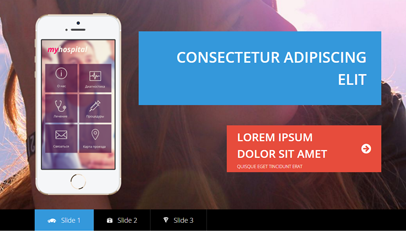
effet de diapositive de changement d'onglet jQueryTAB

L'effet de diapositive de commutation d'onglet jQuery TAB est un code de diapositive de style onglet TAB réactif basé sur jQuery + CSS3.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
24Nov2017
Cette fois, je vais vous apprendre à utiliser CSS3 pour créer un effet d'animation de changement de diapositive. L'effet d'animation de changement de diapositive peut être utilisé dans de nombreuses situations. Aujourd'hui, je vais vous donner un cas de fonctionnement de l'effet d'animation de changement de diapositive.
 CSS pur pour obtenir un effet de changement de page d'onglet
CSS pur pour obtenir un effet de changement de page d'onglet20Mar2018
Cette fois, je vais vous apporter du CSS pur pour obtenir l'effet de changement de page d'onglet avec du CSS pur. Quelles sont les précautions à prendre pour obtenir l'effet de changement de page d'onglet avec du CSS pur ?
 CSS implémente un simple effet de changement d'onglet (avec code)
CSS implémente un simple effet de changement d'onglet (avec code)27Nov2018
Ce que cet article vous apporte, c'est de réaliser un simple effet de changement d'onglet avec CSS (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Partage d'exemples d'applets WeChat réalisant un effet de changement d'onglet
Partage d'exemples d'applets WeChat réalisant un effet de changement d'onglet16Jan2018
Cet article présente principalement en détail l'effet de changement d'onglet de l'applet WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
16May2016
Cet article présente principalement l'effet de commutation d'onglet de navigation latérale d'imitation Tmall implémenté par jquery, impliquant des événements de souris jquery et des opérations en chaîne pour obtenir l'effet de commutation de traversée de style d'élément de page. Les amis qui en ont besoin peuvent s'y référer.
 Effet d'affichage déroulant des onglets du changement d'onglet (exemple de code)
Effet d'affichage déroulant des onglets du changement d'onglet (exemple de code)25Oct2018
Le contenu de cet article est de présenter l'effet d'affichage déroulant des onglets du changement d'onglet (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
 Comment utiliser jquery pour obtenir un effet de changement d'étiquette et un effet de sélection de clic
Comment utiliser jquery pour obtenir un effet de changement d'étiquette et un effet de sélection de clic09Sep2017
La première étape consiste à lier les effets de clic à toutes les pages à onglet ou lignes qui doivent être commutées à l'aide de $(.delEquSign).on(click, function(){}). La deuxième étape consiste à obtenir l'objet cliqué en cliquant. Vous pouvez effectuer des opérations spécifiques. Habituellement, vous devez également effectuer des opérations sur les objets non cliqués. L'idée précédente était d'obtenir un objet autre que celui-ci sous la forme de ceci. J'ai cherché en ligne pendant longtemps et je n'ai trouvé aucune méthode appropriée, et j'ai finalement utilisé $.each pour parcourir tous les objets à effet lié, puis effectuer des opérations. La troisième étape consiste à faire une boucle à chaque fois que vous cliquez
 Exemple de partage de création d'un effet de changement d'onglet de type MIUI dans l'application Android
Exemple de partage de création d'un effet de changement d'onglet de type MIUI dans l'application Android08Feb2017
Cet article présente principalement le partage d'exemples de création d'effets de changement d'onglet de type MIUI dans les applications Android et la mise en œuvre de ViewPagerIndicator avec la fonction de défilement après le défilement au doigt. Les amis dans le besoin peuvent se référer à ce qui suit.


Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

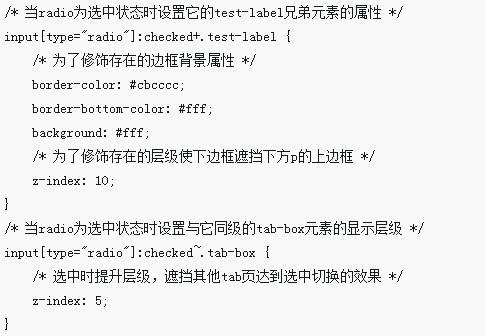
Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.





