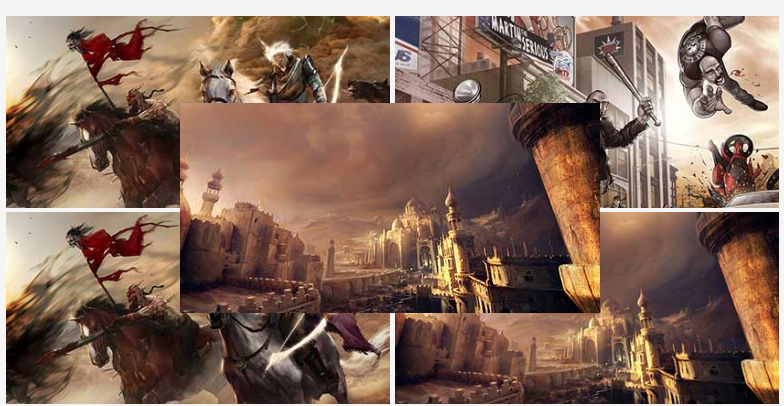
Effet de centrage de l'image au survol de la souris

L'affichage en forme de champ affiche 5 images Lorsque la souris est déplacée sur l'une des quatre dernières images, l'image s'affiche au milieu des 5 images et peut être cliquée.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment obtenir des niveaux de gris avec la restauration des couleurs au survol de la souris à l'aide de CSS ?
Comment obtenir des niveaux de gris avec la restauration des couleurs au survol de la souris à l'aide de CSS ?26Oct2024
Échelle de gris avec restauration des couleurs au survol de la souris à l'aide de CSSObtenir une apparence en niveaux de gris avec restauration des couleurs au survol de la souris est possible...
 Comment créer une image en niveaux de gris qui se recolore au survol de la souris à l'aide de CSS ?
Comment créer une image en niveaux de gris qui se recolore au survol de la souris à l'aide de CSS ?26Oct2024
Échelle de gris CSS avec le survol de la souris Re-ColorationQuery : Créez une image initialement en niveaux de gris, mais qui passe en couleur lorsque la souris survole...
 Partagez un exemple d'utilisation de CSS pur pour afficher des effets d'image au survol de la souris
Partagez un exemple d'utilisation de CSS pur pour afficher des effets d'image au survol de la souris09Mar2017
Ici, je voudrais vous recommander un exemple d'utilisation de CSS pur pour obtenir l'effet d'affichage d'images au survol de la souris. Cela est démontré de la manière la plus simple d'ajouter un survol en déplaçant la souris sur la balise tr. qui en a besoin peut s'y référer.
 Comment puis-je créer une image en niveaux de gris avec CSS qui se recolore au survol de la souris ?
Comment puis-je créer une image en niveaux de gris avec CSS qui se recolore au survol de la souris ?27Oct2024
Image en niveaux de gris avec CSS et recoloration au survol de la souris Vous pouvez obtenir une image en niveaux de gris avec CSS et recolorer au survol de la souris en utilisant plusieurs méthodes. Voici...
 Comment inverser la couleur du texte au survol de la souris avec CSS et JavaScript ?
Comment inverser la couleur du texte au survol de la souris avec CSS et JavaScript ?30Oct2024
Inverser la couleur du texte au survol de la sourisCe GIF montre l'effet souhaité :[GIF du texte devenant blanc au survol de la souris]Il est possible de créer ceci...
 Comment réaliser une transformation d'image en niveaux de gris au survol de la souris avec CSS, garantissant la compatibilité avec IE et Firefox ?
Comment réaliser une transformation d'image en niveaux de gris au survol de la souris avec CSS, garantissant la compatibilité avec IE et Firefox ?26Oct2024
Échelle de gris et recolorer une image au survol de la souris avec CSSChallenge : transformez une icône colorée en niveaux de gris et rétablissez-la en couleur lorsque le curseur de la souris...
 Comment faire pivoter dynamiquement l'image d'un joueur pour faire face au curseur de la souris dans les jeux de tir 2D ?
Comment faire pivoter dynamiquement l'image d'un joueur pour faire face au curseur de la souris dans les jeux de tir 2D ?23Oct2024
Dans les jeux de tir 2D, le personnage du joueur doit viser le curseur de la souris. Cet article propose une solution pour faire pivoter l'image du joueur de manière dynamique en fonction de la position de la souris. L'angle entre le joueur et le curseur de la souris est calculé à l'aide du trigo
 Comment obtenir la donnée du nœud au survol de la souris dans D3 v6
Comment obtenir la donnée du nœud au survol de la souris dans D3 v624Oct2024
Cet article explore la nouvelle gestion des événements dans D3 v6, en se concentrant sur la modification de l'ordre des paramètres et la suppression de d3.event. Il fournit des solutions pratiques pour accéder aux données du nœud lors des événements de survol de la souris et propose des alternatives d'accès.


Hot Tools

Canvas suit les effets spéciaux d'animation du curseur de la souris
Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

Effet de souris de survol de bulle HTML5 Canvas
Effet de souris de survol de bulle HTML5 Canvas

js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation
js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation

effet de barre de navigation d'événement jquery hover
effet de barre de navigation d'événement jquery hover

js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes
js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.




