication détaillée de l'animation de transition CSS3 de la barre de menu 'trois' se transformant en 'X'06Mar2017
Cet article présente principalement la méthode d'implémentation de l'animation de transition CSS3 de la barre de menu "trois" se transformant en "X". Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Pourquoi une transition CSS avec facilité d'entrée et de sortie se comporte-t-elle en douceur au survol mais brusquement à la sortie de la souris ?
Pourquoi une transition CSS avec facilité d'entrée et de sortie se comporte-t-elle en douceur au survol mais brusquement à la sortie de la souris ?29Oct2024
Énigme de transition CSS Ease-In Ease-OutLors de l'application d'une transition à un élément à l'aide de la propriété all et d'une fonction d'assouplissement easy-in-out, comme...
 Exemple d'introduction de la mise en page réactive aux médias CSS3
Exemple d'introduction de la mise en page réactive aux médias CSS304Mar2017
L'éditeur ci-dessous vous présentera un exemple simple de mise en page réactive aux médias CSS3. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?
Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?28Nov2024
Effet de zoom d'image CSS au survol avec CSS3 TransformCréer un effet de survol qui zoome sur une image peut être obtenu sans effort à l'aide de CSS3...
 Guide d'étude de la mise en page flexible CSS3 pour les pages Web mobiles
Guide d'étude de la mise en page flexible CSS3 pour les pages Web mobiles09Mar2017
Flexbox nous permet généralement de mieux exploiter la mise en page de ses sous-éléments. Voici un bref résumé du guide de démarrage rapide de la mise en page flexible CSS3 pour les pages Web mobiles. Les amis dans le besoin peuvent s'y référer.
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML518Jan2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?03Dec2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE