Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat implémente l'effet de bouton de [Retour en haut]
L'applet WeChat implémente l'effet de bouton de [Retour en haut]
- 高洛峰original
- 2018-05-12 10:40:487920parcourir
Lorsque nous parcourons des produits ou des articles, lorsqu'un écran ne suffit pas, nous continuons à faire glisser vers le haut pour voir plus de contenu. Lorsque nous devons revenir en haut, nous faisons glisser manuellement nos doigts pour contrôler la page vers le haut. très inefficace. À ce stade, nous devons utiliser le bouton [Retour en haut] pour nous aider à revenir rapidement en haut.
Sans plus tarder, implémentons cette fonction.
Ce bouton n'a pas besoin d'apparaître à tout moment. Après tout, il s'agit d'un bouton flottant translucide, qui gênera également la navigation dans les pages.
Il y a deux situations :
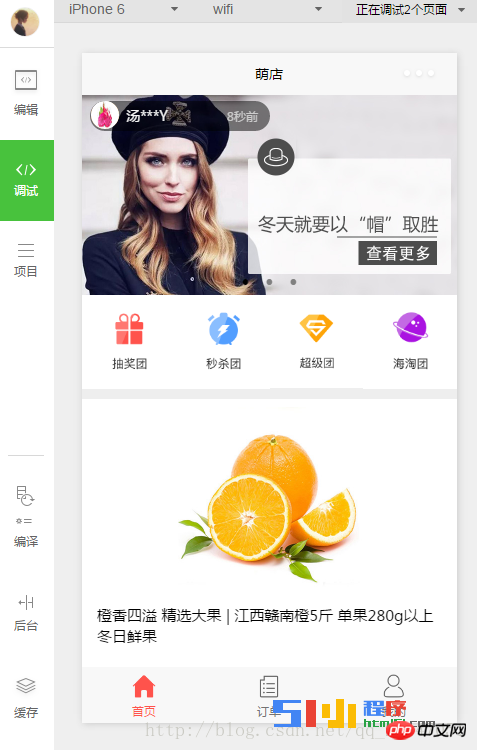
Dans le premier cas, lorsque la page est en haut, le bouton retour en haut n'apparaîtra pas.

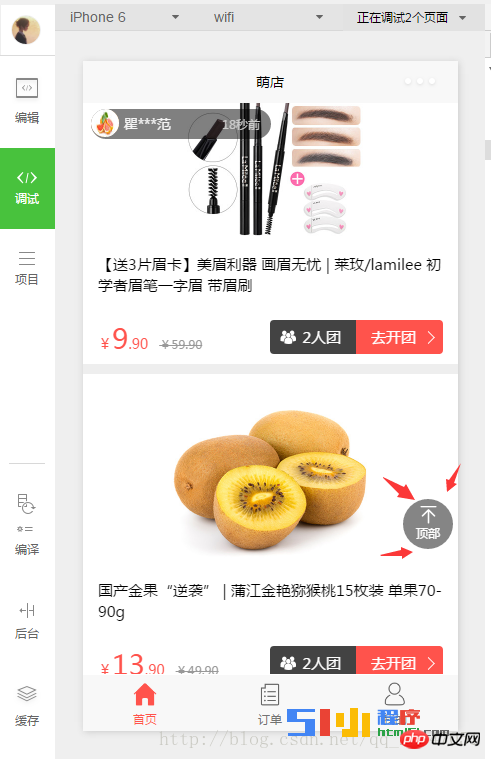
Dans le deuxième cas, lorsque la page est à une certaine distance du haut, le bouton de retour en haut apparaît, comme indiqué ci-dessous :

L'étape suivante consiste à analyser le code :
Si nous voulons utiliser des événements de défilement ici, le mini programme stipule que le calque le plus externe doit être enveloppé avec la balise scroll-view, puis défini scroll-y=" "true" signifie que la page est autorisée à défiler verticalement. scroll-top signifie faire défiler vers le haut pour le traitement, liant généralement un événement.
bindscrolltolower a le même principe, faire défiler vers le bas pour le traitement. bindscroll signifie déclencher cet événement lors du défilement.
Le WXML interne ci-dessous est le paramètre du bouton qui nous permet de revenir en haut. Lorsque nous cliquons dessus, nous lions un événement goTop pour rendre sa hauteur de défilement égale à 0, afin qu'il revienne en haut.
Code WXML :
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}" bindscroll="scroll" bindscrolltolower= "scrolltolower" style="position: absolute; left: 0; top:0; bottom: 0; right: 0;">
//*********************
<view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}">
<view class="icon-gotop">
顶部
</view>
</view>
//*********************
</view>Code JS :
//回到顶部按钮
Page({
data: {
scrollTop: 0
},
goTop: function(e){
this.setData({
scrollTop:0
})
},
scroll:function(e,res){
// 容器滚动时将此时的滚动距离赋值给 this.data.scrollTop
if(e.detail.scrollTop > 500){
this.setData({
floorstatus: true
});
}else {
this.setData({
floorstatus: false
});
}
})Code WXSS :
.bigWrap{
background:#eee;
}
/goTop回到顶部图标start/
.com-widget-goTop {
position: fixed;
bottom: 125px;
right: 5px;
background: rgba(0,0,0,0.48);
border-radius: 50%;
overflow: hidden;
z-index: 500;
}
.com-widget-goTop .icon-gotop{
background-color: rgba(0,0,0,0.8);
display: inline-block;
width: 50px;
height: 50px;
line-height: 68px;
font-size: 12px;
color: #ffffff;
text-align: center;
border-radius: 50%;
background: url() no-repeat center -1110px;
-webkit-background-size: 50px auto;
}Plus d'implémentations d'applets WeChat [Retour pour les articles concernant les effets des boutons, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

