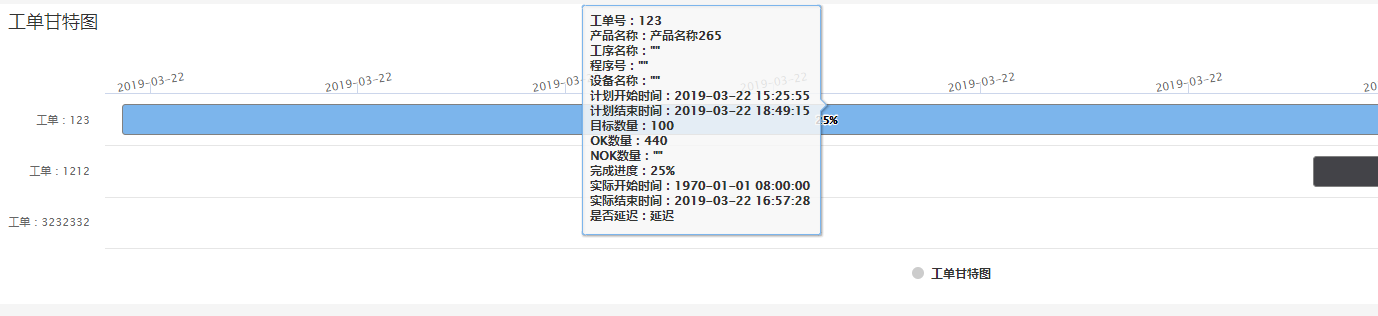
hights implémente l'effet de diagramme de Gantt
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
![L'applet WeChat implémente l'effet de bouton de [Retour en haut]](https://img.php.cn/upload/article/000/000/013/ef66b2c78428233468e858640dd8db33.jpg) L'applet WeChat implémente l'effet de bouton de [Retour en haut]
L'applet WeChat implémente l'effet de bouton de [Retour en haut]12May2018
Lorsque nous parcourons des produits ou des articles, lorsqu'un écran ne suffit pas, nous continuons à faire glisser vers le haut pour voir plus de contenu. Lorsque nous devons revenir en haut, nous faisons glisser manuellement nos doigts pour contrôler la page à retourner, ce qui est efficace. .Très faible. À ce stade, nous devons utiliser le bouton [Retour en haut] pour nous aider à revenir rapidement en haut. Sans plus tarder, implémentons cette fonction.
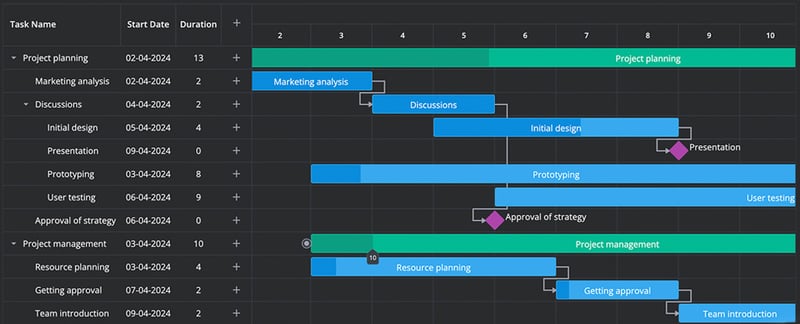
 SVAR Gantt : nouveau diagramme de Gantt interactif open source pour React
SVAR Gantt : nouveau diagramme de Gantt interactif open source pour React03Dec2024
Besoin d'implémenter une fonctionnalité de gestion de projet dans votre application React ? Vous avez probablement envisagé un diagramme de Gantt comme option, car il s'agit d'un outil efficace pour la planification de projets depuis de nombreuses années. Cependant, la mise en œuvre d'un Gantt personnalisé et riche en fonctionnalités
 Javascript implémente l'effet de changement d'onglet
Javascript implémente l'effet de changement d'onglet24Mar2017
Les effets de page couramment utilisés incluent l'effet de calque contextuel, l'effet de défilement transparent et l'effet de changement d'onglet. Ensuite, je partagerai avec vous un effet de changement d'onglet écrit par moi-même en utilisant du javascript natif.
 Native JS implémente l'effet de sélection
Native JS implémente l'effet de sélection21Feb2017
Cet article partage principalement l'exemple de code pour réaliser l'effet de sélection à l'aide de JS natif. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Native js implémente l'effet de boîte de connexion déplaçable
Native js implémente l'effet de boîte de connexion déplaçable08Feb2017
Cet article présente principalement l'exemple de code permettant de réaliser l'effet de boîte de connexion déplaçable dans JS natif. Il a une certaine valeur de référence. Jetons-y un coup d'œil avec l'éditeur.
 js implémente l'effet de glissement de div sur la page
js implémente l'effet de glissement de div sur la page08Feb2017
Cet article présente principalement l'implémentation js de l'effet de glissement div sur la page, impliquant la manipulation dynamique JavaScript des éléments de la page et les techniques liées au calcul numérique. Les amis dans le besoin peuvent se référer à ce qui suit.
 Android implémente l'effet Drawerlayout du tiroir de droite
Android implémente l'effet Drawerlayout du tiroir de droite07Jan2017
Cet article présente principalement en détail l'effet Drawerlayout du tiroir droit sur Android. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Javascript implémente l'effet d'aperçu de l'image de téléchargement du fichier d'entrée
Javascript implémente l'effet d'aperçu de l'image de téléchargement du fichier d'entrée28Dec2016
Cet article présente principalement l'implémentation JavaScript de l'effet d'aperçu de l'image de téléchargement de fichier d'entrée. Les amis intéressés peuvent s'y référer.


Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.