Maison >interface Web >tutoriel CSS >Exemple d'introduction de la mise en page réactive aux médias CSS3
Exemple d'introduction de la mise en page réactive aux médias CSS3
- 高洛峰original
- 2017-03-04 10:36:441595parcourir
La mise en page réactive peut offrir une interface plus confortable et une meilleure expérience utilisateur aux utilisateurs de différents terminaux. Avec la popularité actuelle des appareils mobiles à grand écran, il n'est pas exagéré de la décrire comme « la tendance générale ». Alors que de plus en plus de designers adoptent cette technologie, nous constatons non seulement de nombreuses innovations, mais également des modèles établis. Avec le développement de la technologie, les caractéristiques de CSS3 ont également été largement utilisées. Beaucoup de ses nouvelles balises sont également très faciles à utiliser et à apprendre. Tout comme la mise en page réactive de CSS3, elle est également très avancée. à l'origine affiché uniquement sur le PC Vous pouvez désormais rendre une page Web réactive en ajoutant @media Elle peut être utilisée sur PC ou sur des appareils mobiles. Par exemple,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media only screen and (max-width:200px ) {
#p{
background: red;
}
}
/* 大于300px*/
@media only screen and (min-width:300px ) {
#p{
background: yellow;
}
}
</style>
<body>
<p id="p">小于200px背景变红色大于300px背景为黄色</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media (min-width:200px ) and (max-width:500px ) {
#p{
background: red;
}
}
</style>
<body>
<p id="p">200px以上并且500px以下背景变成红色</p>
</body>
</html>
Ce code ne s'affichera pas s'il est inférieur à 200px ou supérieur à 500px
Un simple @media peut implémenter une page responsive. N'est-ce pas très facile ?
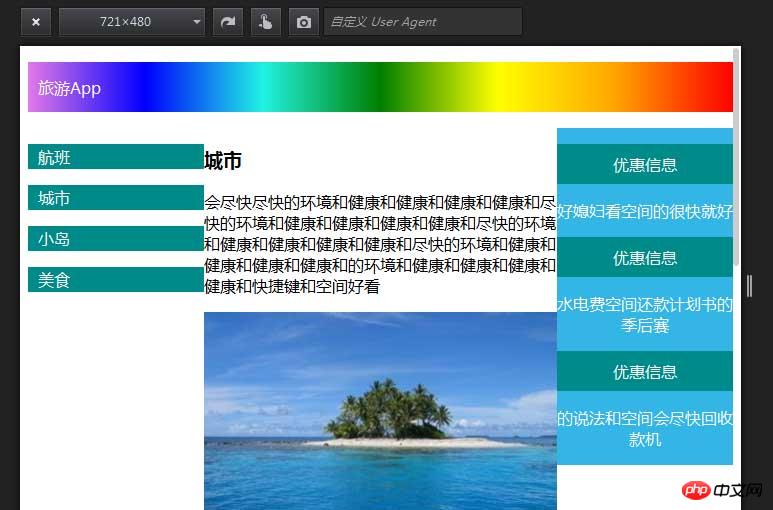
Une page aléatoire que j'ai créée c'est l'effet de page au dessus de 450px
 C'est l'effet de page en dessous de 450px
C'est l'effet de page en dessous de 450px
 L'approche générale consiste à réduire de manière réactive chaque bloc p à moins de 450 px lorsque la largeur de chaque bloc p est de 100 %
L'approche générale consiste à réduire de manière réactive chaque bloc p à moins de 450 px lorsque la largeur de chaque bloc p est de 100 %
La hauteur est automatique I. J'ai rencontré un petit problème lors de la rédaction de cette page web. Lorsque j'ai atteint le bas de la page, la navigation du bas s'est envolée. Elle n'est pas tombée paisiblement en bas mais au milieu je vais partager un peu de connaissance ici et c'est ma finale. solution. Il me suffit de donner au p en bas un style clair : les deux pour que le bas soit solidement fixé au bas. Il y aura également des styles réactifs pour les écrans horizontaux et verticaux dans les médias. (orientation:portrait)
vertical L'écran est @media (orientation:landscape), il peut donc s'adapter aussi bien aux écrans horizontaux que verticaux. Le média présente de nombreux avantages. Par exemple, lorsque nous créons notre propre CV, nous. Vous pouvez utiliser une mise en page réactive. Cela augmentera nos opportunités. Les RH peuvent également voir votre CV sur le téléphone mobile. À ce moment-là, des opportunités peuvent vous venir tranquillement
L'exemple simple ci-dessus de mise en page multimédia CSS3 est tout cela. L'éditeur a partagé avec vous. Le contenu est complet, j'espère qu'il pourra vous donner une référence, et j'espère aussi que tout le monde soutiendra le site PHP chinois.
Pour plus d'exemples de mise en page réactive multimédia CSS3 et d'articles connexes, veuillez faire attention au site Web PHP chinois !

